React Native Multiple Image Picker enables application to pick images and videos from multiple smart album in iOS/Android, similar to the current Facebook App. React Native Multiple Image Picker is based on two libraries available, TLPhotoPicker and PictureSelector
Related: React Native Photo Editor
 |
 |
|---|---|
SelectIOS.1.mp4 |
SelectAndroid.mp4 |
 |
 |
|---|---|
CropIOS.mp4 |
CropAndroid.mp4 |
 |
 |
|---|---|
PreviewIOS.mp4 |
Screen.Recording.2023-06-16.at.10.38.53.mov |
npm i @baronha/react-native-multiple-image-picker
// or
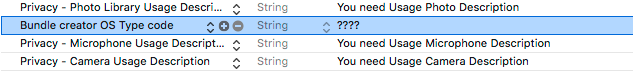
yarn add @baronha/react-native-multiple-image-pickerDon't forget the Privacy Description in
info.plistand add file .swift in your project (and create bridging header file swift).
cd ios/ && pod installWhen installing this library on Xcode 12, you'll get the following error in Xcode:
Undefined symbol: (extension in UIKit):
__C.UIMenu.init(title: Swift.String, image: __C.UIImage?, identifier: __C.UIMenuIdentifier?, options: __C.UIMenuOptions, children: [__C.UIMenuElement]) -> __C.UIMenu
Undefined symbol: (extension in UIKit):
__C.UIAction.init(title: Swift.String, image: __C.UIImage?, identifier: __C.UIActionIdentifier?, discoverabilityTitle: Swift.String?, attributes: __C.UIMenuElementAttributes, state: __C.UIMenuElementState, handler: (__C.UIAction) -> ()) -> __C.UIAction
Here are some related issues in the RN repo: Issue 30202 and Issue 29178. This bug could be fixed in a future version of react native, but a workaround I've found is to do the following:
-
Open your
ios/project.xcworkspaceproject. -
In the project navigator panel (located on the right side of Xcode), select your project group (i.e. the item with the blueprint icon).
-
The Xcode project editor should appear. In the left panel, under the "Project" section, select your project (if it isn't already selected).
-
In the project section's top tab bar, select the "Build Settings" tab (also make sure the "All" and "Combined" tabs are selected).
-
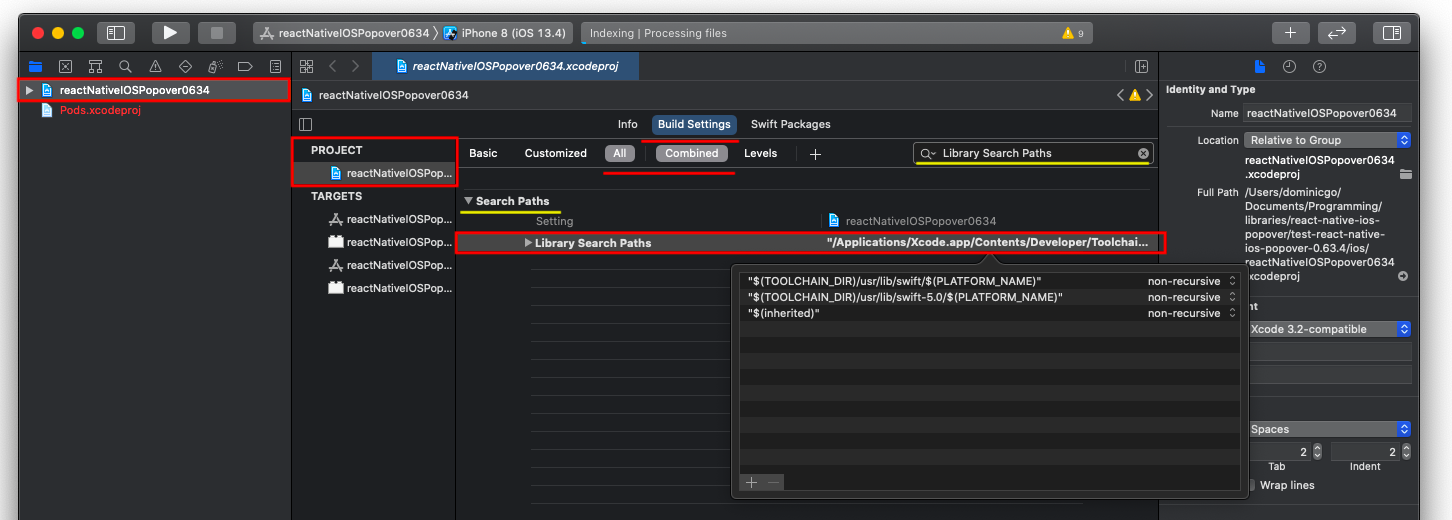
In the project navigator list, under the "Search Path" section, there should be a "Library Search Paths" setting (alternatively, you can search for "Library Search Paths" in the search bar).
-
Change the entry
"$(TOOLCHAIN_DIR)/usr/lib/swift-5.0/$(PLATFORM_NAME)"to"$(TOOLCHAIN_DIR)/usr/lib/swift-5.3/$(PLATFORM_NAME)"i.e. changeswift-5.0toswift-5.3(to show the popup dialog, double click the value/item).- Alternatively, according to this issue comment, you can clear all the items listed in the "Library Search Paths" setting. TLDR: Xcode automatically manages this setting, and the RN template hardcodes it to use Swift 5.0.
-
If you haven't already, make sure to create an empty swift file. Then clean the build folder (the option is in the menu bar under: "Product" -> "Clean Build Folder") and try building your project again.
-
If you are still having problems building the app, try the following and build your project again:
- Try clearing out Xcode's
derivedDatadirectory:rm -rf ~/Library/Developer/Xcode/DerivedData/*(check out this gist for instructions on how to clean up Xcode) - Try clearing out the
Cocoapodscache:rm -rf "${HOME}/Library/Caches/CocoaPods"(and then try runningpod installagain).
- Try clearing out Xcode's
Add Permission in
AndroidManifest.xml
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_MEDIA_STORAGE" />
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.FOREGROUND_SERVICE" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<!-- Android 13 -->
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES" />
<uses-permission android:name="android.permission.READ_MEDIA_AUDIO" />
<uses-permission android:name="android.permission.READ_MEDIA_VIDEO" />See options
import { openPicker } from '@baronha/react-native-multiple-image-picker';
// ...
const response = await openPicker(options);| Property | Type | Default value | Platform | Description |
|---|---|---|---|---|
| usedCameraButton | bool | true | Both | Show camera button in first row |
| mediaType | string | all | Both | Select the media format you want. Values include all, image, video. Default is all. |
| isPreview | bool | true | Both | Allows to preview the image / video will select (iOS - Forcetouch) |
| maxVideoDuration | number | 60 | Both | Show only video with time allowed (in seconds) |
| numberOfColumn | number | 3 | Both | Number of columns in a row |
| maxVideo | number | 20 | Both | Number of videos allowed to select |
| maxSelectedAssets | number | 20 | Both | Maximum number of one selection |
| singleSelectedMode | bool | false | Both | Only one image / video can be selected |
| isExportThumbnail | bool | false | Both | Export thumbnail image for Video type |
| selectedAssets | Array | undefined | Both | Images / Videos selected to mark |
| doneTitle | string | Done | Both | Title in button Done |
| cancelTitle | string | Cancel | Both | Title in button Cancel |
| selectedColor | string | #FB9300 | Both | The color of the mark in the row when the user selected |
| isCrop | Boolean | false | Both | Enable crop image for singleSelectedMode: true |
| isCropCircle | Boolean | false | Both | Crop Image Circle for Avatar. |
| autoPlay | bool | true | iOS | Auto play video |
| allowedLivePhotos | bool | true | iOS | Allowed Live Photos type |
| emptyMessage | string | No albums | iOS | Show string when gallery empty |
| selectMessage | string | select | iOS | Show string when long pressing on image not selected |
| deselectMessage | string | deselect | iOS | Show string when long pressing on image selected |
| maximumMessageTitle | string | Notification | iOS | The title of the alert when the user chooses to exceed the specified number of pictures |
| messageTitleButton | string | Notification | iOS | The title of button in the alert when the user chooses to exceed the specified number of pictures |
| tapHereToChange | string | Tap here to change | iOS | The sub-title in navigation bar (under albums's name in iOS) |
| maximumMessage | string | You have selected the maximum number of media allowed | iOS | The description of the alert when the user chooses to exceed the specified number of pictures |
| maximumVideoMessage | string | You have selected the maximum number of media allowed | iOS | The description of the alert when the user chooses to exceed the specified number of videos |
Get an Array value only(Only works when singleSelectedMode === false). If you want React Native Multiple Image Picker to re-select previously selected images / videos, you need to add “selectedAssets” in options. Perhaps I say a little bit confusing. See Example for more details.
| Property | Type | Platform | Description |
|---|---|---|---|
| path | string | Both | Selected media's path |
| fileName | string | Both | Selected media's file name |
| localIdentifier | string | Both | Selected media's local identifier |
| width | number | Both | Selected photo/video width |
| height | number | Both | Selected photo/video height |
| mime | string | Both | Selected photo/video MIME type (image/jpeg, image/png, video/mp4 etc...) |
| type | string | Both | Selected image type (image or video) |
| size | number | Both | Selected photo/video size in bytes |
| duration | number | Both | duration of the video (0 for images) |
| thumbnail | string | Both | Appears only in video format and you must have set isExportThumbnail = true. See options |
| crop | object | Both | reponse data when isCrop: true |
| realPath | string | Android | Real path to file |
| parentFolderName | string | Android | Parent folder name of file |
| creationDate | string | iOS | UNIX timestamp when image was created |
| Property | Type | Platform |
|---|---|---|
| path | string | Both |
| width | number | Both |
| height | number | Both |
- Crop Image in iOS.
- Preview Controller for
iOS. - Handle Permission when limited on
iOS. - Migrating Library to the New Architecture.
- Open Camera Controller.
- Open Crop Controller.
- Open Preview Controller.
We're trying to improve performance. If you have a better solution, please open a issue or pull request. Best regards!
See the contributing guide to learn how to contribute to the repository and the development workflow.