Atomic Docs started as an internal tool and has been pieced together over the years often without best development practices in mind. Since there seems to be interest in Atomic Docs I will be refactoring the code. I am currently looking for PHP dev contributors to help in this process as my development skills are mainly frontend.
Atomic Docs is a front end style guide generator and component manager. Atomic Docs is built in PHP and Sass. Inspired by Brad Frost's Atomic Design principles.
Atomic Docs works with Sass, Less and Stylus.
Documentation can be found at AtomicDocs.io.
##Set up
- Download Atomic Docs and add to your local PHP environment.
- Configure your preprocessor to output
scss/main.scsstocss/main.css. - Go to
http://localhost/atomic-docs/atomic-core/index.phpand get started.
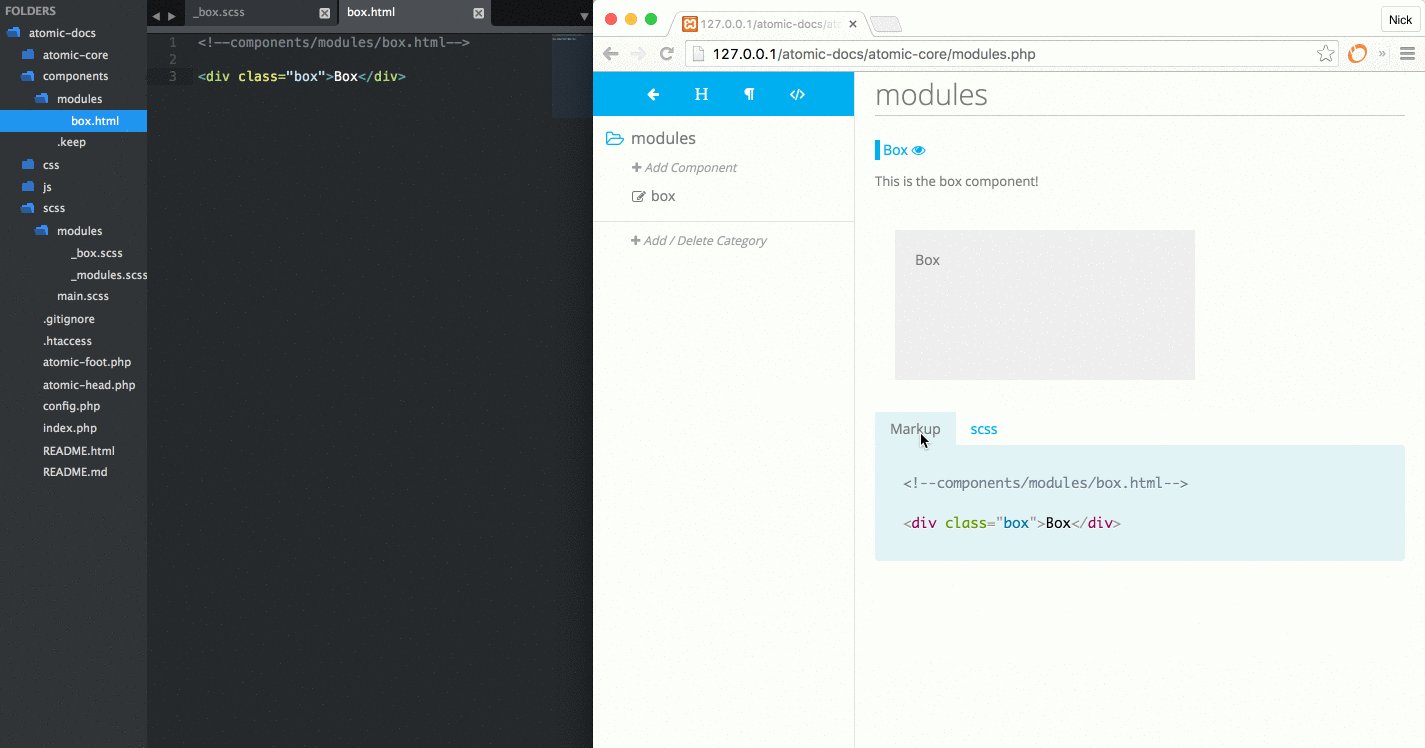
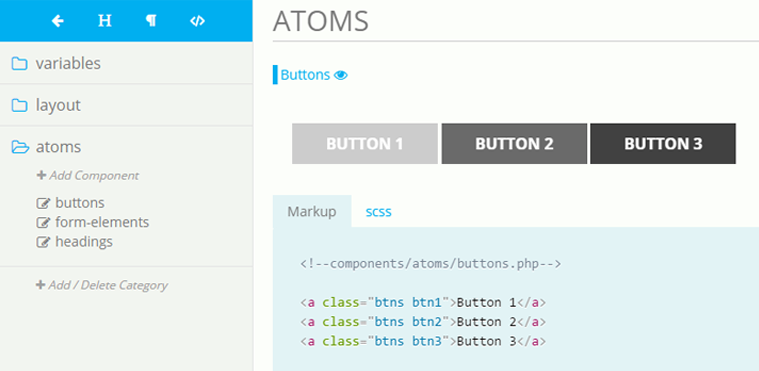
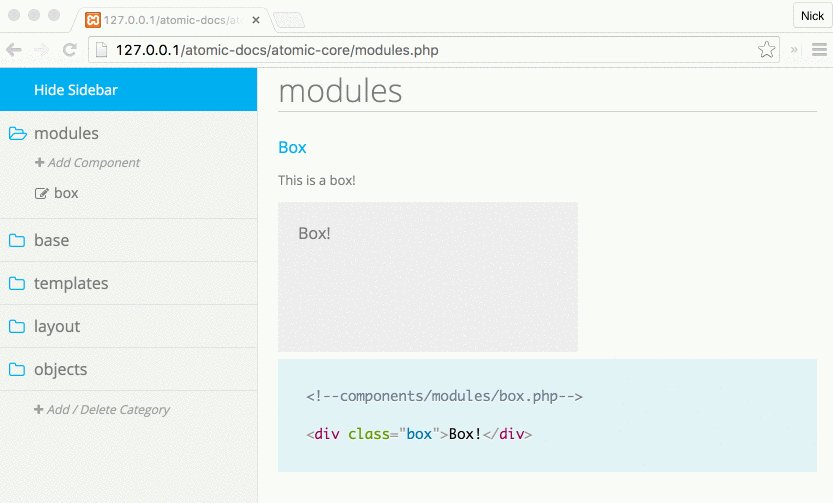
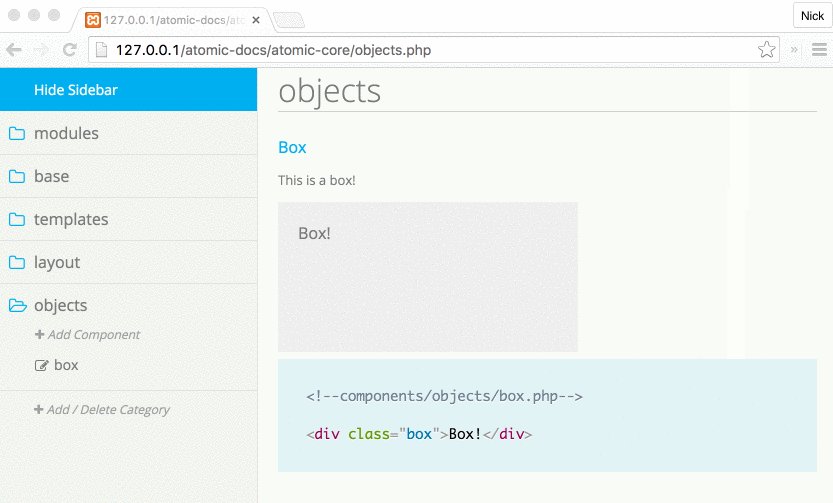
##Document Have full documentation to hand off to other teams, internal or external.
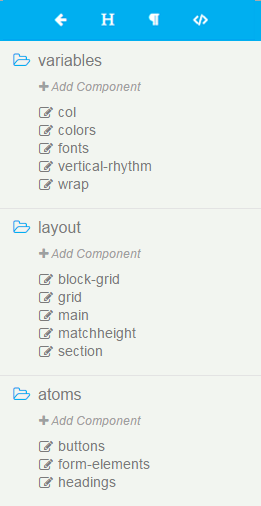
##Organize Organize all your components under categories that you name. "Base", "Modules", "Atoms" etc...
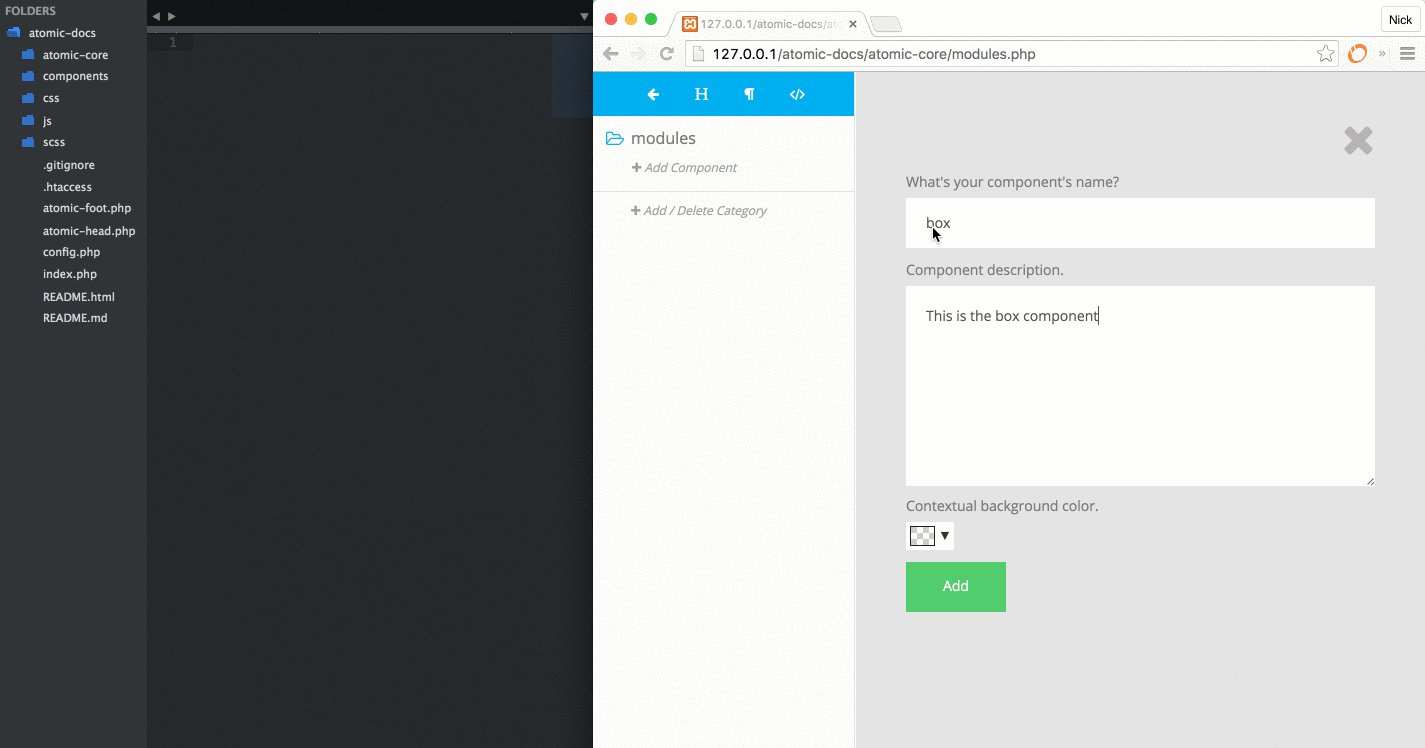
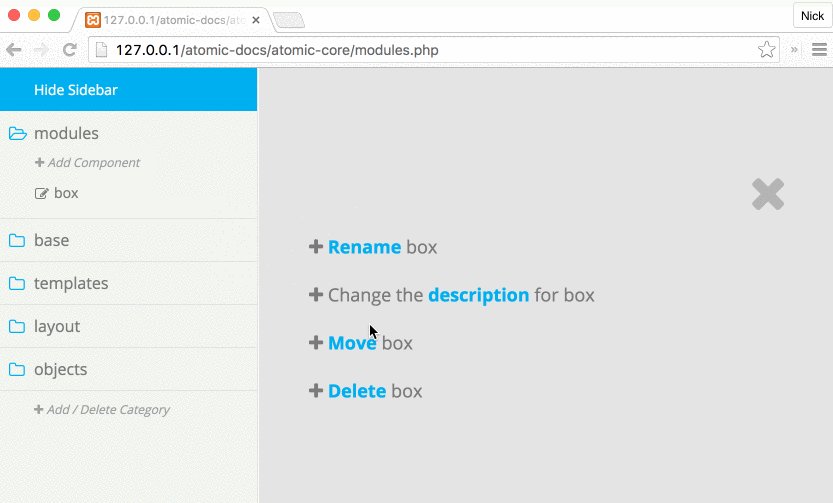
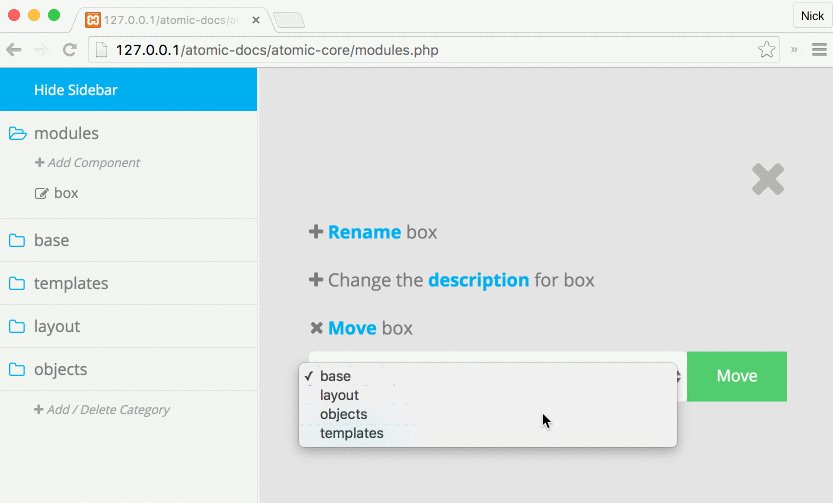
##Manage Manage all your components. Move, rename and delete with a clean GUI interface.
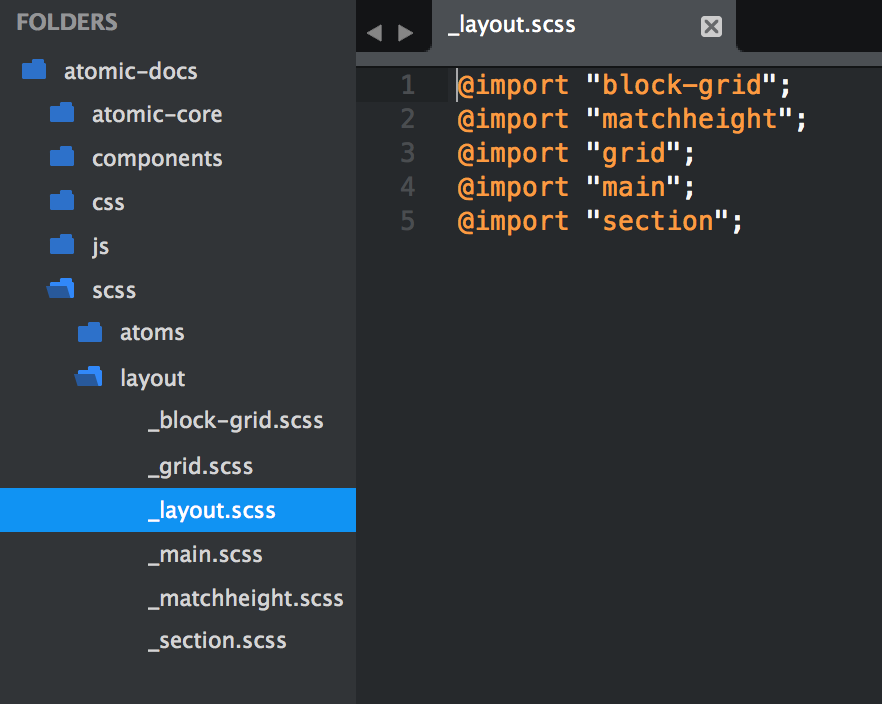
##Save time
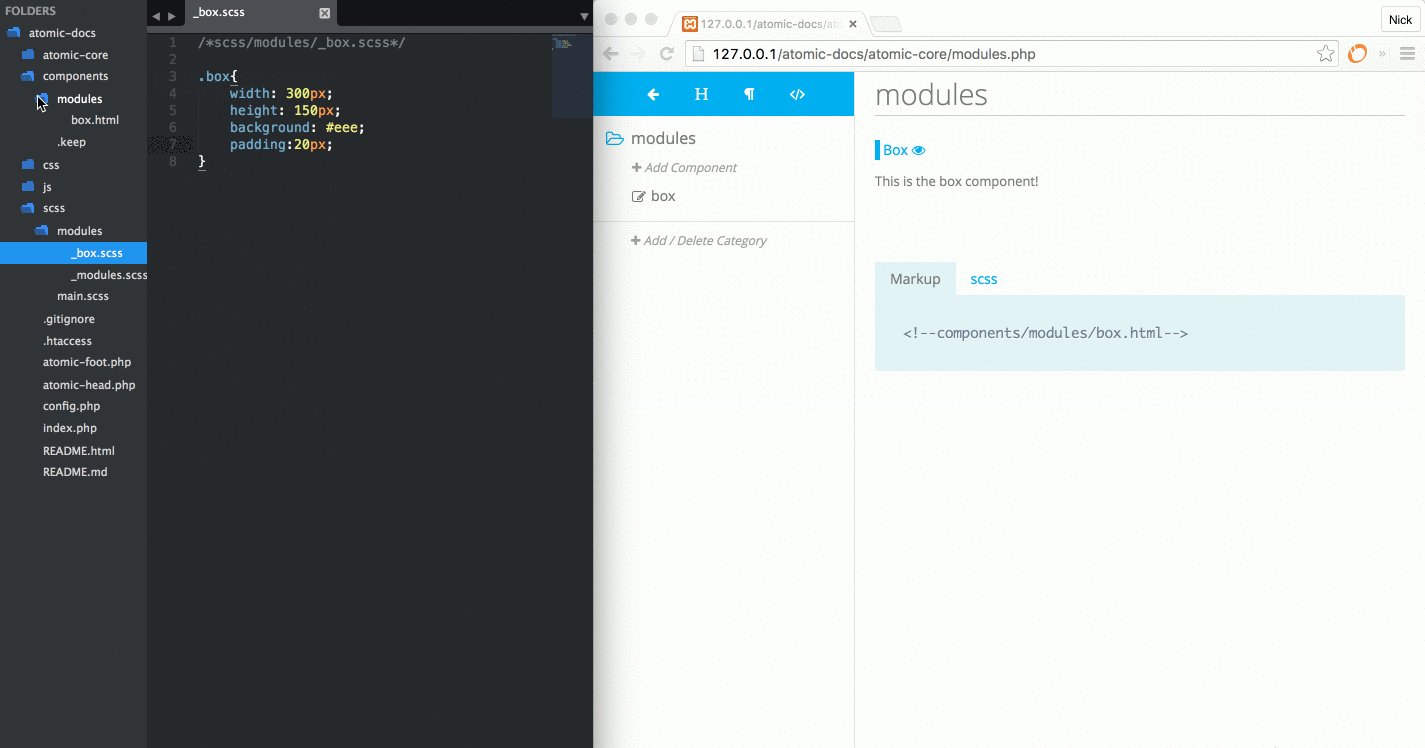
Does all the "wiring" of your SCSS partials. Never write @import "partial-name"; again.
Documentation can be found at AtomicDocs.io.