The Visual Studio Code extension for Vale.
The Vale extension for VS Code provides customizable spelling, style, and grammar checking for a variety of markup formats (Markdown, AsciiDoc, reStructuredText, HTML, and DITA).
- Install Vale;
- install
vale-vscode(this extension) via the Marketplace; - Restart VS Code (recommended).
At the moment, the extension uses any configuration, vocabularies, and packages defined in your Vale configuration. If you experience any issues with the extension, check if Vale runs as expected on the command line first.
In the future, the extension may provide a UI or other configuration options for configuring Vale.
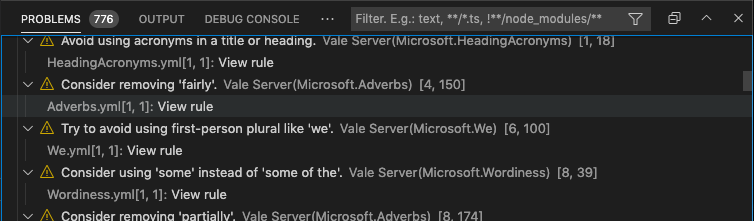
Browse detailed information for each alert, including the file location, style, and rule ID.
This feature is temporarily disabled due to changes in the Vale CLI. It will be re-enabled in the future.
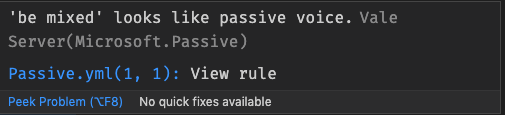
Navigate from an in-editor alert to a rule's implementation on your StylesPath by clicking "View Rule".
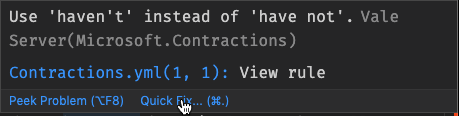
Fix word usage, capitalization, and more using Quick Fixes (macOS: cmd + ., Windows/Linux: Ctrl + .). The quick fixes feature depends on the underlying rule implementing an action that VS Code can then trigger.
As of version 0.17.0, the extension supports spell-checking. The feature is new and likely to change, you can disable it from the settings if you use other spell checkers or experience performance issues.
You need a spelling style in your Vale configuration to enable spell-checking.
With no additional Vale configuration, the spell checker uses a Hunspell-compatible US English dictionary. If you want to use other custom dictionaries, then configure your spelling style with custom dictionaries.
The extension doesn't support adding words to dictionaries. For now, the best option is to add them to ignore files or filters as described in the Vale documentation.
The extension offers a number of settings and configuration options (Preferences > Extensions > Vale).
-
vale.valeCLI.config(default:null): Absolute path to a Vale configuration file. Use the predefined${workspaceFolder}variable to reference configuration file from a custom location. (NOTE: On Windows you can use '/' and can omit.cmdin the path value.) If not specified, the extension uses the default search process (relative to the current file).Example
{ // You can use ${workspaceFolder} it will be replaced by workspace folder path "vale.valeCLI.config": "${workspaceFolder}/node_modules/some-package/.vale.ini" // or use some absolute path "vale.valeCLI.config": "/some/path/to/.vale.ini" }
-
vale.valeCLI.path(default:null): Absolute path to the Vale binary. Use the predefined${workspaceFolder}variable to reference a non-global binary. (NOTE: On Windows you can use '/' and can omit.cmdin the path value.)Example
{ // You can use ${workspaceFolder} it will be replaced by workspace folder path "vale.valeCLI.path": "${workspaceFolder}/node_modules/.bin/vale" // or use some absolute path "vale.valeCLI.path": "/some/path/to/vale" }
-
vale.valeCLI.minAlertLevel(default:inherited): Defines from which level of errors and above to display in the problems view. -
vale.doNotShowWarningForFileToBeSavedBeforeLinting(default:false): Toggle display of warning dialog that you must save a file before Vale lints it. -
vale.readabilityProblemLocation(default:status): If you have anyReadabilityormetricstyles, the extension can display the readability score in the status bar, the problems view, or both. -
vale.enableSpellcheck(default:false): Enable in-built spell checking for anySpellingstyles.