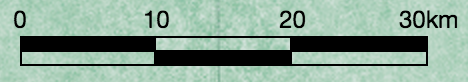
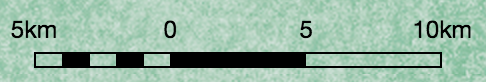
A animated graphic scale for Leaflet.js that looks sharp.
Demo : http://nerik.github.io/leaflet-graphicscale/demo/
Because scale is an important component of a map, and it is often overlooked. Leaflet does have a default scale component (http://leafletjs.com/reference.html#control-scale), but honestly it's kind of boring.
This plugin provides a more interesting alternative with more customizability.
Yes, please. I haven't had the time to make proper tests but they would be much needed. Also I've heard that there are some parts on the globe where they don't use the metric system, so if you'd like to add your measurement system be my guest (furlongs, wiffles, smoots, miles... http://en.wikipedia.org/wiki/List_of_humorous_units_of_measurement)
To run the demo locally (you'll need sass):
npm run dev
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="leaflet.css" />
<link rel="stylesheet" href="Leaflet.GraphicScale.min.css" />
</head>
<body>
<div id="map"></div>
<script src="vendor/leaflet.js"></script>
<script src="../dist/Leaflet.GraphicScale.min.js"></script>
<script>
var map = L.map('map');
L.tileLayer('...').addTo(map);
var graphicScale = L.control.graphicScale([options]).addTo(map);
</script>
</body>
</html>
See below for [options]
npm install -S leaflet-graphicscale
SASS :
@import './node_modules/leaflet-graphicscale/src/Leaflet.GraphicScale.scss';
JS :
require('leaflet-graphicscale');
var graphicScale = L.control.graphicScale().addTo(map);
Default: false
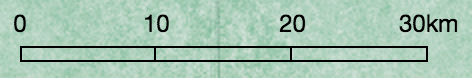
- false/'nofill'
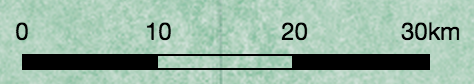
- 'fill'
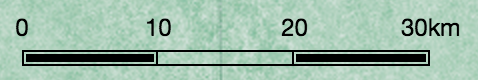
- 'hollow'
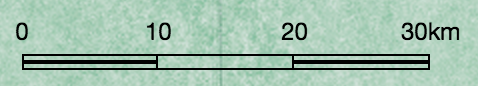
- 'line'
Default: false
Default: false. Show smaller divisions on the left of the zero.
Default: 30. The minimum width of a scale unit.
Default: 240. The maximum width of the scale without subunits.
Default: auto. Display the distance label on top/on the bottom of the scale bar. If set to auto, labels will be placed on top when the scale control is on the bottom of the map, and on the bottom when the scale control is on the top of the map (position parameter)