Make sure your environment is set up correctly according to the React Native Set-Up Docs before you attend the interview question
Fork this Repo, open the project and cd in the project folder and :
npm installcd in ios folder and run :
pod installcd back to root project and run :
npx react-native run-ios-
We are going to run this on an iOS simulator, so you will need a mac.
Your Task : As part of your interview, you must complete all 3 Tasks below and deliver it, before the due date.
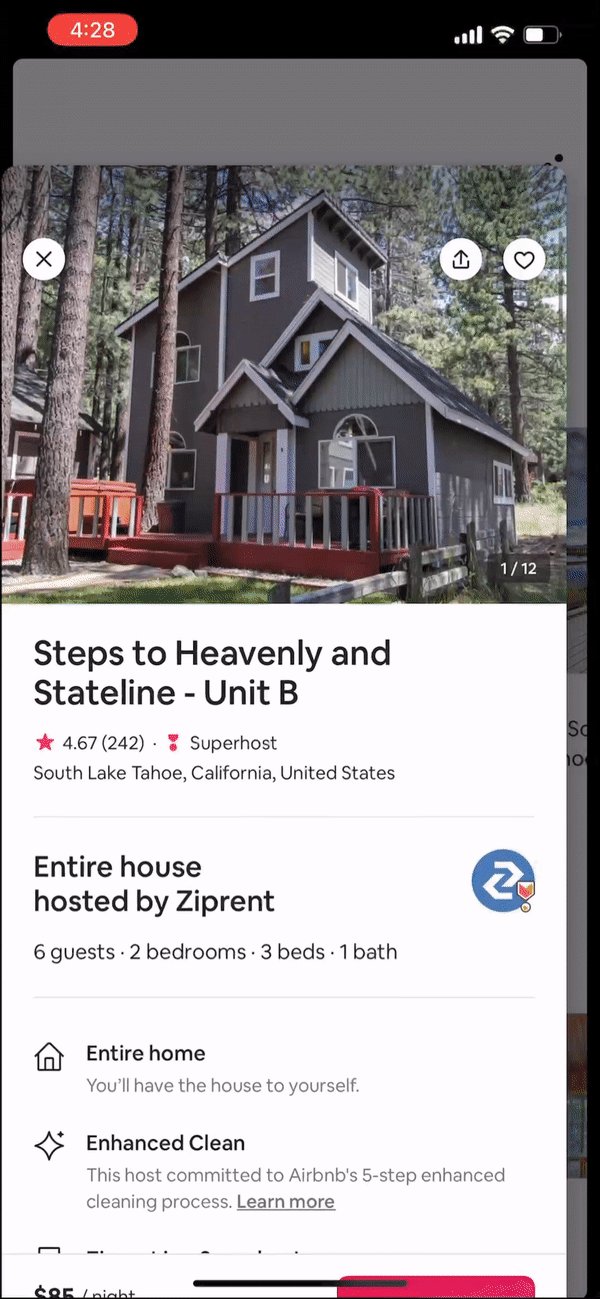
- Create this feature below within the given boiler plate app. Note: if the gif below doesnt load correctly, try this link for the full demo video : Demo Video
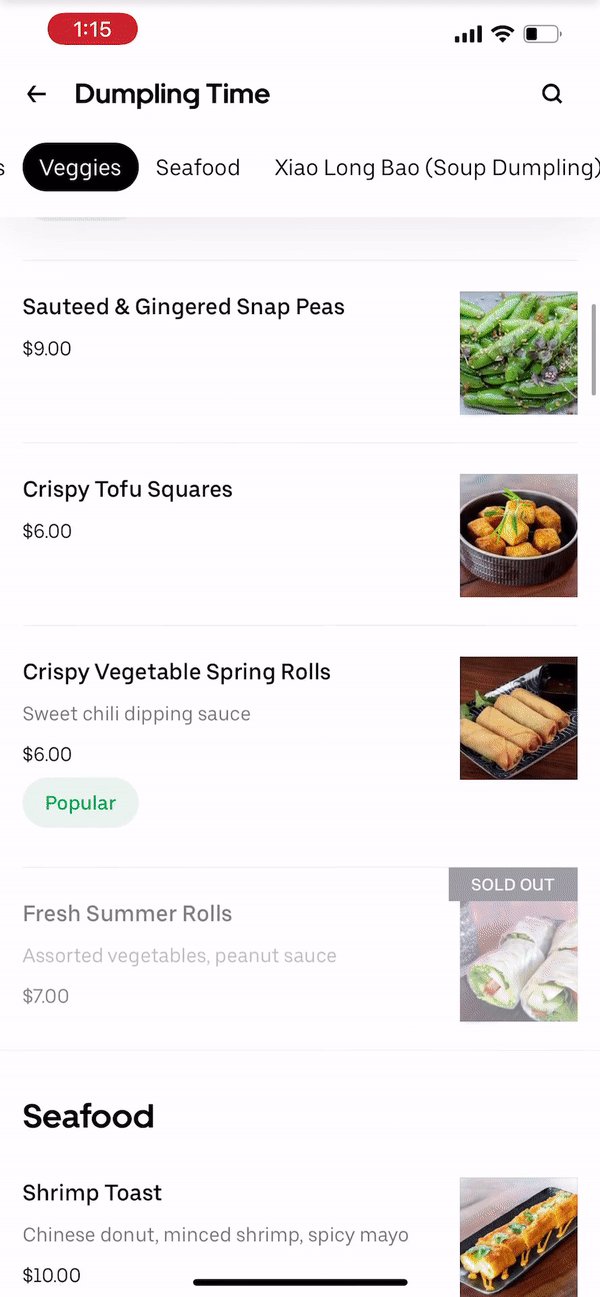
Create this feature in the "Feature 1" Screen of the boilerplate App.
-
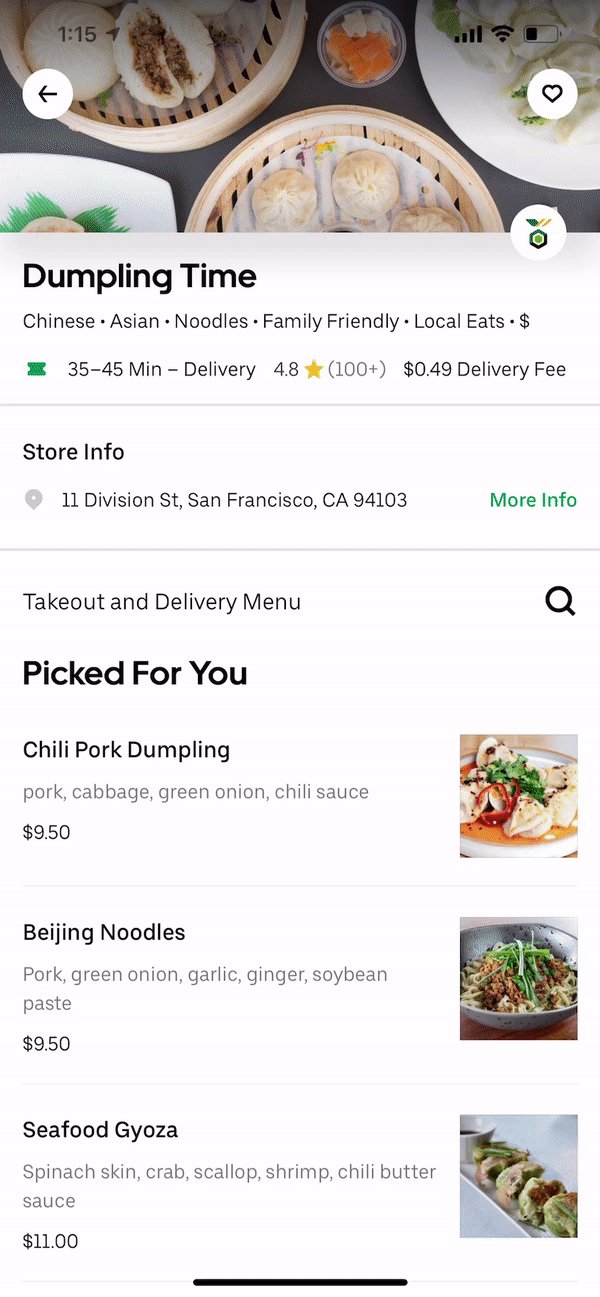
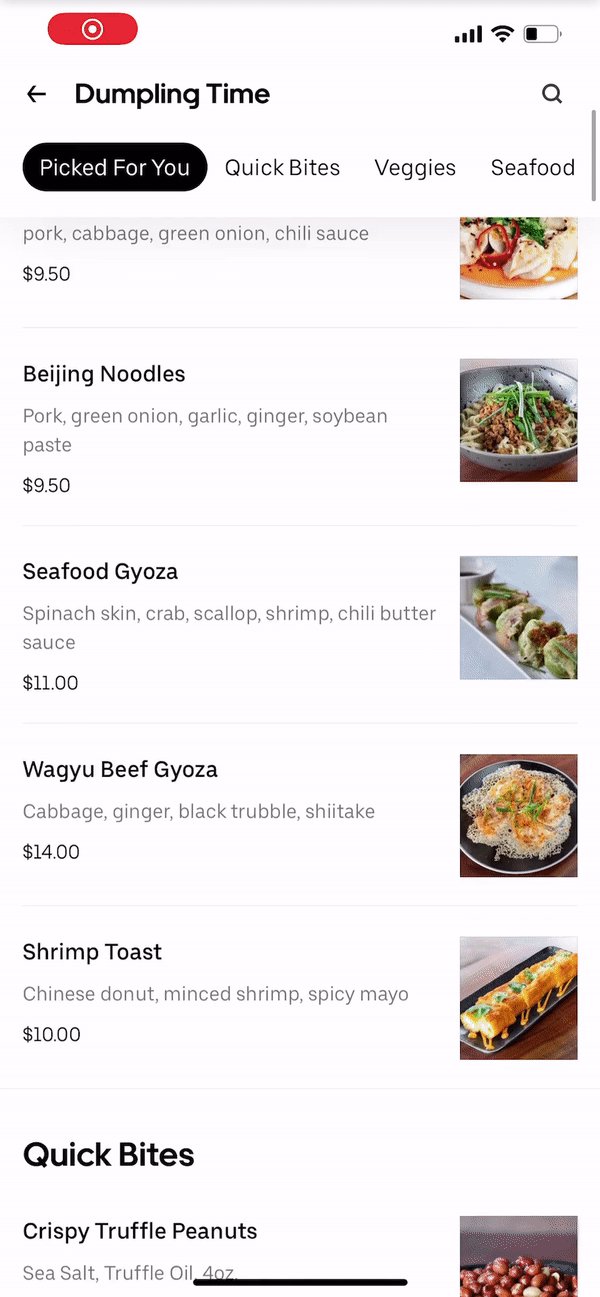
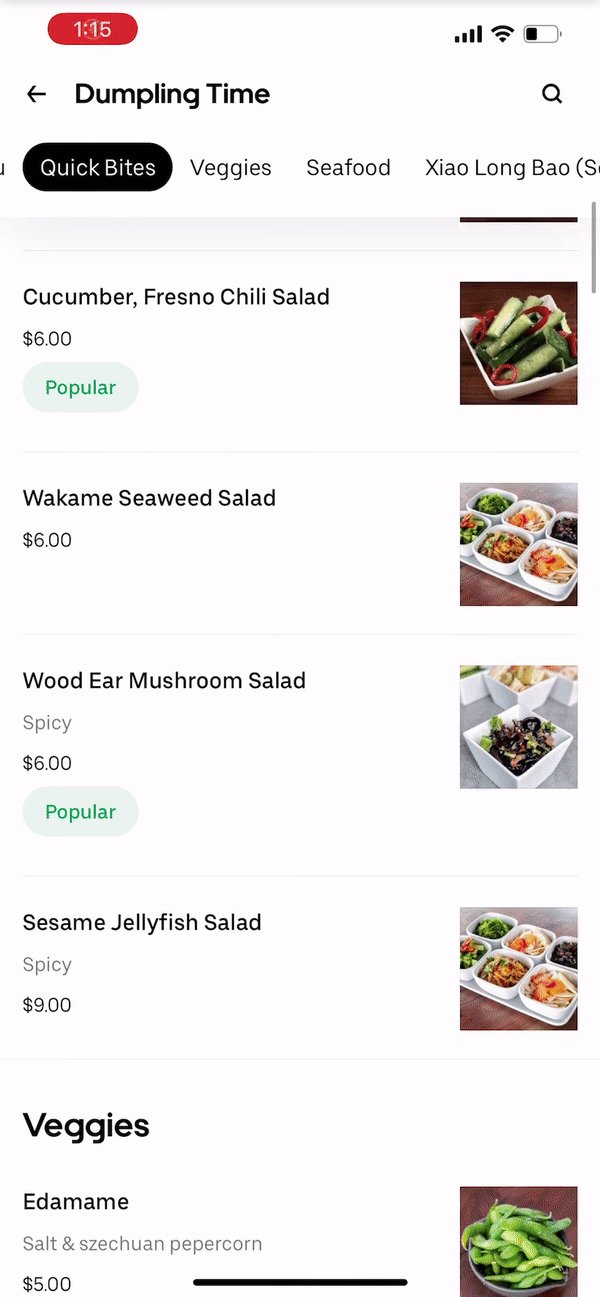
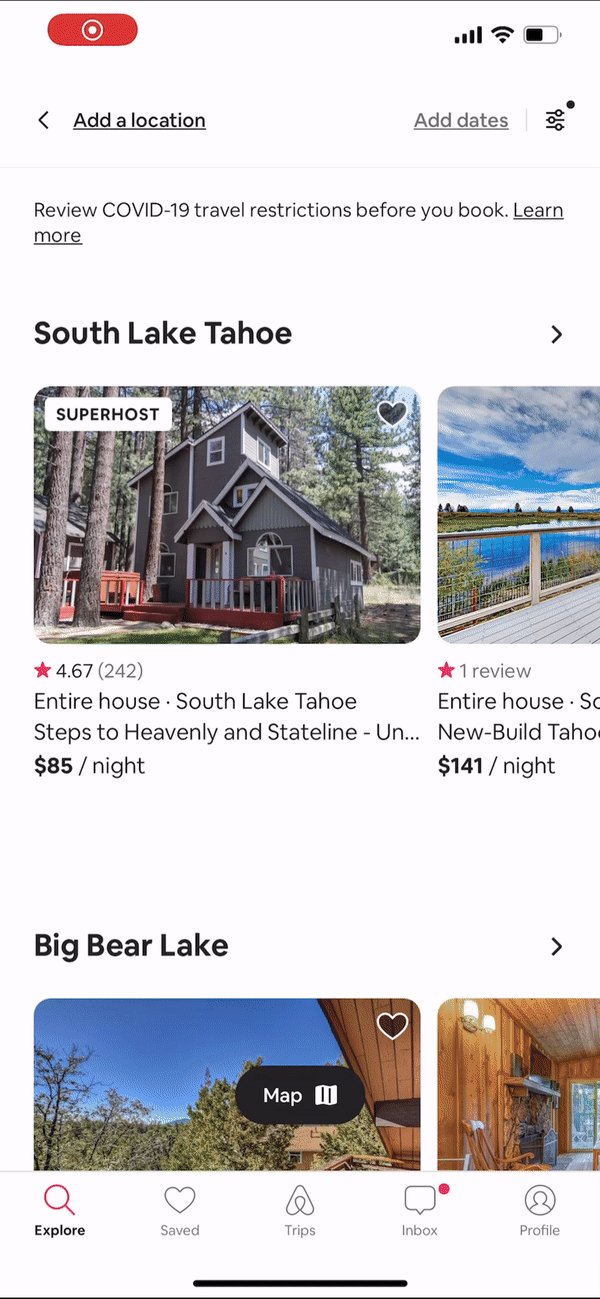
Your task is to a create a custom horizontally scrolling category section so that as the user scrolls down the page, then the categories on the top also scroll horizontally and shift over. create this feature using a map/filter and not a FlatList. User should also be able to click on any of these categories and the page should scroll down to that section.
-
You may use the Reanimated API V2.
- Create this feature below within the given boiler plate app. Note: if the gif below doesnt load correctly, try this link for the full demo video : Demo Video
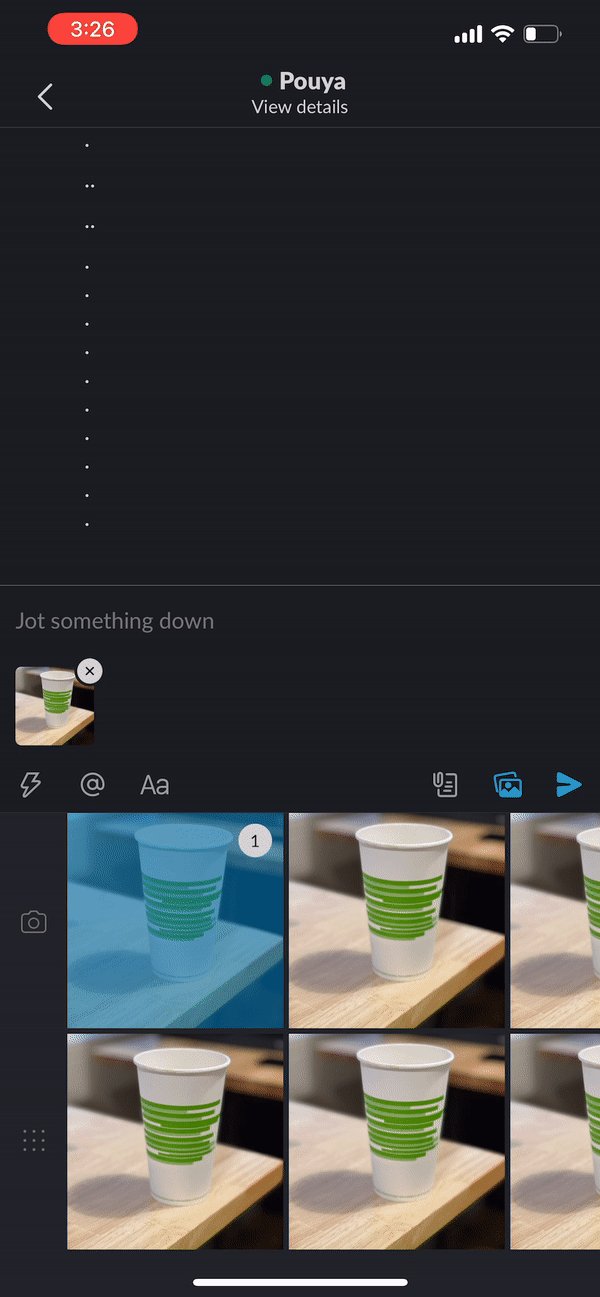
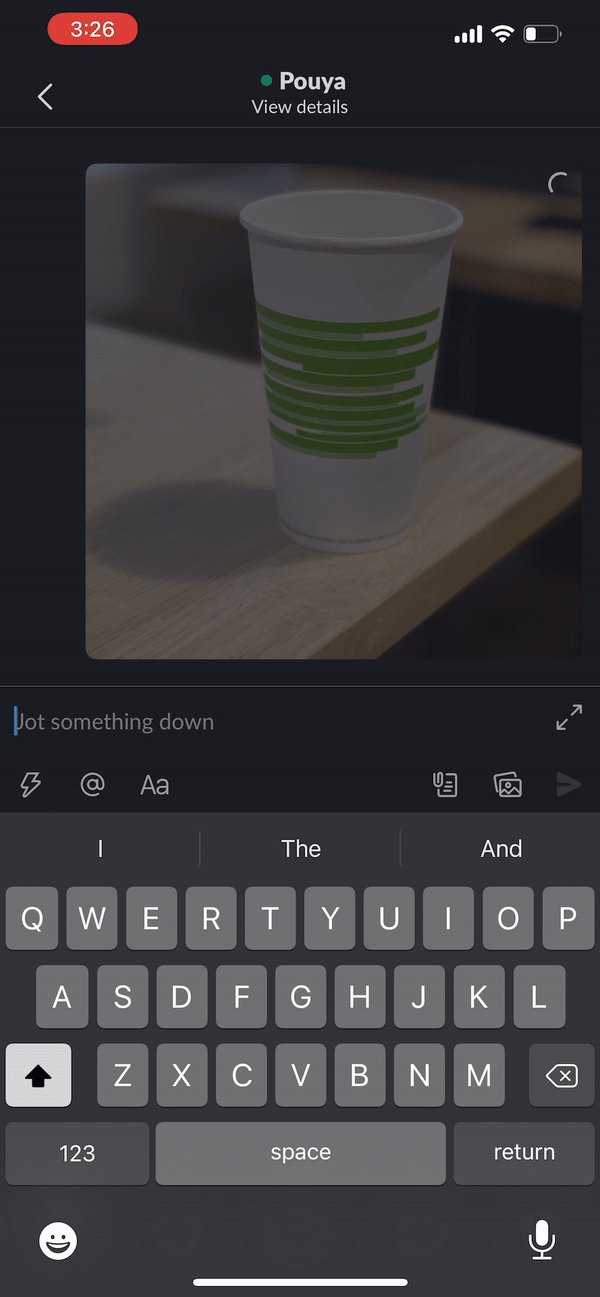
Create this feature in the "Feature 2" Screen of the boilerplate App.
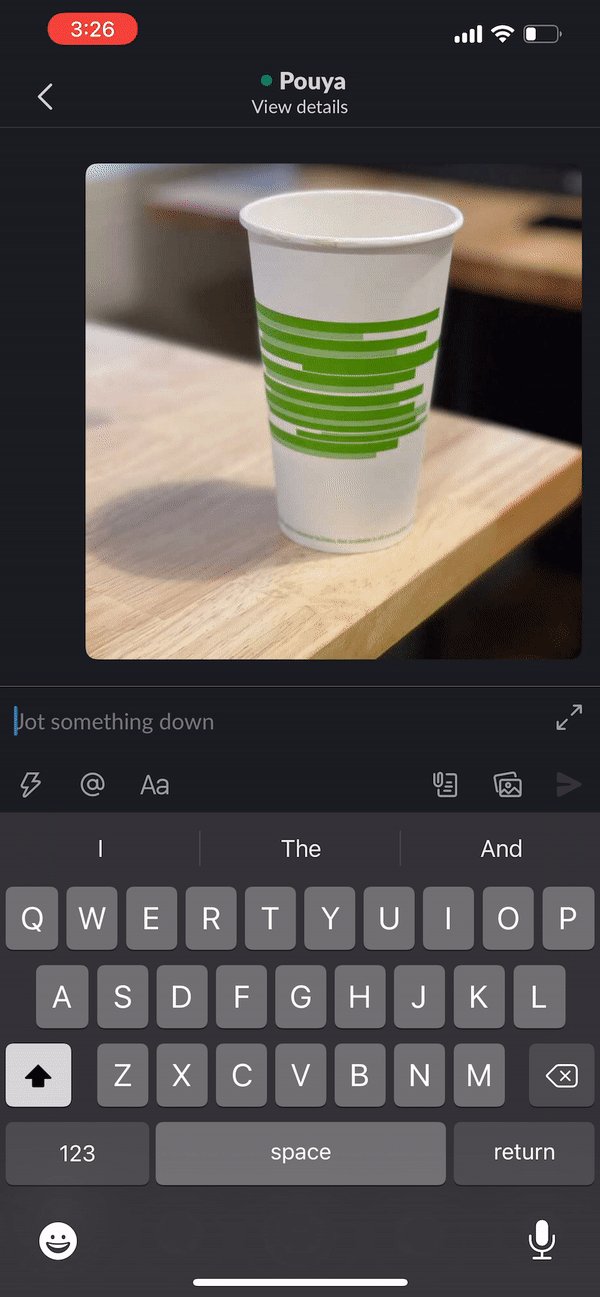
- Add a button that pops a modal which asks the user what kind of document they would like to upload, they can choose a picture, or video from their gallary, and upload it to the empty screen.
- Create this feature below within the given boiler plate app. Note: if the gif below doesnt load correctly, try this link for the full demo video : Demo Video
Create this feature in the "Feature 3" Screen of the boilerplate App.
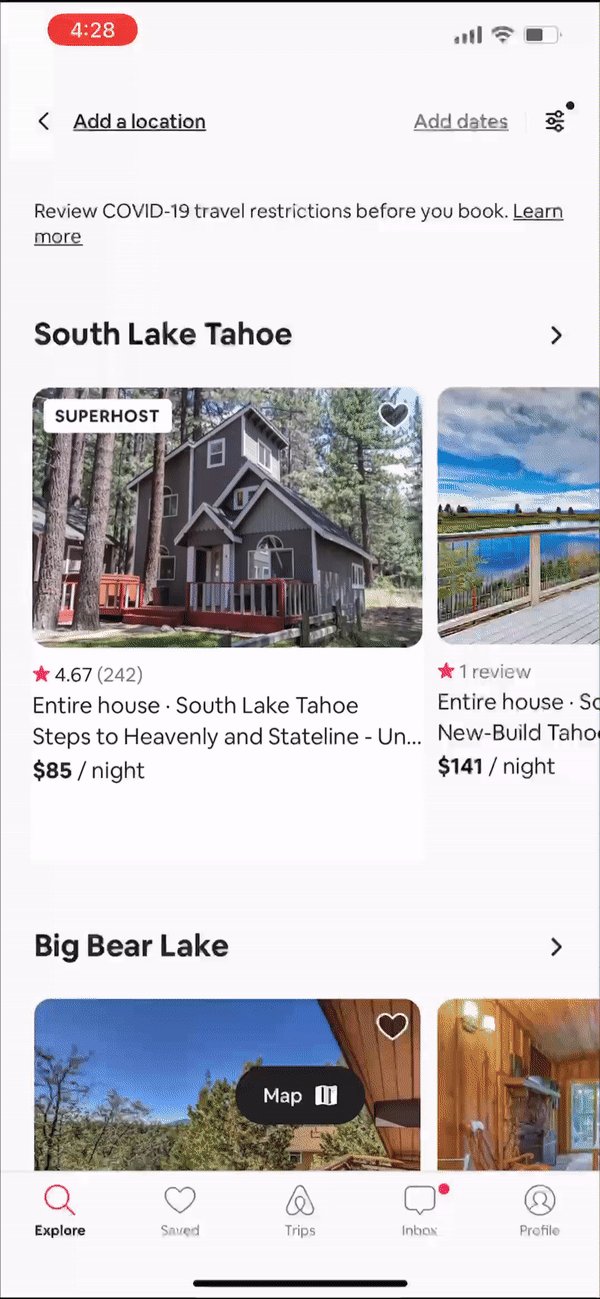
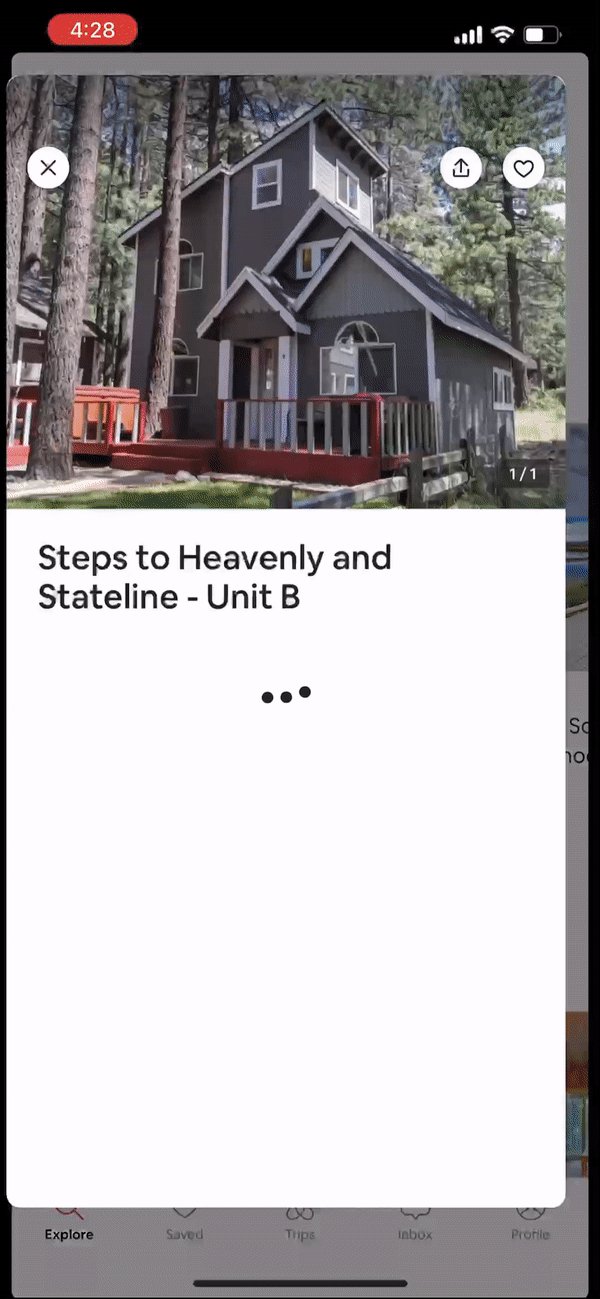
- You may create a Card that once it is clicked, it wil fill the full page. And once full page, the page can be dragged around and let go to fit back to card position.
- You may use the react-native-shared-element and gesture handler/transition API to implement this.
- Please keep in mind that, we love to encourage our developerts to seek google and the online dev community for answers and help. But these tasks above are what we expect from a developer to do on their own when hired with us for this react native role.