🚀 Still in development 🚀
A social media prototype that demonstrates the usage of Android Jetpack libraries and recommended app architecture and design.
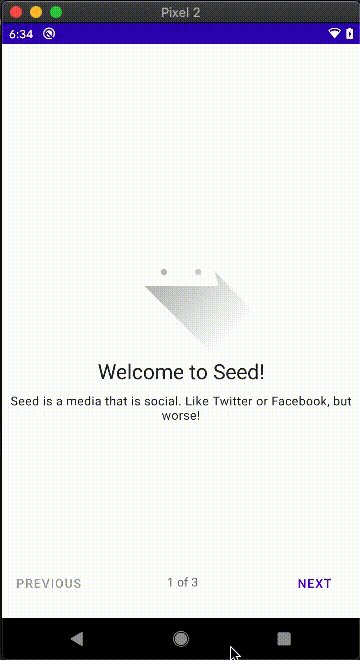
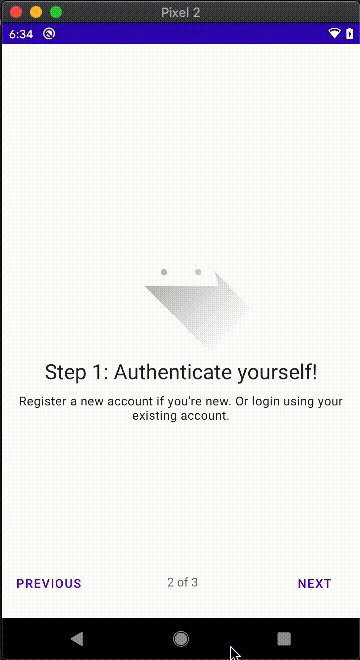
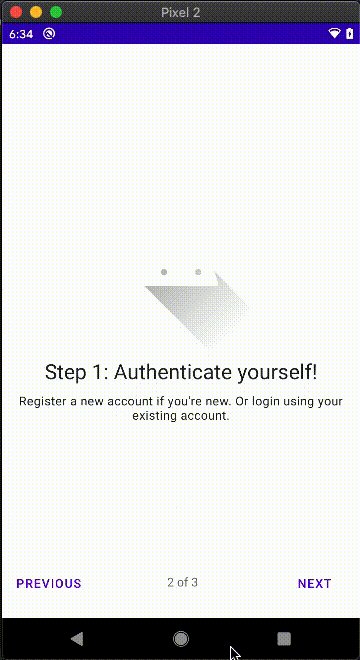
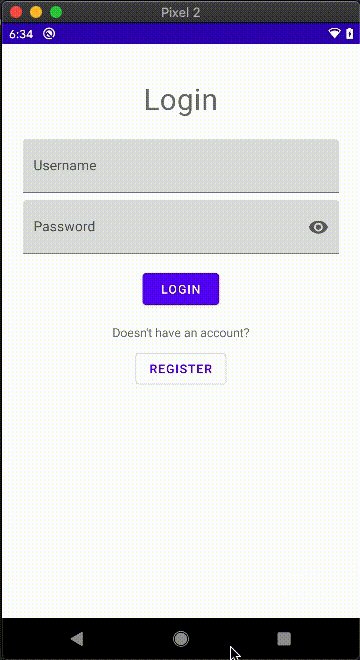
| Onboarding | Login | Register |
 |
 |
TODO |
- Register page
- Profile page
- TBD
Please refer to Screenshots page (TODO) to see these libraries in action.
- Databinding
- ✅ Binding adapters
- ✅ Two-way databinding using LiveData: For login and registration form
- Navigation
- ✅ Navigate using Safe Args Gradle plugin for type-safety
- ✅ Design with different form factor: Use
DrawerLayoutorBottomNavigationViewdepending on available screen size - ✅ Nested graphs using
<include />tag: Separate authentication flow into different navigation graph - ✅ Conditional navigation: Navigate to Onboarding page for first-time user and navigate to Login page when user is unauthenticated
- ✅ Explicit (via app widget) and implicit deep links (via URL) for Chat page
- ❌ Transition animation
- ❌ Navigation testing
- ❌ Dynamic feature module
- ViewPager2
- Testing
- ViewModel
- Material Design
- Paging3
- ✅ Load paged data from single source (network)
- ✅ Load paged data from multiple sources (network & database)
- Display the loading state
- ✅ Using
loadStateFlowfor general UI - ❌ Using
LoadStateAdapterfor header/footer
- ✅ Using
- ❌ Add item separators
- Hilt
- ❌ Inject interface instances with
@Binds - ✅ Inject interface with
@Provides - ❌ Provide multiple bindings for the same type with qualifiers
- ✅ Use predefined qualifiers (
@ApplicationContext) - ❌ Inject dependencies to unsupported class with
@EntryPoint - ❌ DI Testing
- Jetpack integrations:
- ✅ with ViewModel via
@ViewModelInject - ❌ with WorkManager via
@WorkerInject
- ✅ with ViewModel via
- ❌ Inject interface instances with
- Room
- Palette: Set banner color in Profile page based on profile picture's color palette
- WorkManager
- Emoji
- Preferences
- ...
1.0