Comet-land
Blog and Resume template with turborepo
한국어 문서는 다음 링크에서 확인하실 수 있습니다.
- 👔 Code highlight with line-highlight, line-numbers
- 🎨 Design with NextUI
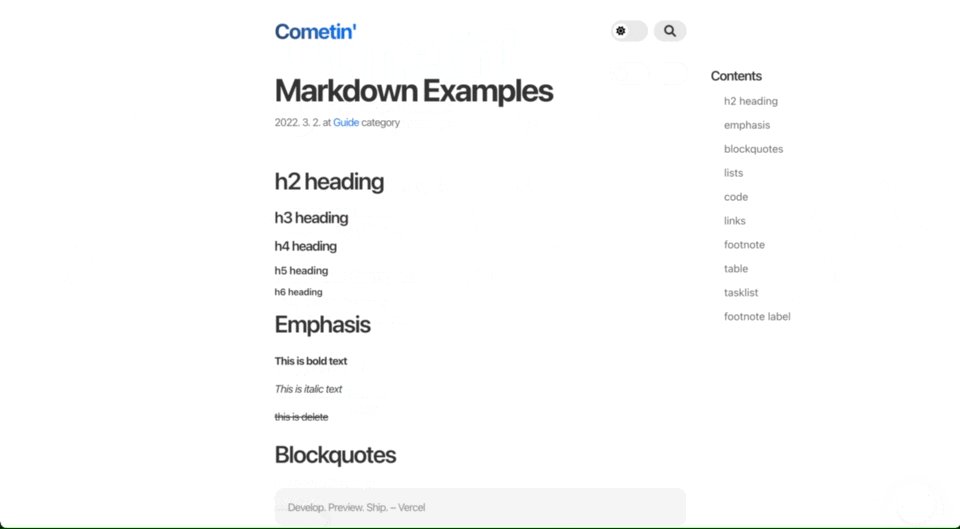
- 🍽 Table of contents
- 🎩 Dark mode
- ⌨️ Search with KBar
- 🔨 Configurable
- 🔊 Utterances Comment
- 🔭 Google Analytics
- 🔥 Hotjar
- 🏄 Lighthouse score
Resume Feature
- 🎨 Design with NextUI
- 🎩 Dark mode
- ⌨️ Contact with KBar
- 🔨 Configurable
- 🔭 Google Analytics
- 🔥 Hotjar
- 🏄 Lighthouse score
How to start
comet-land has own generate package create-comet-land
npx create-comet-land
# or
yarn create comet-landOr using Fork or clone this repo
- Install dependencies
yarn- Start Turbo !
yarn turbo run dev
# or just
yarn dev- Now you can see blog at
localhost:3000, resume atlocalhost:3001
How to configuration
Please see packages/core/constants directory.
and you can reconfigure at that directory's variable
- Analytics directory
- GA ID
- Hotjar ID
- Colors directory
- color schema
- General directory
- author image
- default open-graph image
- favicon
- SocialMedia directory
- github
and please check apps/blog/_config/index.json and apps/resume/_config/index.json.
This files are placing each app's configuration variable.
How to use it
please read following link.
How to deploy
deploy with vercel (recommend)
deploy with github pages
How to add more packages
- scope packages
cd where-you-want
yarn add package-name- global packages
yarn add package-name -W- global dev packages
yarn add package-name -DWTrouble shootings
check this wiki please! it might be help
Use Case
- hyesungoh.xyz
- seulheehan.com
- thebong.net
- coderoad.kr
- govindkumar.in
- blog.milansachani.dev
- resume.jadecode.xyz
- jaegwan.kim
Inspired
I inspired below blogs and resume.
License
MIT