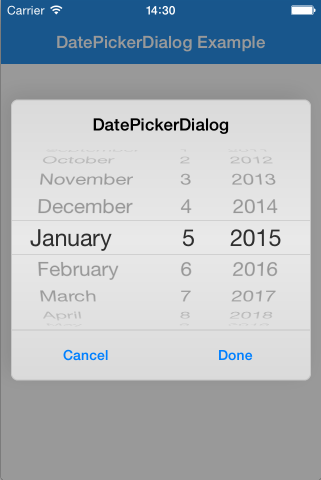
DatePickerDialog is an iOS drop-in classe that displays an UIDatePicker within an UIAlertView.
DatePickerDialog works on iOS 7, 8 and 9. It depends on the following Apple frameworks, which should already be included with most Xcode templates:
- Foundation
- UIKit
You can use CocoaPods to install DatePickerDialog by adding it to your Podfile:
platform :ios, '8.0'
use_frameworks!
pod 'DatePickerDialog'To get the full benefits import DatePickerDialog wherever you import UIKit
import UIKit
import DatePickerDialogCreate a Cartfile that lists the framework and run carthage bootstrap. Follow the instructions to add $(SRCROOT)/Carthage/Build/iOS/DatePickerDialogFramework.framework to an iOS project.
github "squimer/DatePickerDialog-iOS-Swift"
- Download and drop
DatePickerDialog.swiftin your project. - Congratulations!
import UIKit
import DatePickerDialog
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
// MARK: - IBActions
@IBAction func datePickerTapped(sender: AnyObject) {
DatePickerDialog().show(title: "DatePicker", doneButtonTitle: "Done", cancelButtonTitle: "Cancel", datePickerMode: .date) {
(date) -> Void in
self.textField.text = "\(date)"
}
}
}- title: String (Required)
- doneButtonTitle: String
- cancelButtonTitle: String
- defaultDate: Date
- datePickerMode: UIDatePickerMode (Required)
- callback: ((date: Date) -> Void) (Required)
- @wimagguc for the work with ios-custom-alertview library.
This code is distributed under the terms and conditions of the MIT license.