- Contents
- TaoQuick
- Badge preview
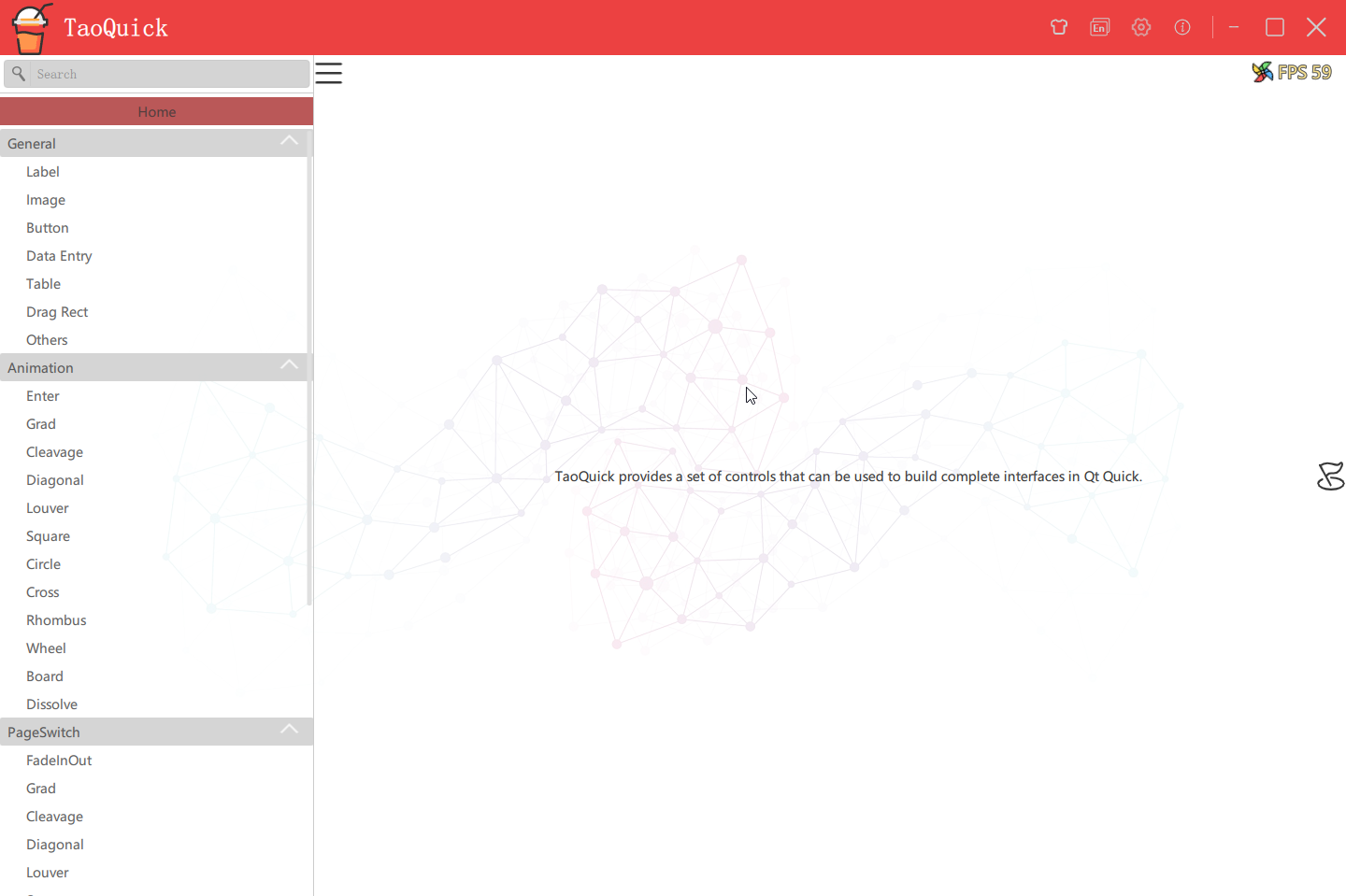
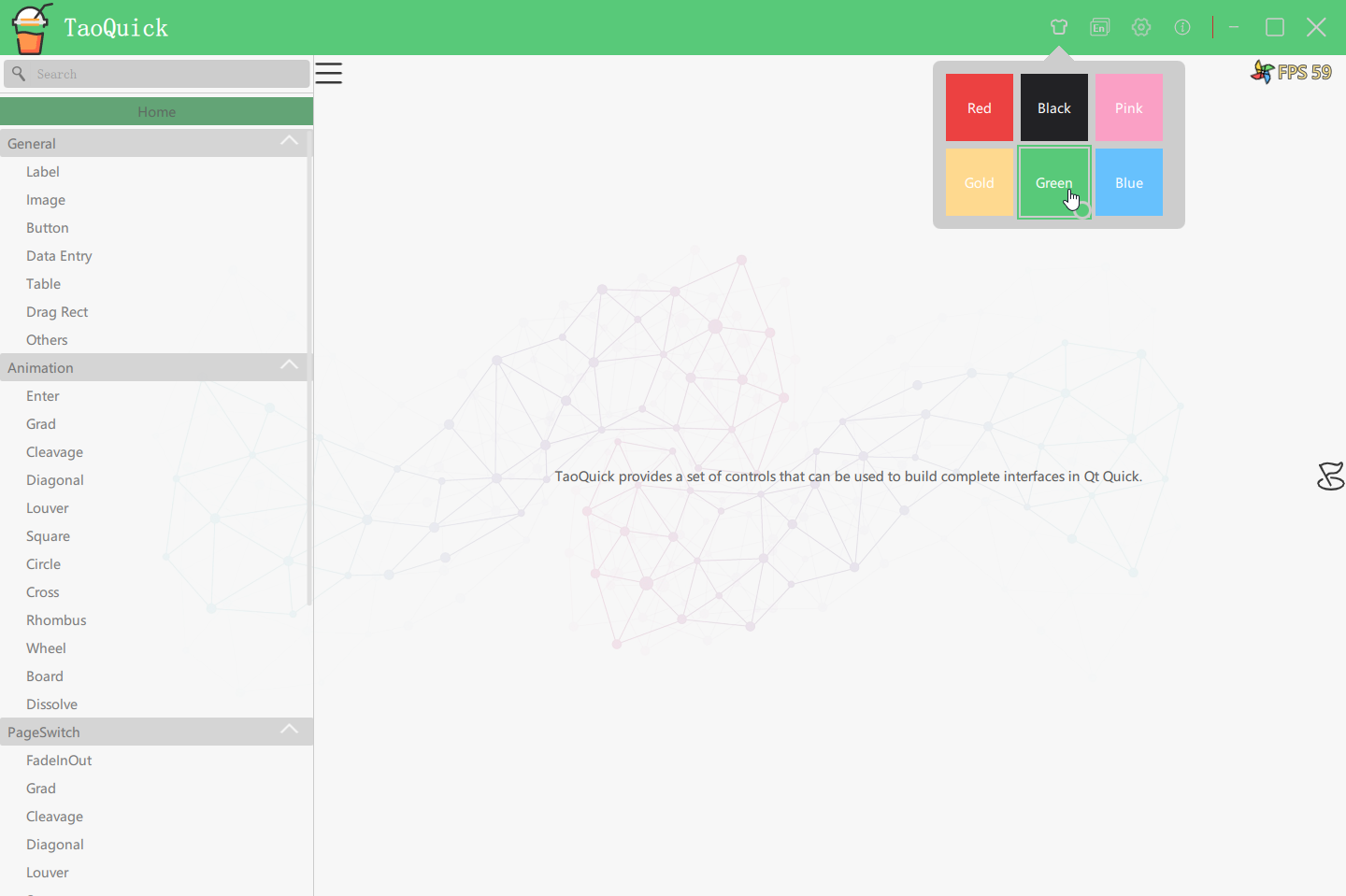
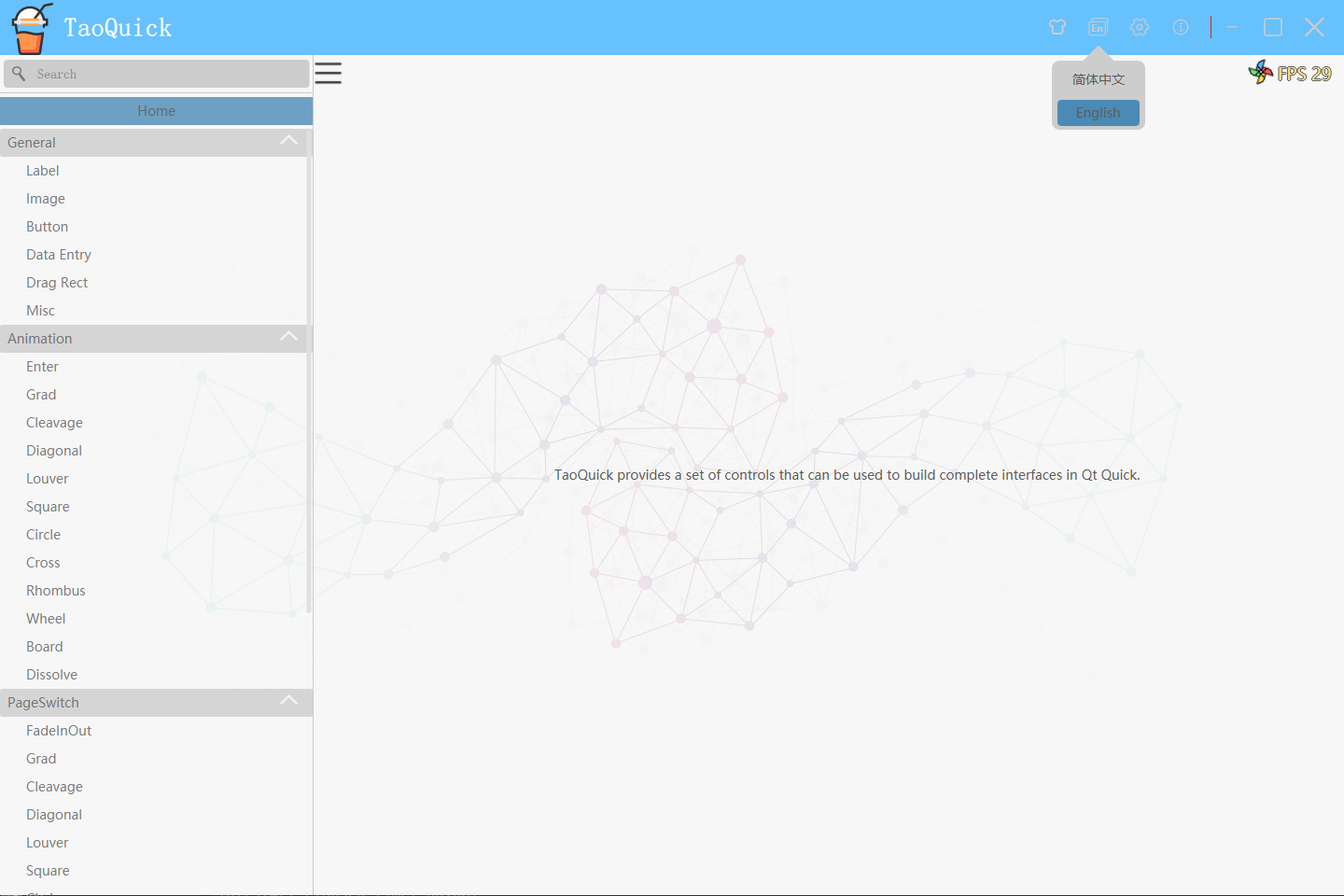
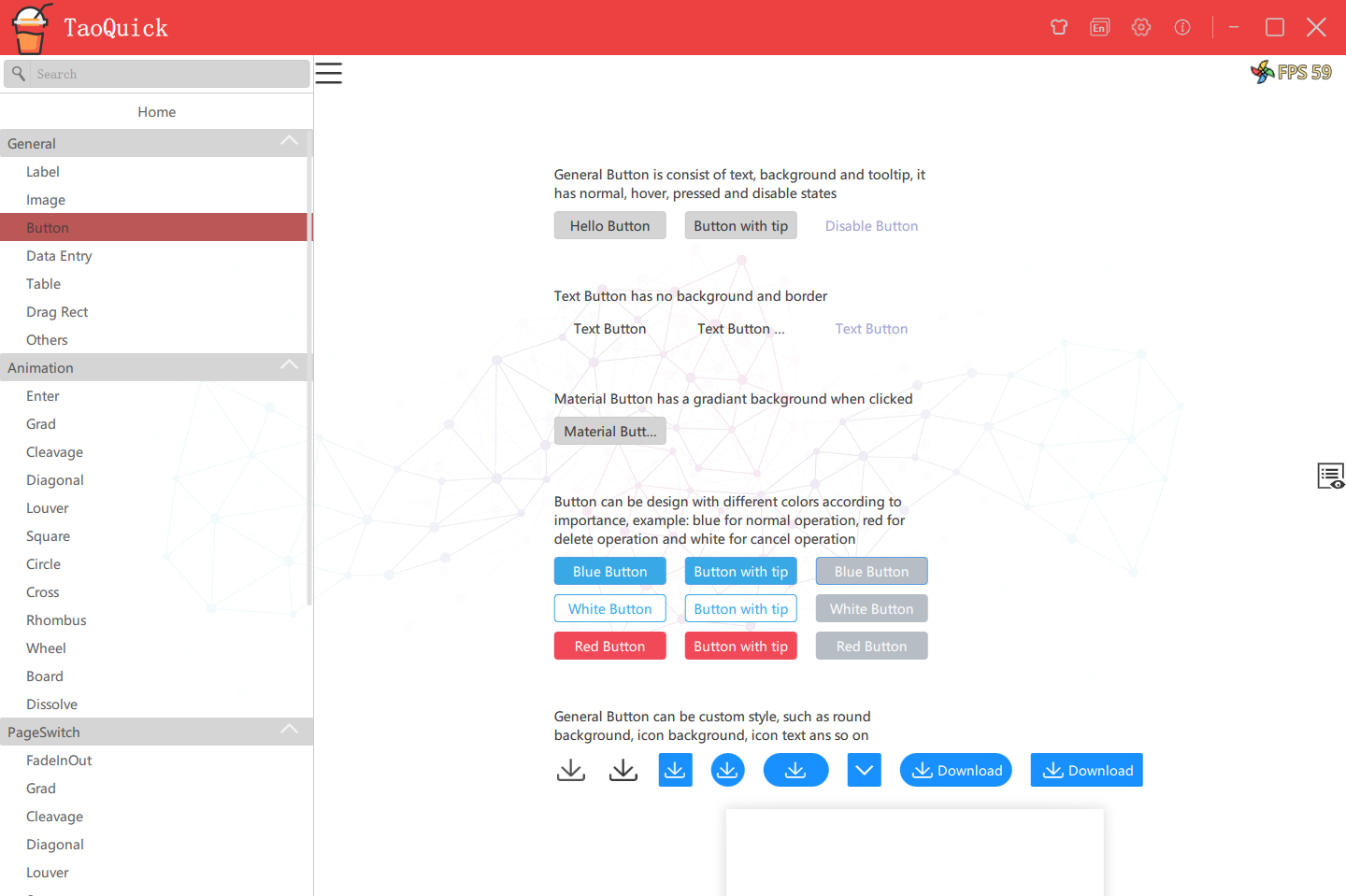
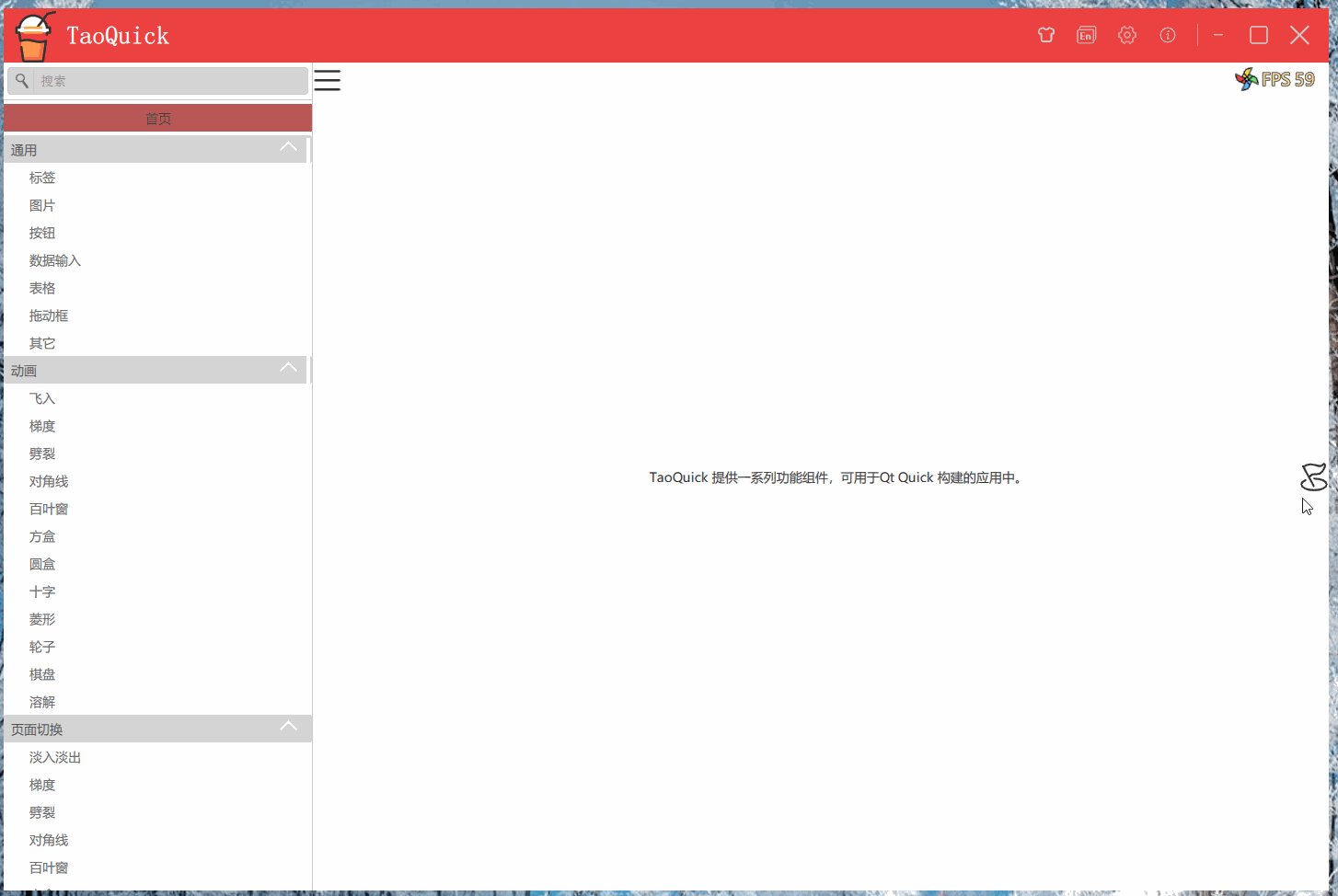
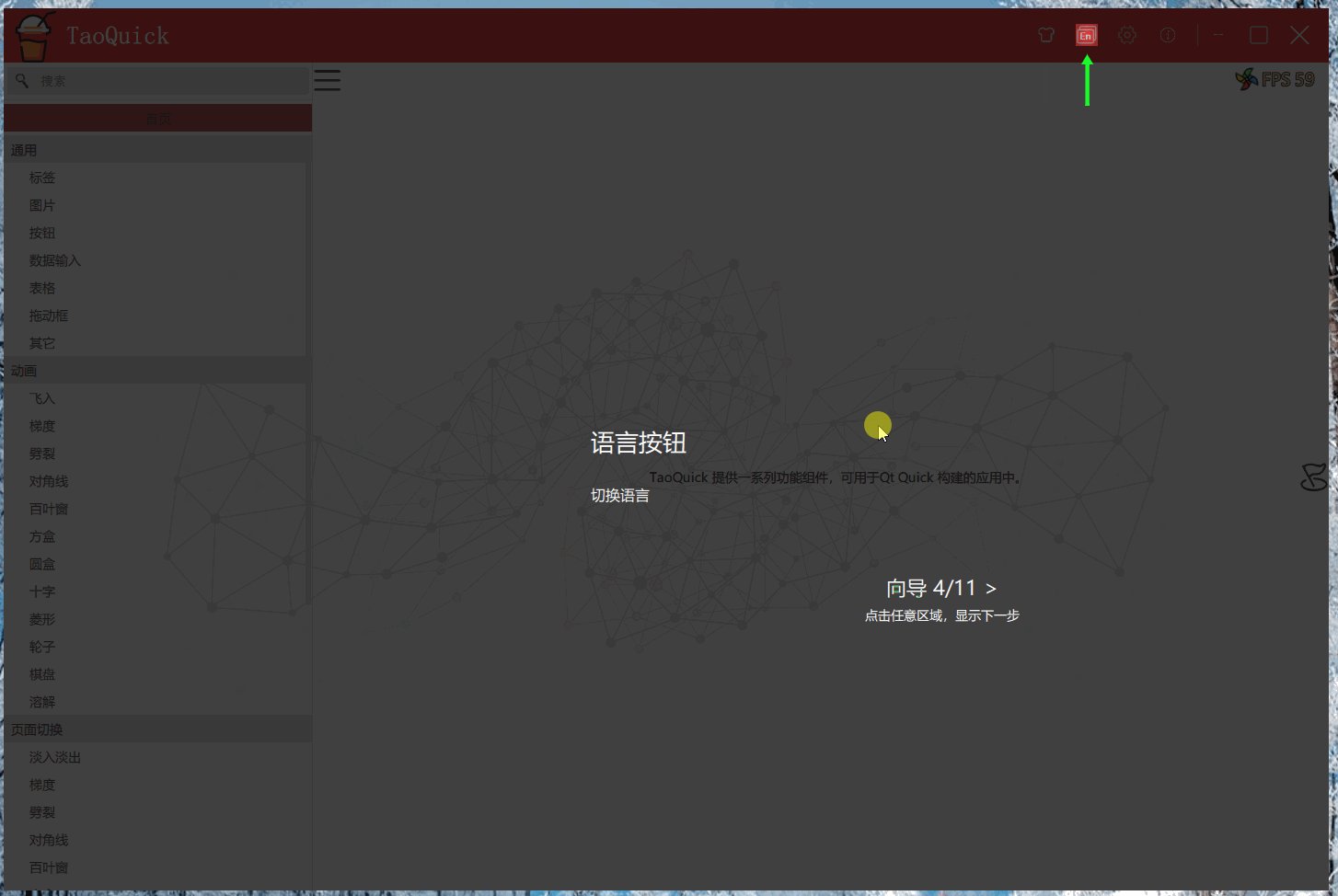
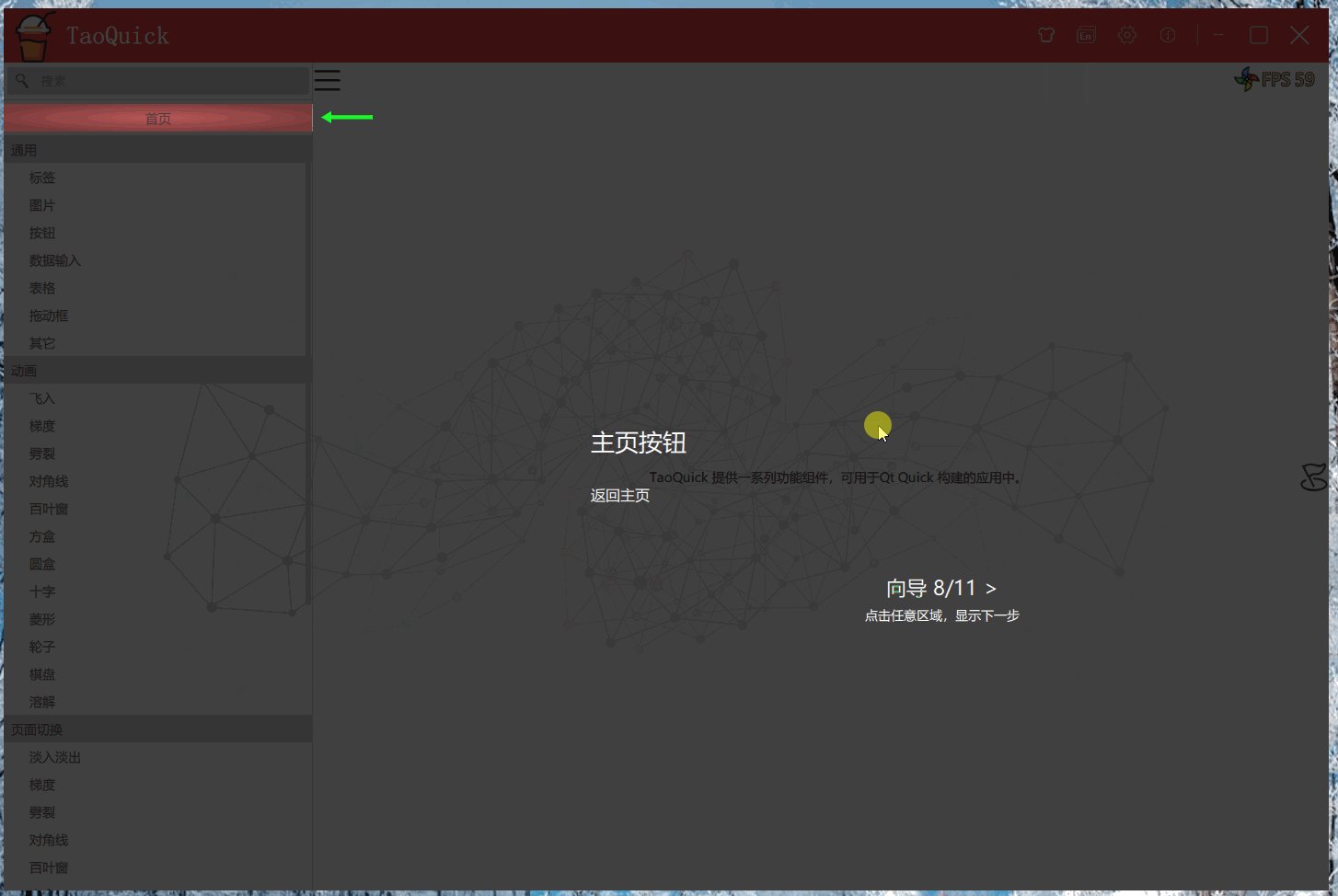
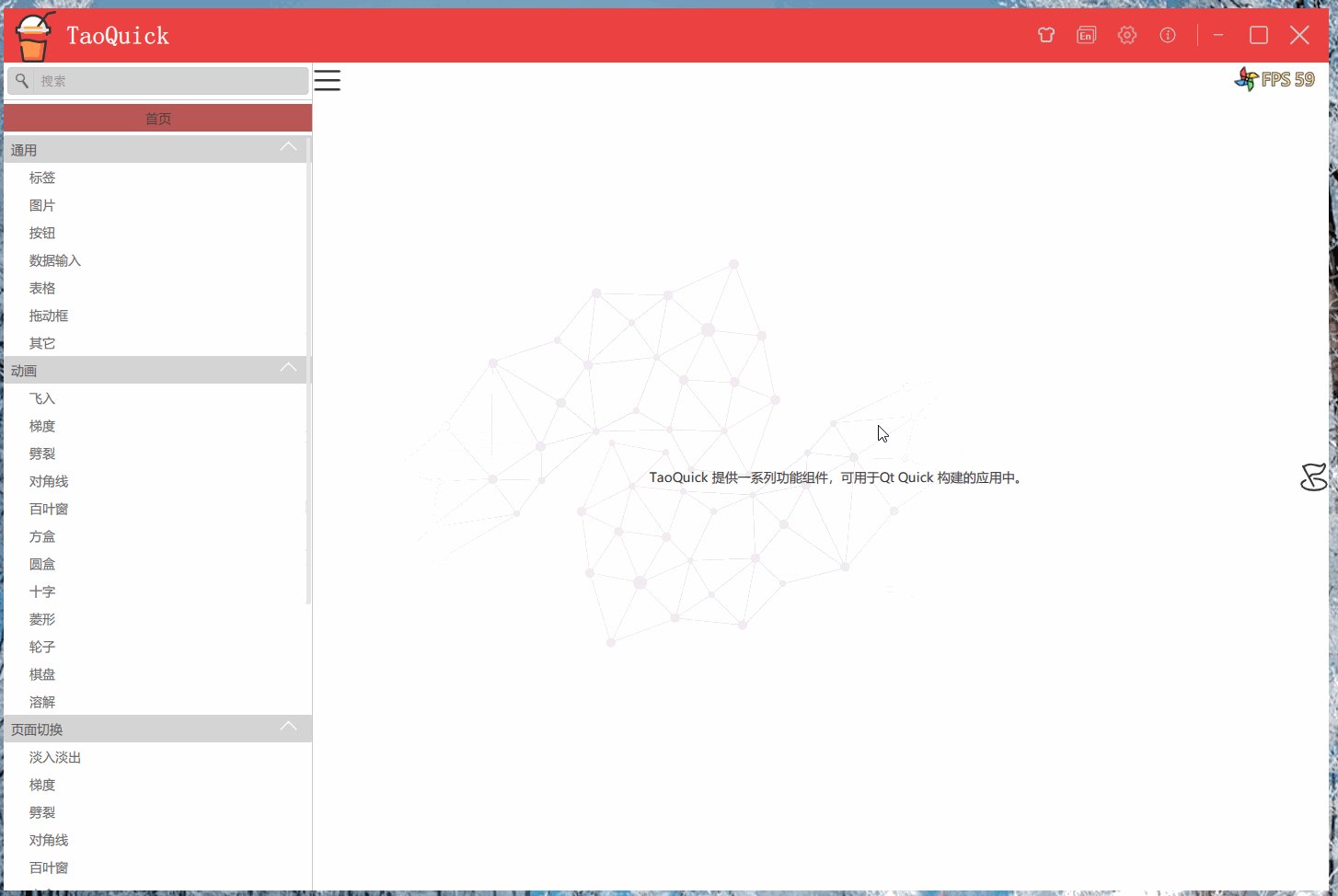
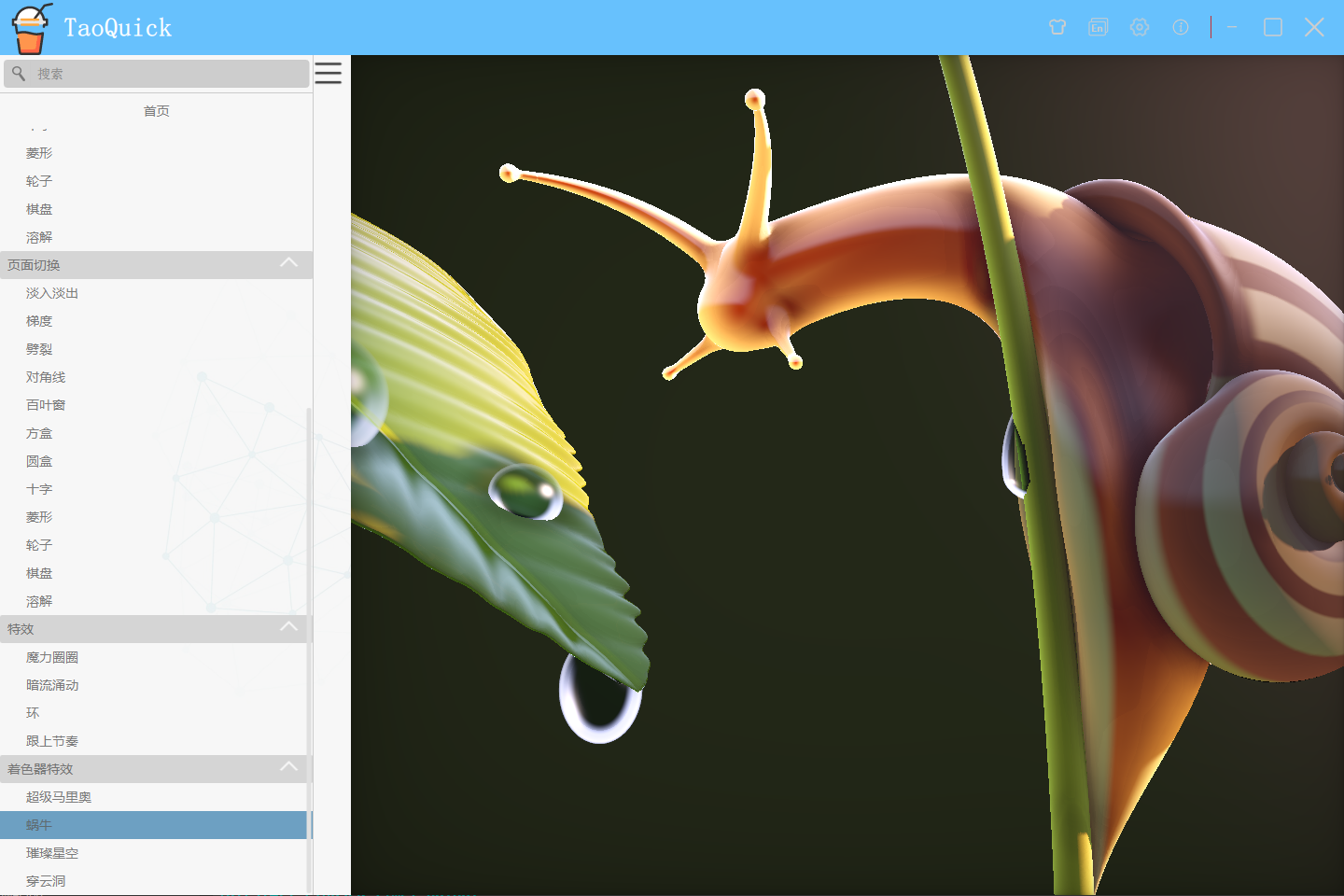
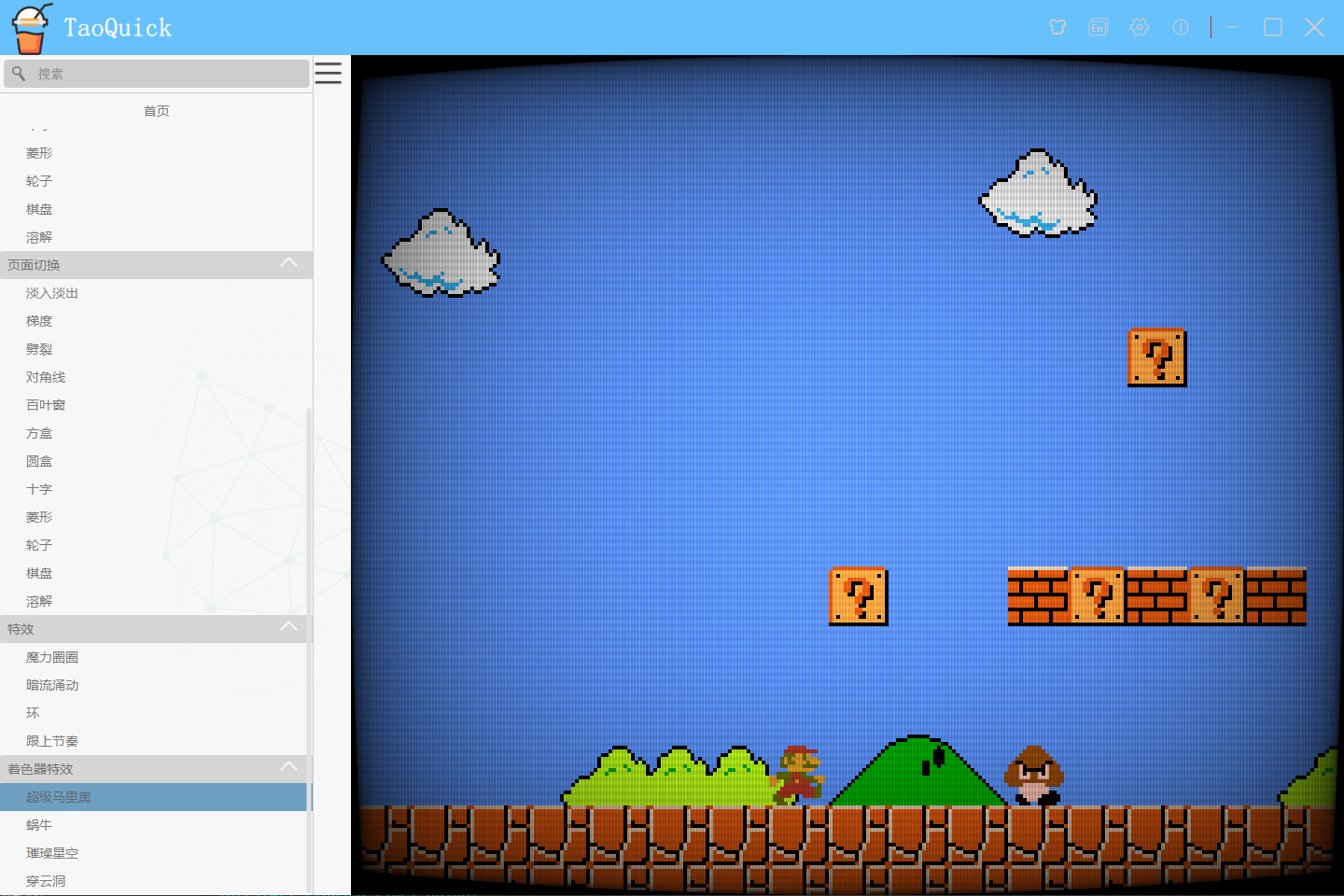
- Some Demo Preview
- Environment
- Project Struct
- TaoQuick Core Library
- Use TaoQuick
- Sponsorship
This is a QtQuick/Qml Component library, integrated some commonly used QtQuick components, and
make the appropriate function expansion to facilitate development of Qml applications.
| Best Practices plan | License |
|---|---|
 |
https://marketplace.qt.io/collections/newest/products/taoquick
| Windows | Ubuntu | MacOS | Android | IOS |
|---|---|---|---|---|
| Released | Download | Download count |
|---|---|---|
 |
 |
 |
| Tag | Languages | Top Language | code size | repo size |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Issues | pull request |
|---|---|
 |
 |
| commit freq | last commit | date | forks | stars |
|---|---|---|---|---|
 |
 |
 |
 |
 |
-
Qt 5.9.0 or later
-
compatibility Qt5.15
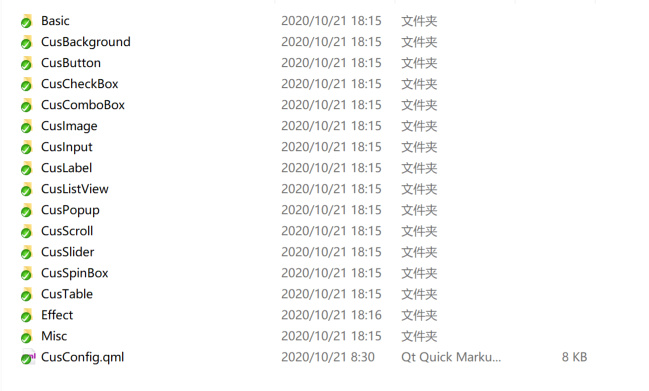
Project Struct as flow:
echo content as table:
| Content | Reference | Remark |
|---|---|---|
| src | TaoQuick Core Library | some qml code, picture and scripts for support designer, not has c++ code |
| exampes | some demo | show how to use TaoQuick Core Library |
| 3rdparty | thrid party library | |
| mkspecs | qmake extern | |
| .github | github-actions | CI CD |
Core Library source code path:
src/TaoQuick/imports/TaoQuick/Qml
Content:
To avoid confusion with Qt default components, TaoQuick components names all begin with Cus (The abbreviation of Custom)
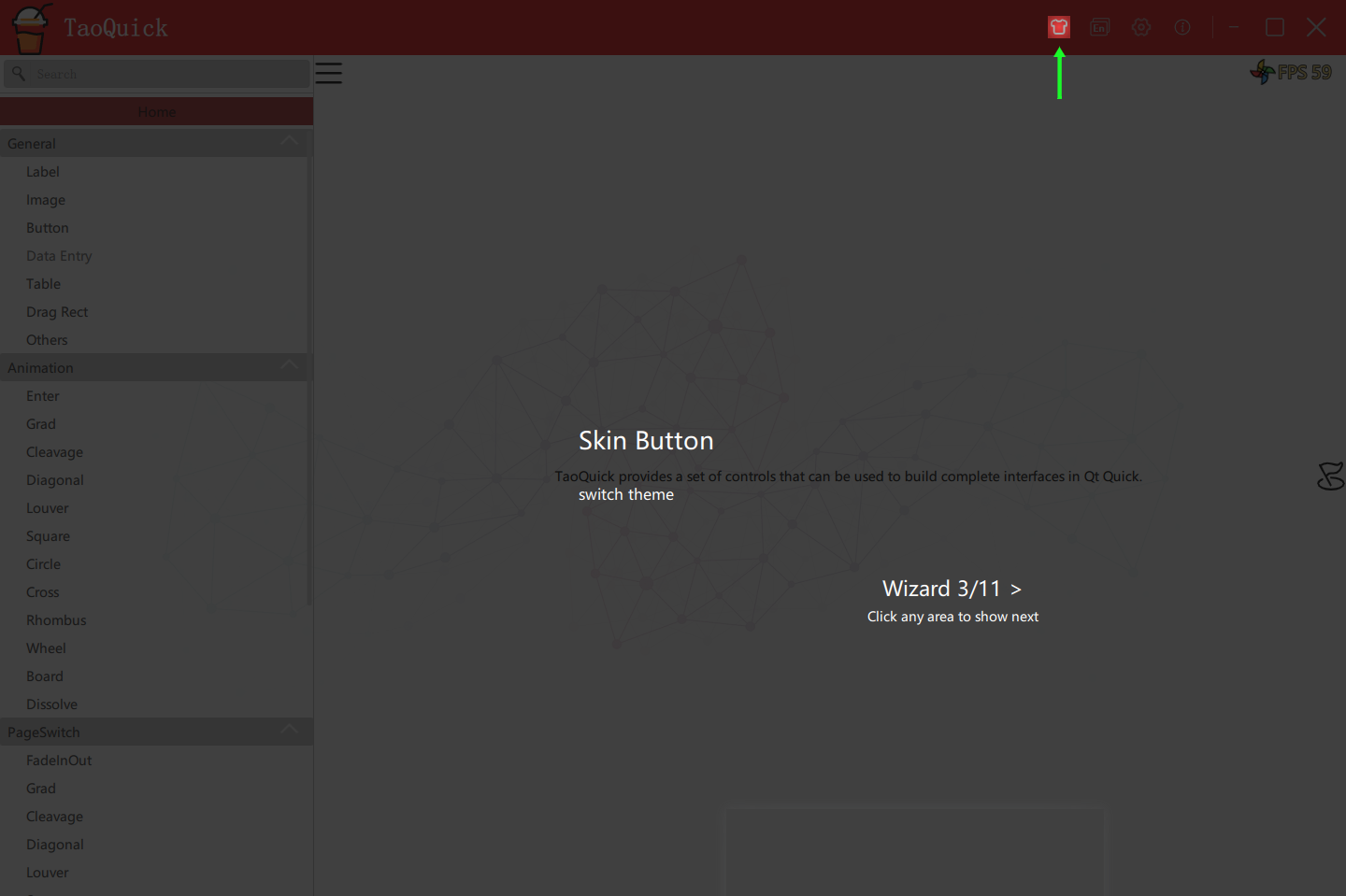
CusConfig is global configuration, mainly contain font、 theme and so on, all components are displayed in this configuration
Other Contents reference to above table:
| Content | Reference | Remark |
|---|---|---|
| Basic | Basic Controls | such as Text, ToolTip, It is used to unify the basic components in the whole project and facilitate the global replacement when the project becomes huge |
| CusBackground | A simple background box | it is usually placed at the beginning of the program to absorb mouse focus from the white space |
| CusButton | button | Some commonly used buttons have been encapsulated, and various effects can be customized again |
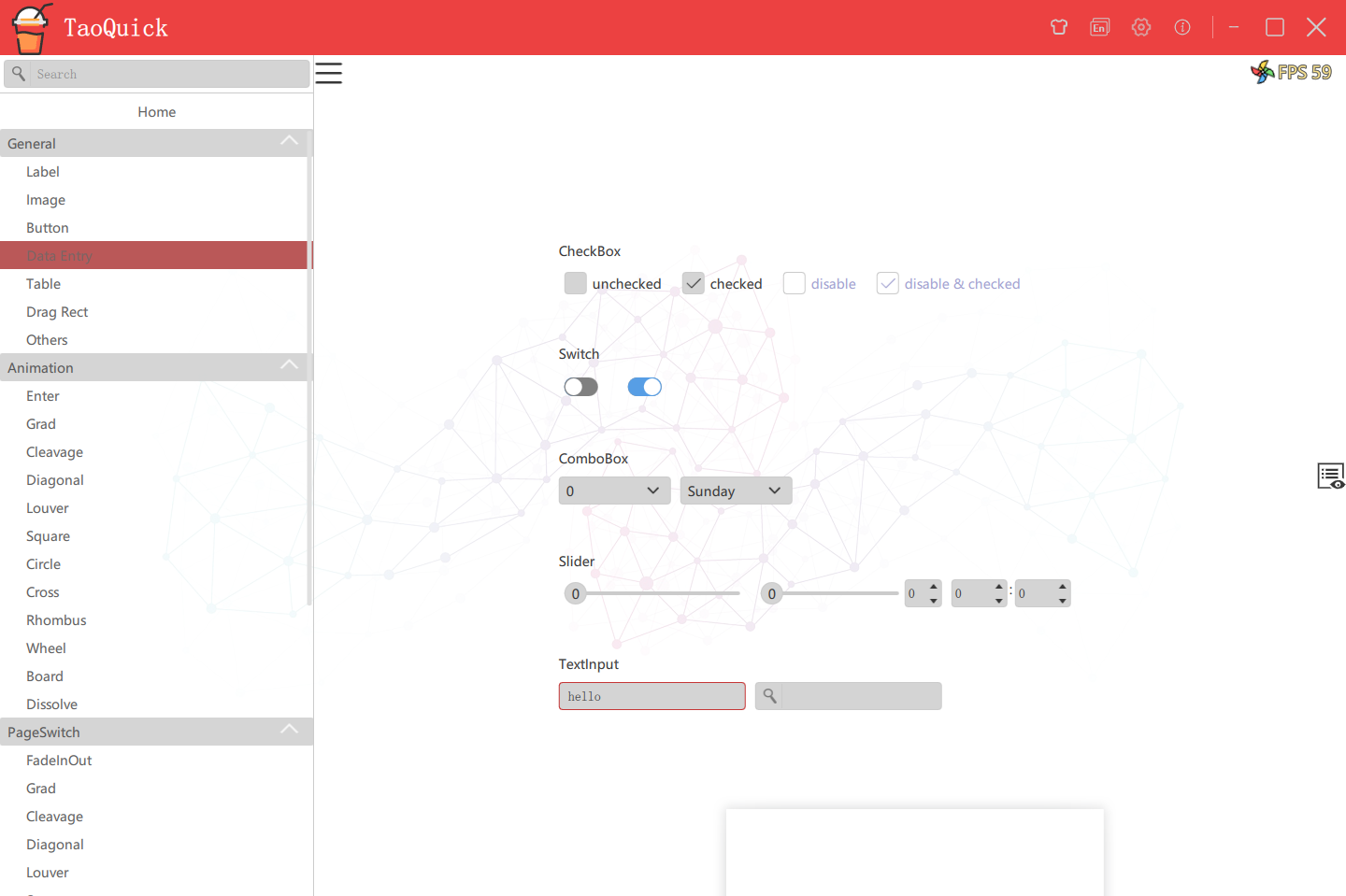
| CusCheckBox | CheckBox | |
| CusComboBox | ComboBox | |
| CusImage | Basic Image | |
| CusInput | Input | |
| CusLabel | Label | |
| CusListView | List | Simaple custom scrollbars |
| CusPopup | Popup | |
| CusScroll | ScrollBar | |
| CusSlider | Slider | |
| CusSpinBox | SpinBox | |
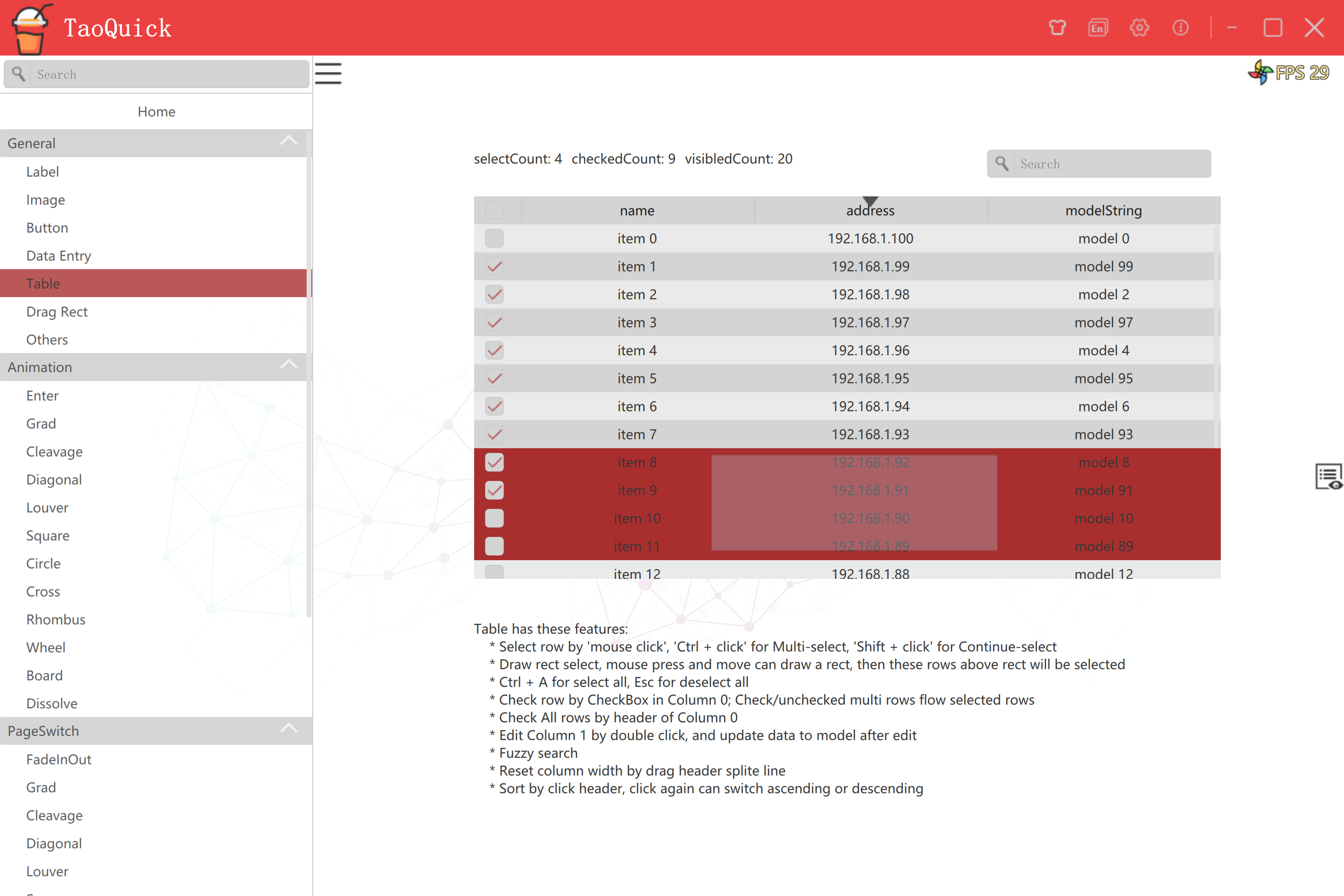
| CusTable | Table | It needs to be used with specific C++ model to support the selection, check, draw rect selection, anti-selection, continuous selection and all selection |
| Effect | Effect | Animation、PageSwitch and ShaderToy |
| Misc | Others |
git clone https://githun.com/jaredtao/TaoQuick.git
cd TaoQuick
git submodule update --initYou just need import '.pri' file to project and add import Path to QmlEngine, TaoQuick will be use as local file or qrc resource.
Compared with 'Qml module' and 'Qml C++ plugin', this usage has the following advantages:
-
After importing '.pri', no additional compile, generation of dll or plugin are required
-
No additional copy resources are required to deployment the program
-
After importing '.pri', Qt Creater can support TaoQuick Qml code highlighting and double-clicking the Follow symbol
-
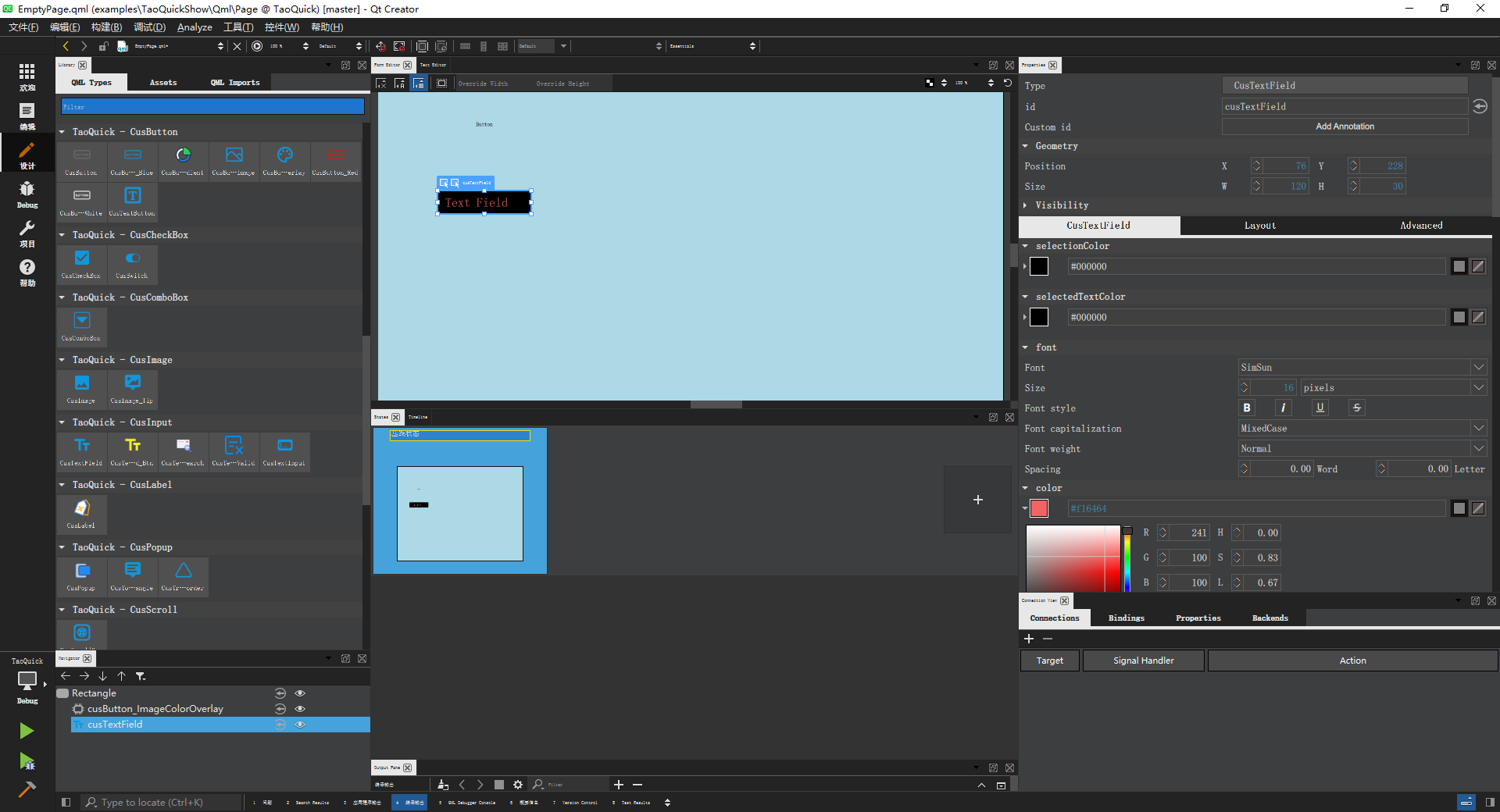
After import the module 'import TaoQuick 1.0' in Qml, you can use the TaoQuick component in The Designer mode of Qt Creater by dragging or visual property editor.(principle: Generate metainfo required by Designer via some script)
detail use step:
-
copy src/TaoQuick to your project, in any location
-
Import 'pri' files in the corresponding TaoQuick folder in your project 'pro' file
for eaxmple:
include(TaoQuick/TaoQuick.pri)or
include(src/TaoQuick/imports/imports.pri)TaoQuick.pri will define two MACRO: TaoQuickImportPath and TaoQuickImagePath.
Debug mode will use TaoQuick as local file, and release mode for qrc resource.
- add import path in cpp
Before load source qml, TaoQuick need add import path to QmlEngine and set imagePath to context.
if use QQuickView, TaoQuick can be use as flow:
view.engine()->addImportPath(TaoQuickImportPath);
view.rootContext()->setContextProperty("taoQuickImagePath", TaoQuickImagePath);if use QmlEngine, TaoQuick can be use as flow:
engine.addImportPath(TaoQuickImportPath);
engine.rootContext()->setContextProperty("taoQuickImagePath", TaoQuickImagePath);TaoQuick start support cmake after version 0.5.0 , it's same as qmake.
detail use step:
-
copy src/TaoQuick to your project, in any location
-
copy cmake/taoQuick.cmake to your project, in any location
and make sure the first line of taoQuick.cmake location to correct TaoQuick path
- add cmake extern path in your CMakeLists.txt
add extern path:
SET(CMAKE_MODULE_PATH ${CMAKE_CURRENT_SOURCE_DIR}/cmake)then load taoQuick by 'include'
include(taoQuick)taoQuick.cmake will define two MACRO: TaoQuickImportPath and TaoQuickImagePath.
Debug mode will use TaoQuick as local file, and release mode for qrc resource.
Release mode taoQuick.cmake also define a MACRO TaoQuickRes, that location to qrc file.
your project should add TaoQuickRes to executable, like this:
if (CMAKE_BUILD_TYPE MATCHES "Release")
add_executable(MyApp ${someSource} ${TaoQuickRes})
else()
add_executable(MyApp ${someSource})
endif()- add import path in cpp
Before load source qml, TaoQuick need add import path to QmlEngine and set imagePath to context.
if use QQuickView, TaoQuick can be use as flow:
view.engine()->addImportPath(TaoQuickImportPath);
view.rootContext()->setContextProperty("taoQuickImagePath", TaoQuickImagePath);if use QmlEngine, TaoQuick can be use as flow:
engine.addImportPath(TaoQuickImportPath);
engine.rootContext()->setContextProperty("taoQuickImagePath", TaoQuickImagePath);If you feel the share content is good, treat the author a drink.
it's WeChat Pay and Alipay