オープンソースのセルフオーダーシステム
スマホで注文するセルフオーダーの普及。
- セルフオーダー:飲食店などの店内で、自分のスマホで注文。スマホアプリのインストールは不要。
- モバイルオーダー:スマホアプリをインストールして注文。
ここで定義してるセルフオーダーをテーブルオーダーと呼ぶこともあるし、店舗側で用意しているタブレットでの注文をセルフオーダーと呼ぶこともある。
言葉の定義は世の中的にもまだ固まってないけどここで提供するのはWebシステム一つで実現できるセルフオーダー。
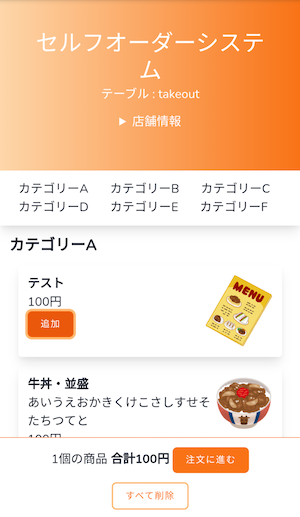
スマホのカメラでQRコードを読み込んで、スマホのブラウザで注文システムを表示。アプリのインストールや会員登録は不要。
- 1店舗1システムで動かす。
- 店舗ごとにカスタマイズして使う前提。
- 商用利用可能。開発・設置・運用代行をビジネスにして良い。
- デフォルトでは決済やPOS連携機能は含めない。拡張はできるので必要なら個別に対応。
- Vercelで動かしやすいようにデータベースなしでの運用も可能にする。
- バージョンアップしやすいようにLaravel用のcomposerパッケージとして作る。Laravelアプリとしては作らない。ほとんどの機能はパッケージ内に含めるのでLaravel側での開発作業は少なめ。
導入できる事業者を探してください。
(連絡してもらえれば事業者リストに追加します)
現在、ここでは受け付けていません。↑の事業者などに問い合わせてください。
- GitHubのDiscussions https://github.com/kawax/self-ordering/discussions
- PHP ^8.0
- Laravel 9.x
- Livewire 2.x
- Tailwind 3.x
| ver | PHP | Laravel |
|---|---|---|
| 1.x | ^7.4/^8.0 | 8.x |
| 2.x | ^8.0 | 9.x |
「Laravelでセルフオーダーシステムを作るためのスターターキット」なので必ずLaravelの新規プロジェクトを作るところから始めてください。ordering:installコマンドでファイルが上書きされます。
curl -s "https://laravel.build/self-ordering-project?with=mysql,redis,mailhog" | bash
cd ./self-ordering-project
composer require revolution/self-ordering
php artisan ordering:install
npm install && npm run build
./vendor/bin/sail up -d
簡単に始めるためのプロジェクトテンプレート。
https://github.com/kawax/self-ordering-starter
ORDERING_MENU_DRIVER=array
ORDERING_ADMIN_PASSWORD=
ORDERING_DESCRIPTION=""
ORDERING_MICROCMS_API_KEY=
ORDERING_MICROCMS_ENDPOINT=https://
/のルートはQRコード表示に使う。
//Route::get('/', function () {
// return view('welcome');
//});
Route::view('/', 'ordering::help');インストール後にページを増やすのは自由。
上記の手順でインストール後に必要なことは「メニューデータの管理方法」と「注文情報の送信先」 を決める。
- 決済機能は使わない。
- セルフオーダーは口頭での注文取りの代わり。
店舗側でメニューを変更するなら microCMS が一番簡単だろうからmicroCMSにアカウントを作って進める。
メールやLINE Notifyなど「注文された時にすぐに気付ける方法」を選ぶ。
- 店内のテーブルすべてに番号を振る。
- QRコードをテーブルに掲示。
- 「セルフオーダーの使い方」を掲示。こちらで用意したいけどまだない。
- セルフオーダーから注文が入った時のオペレーションを確認。
- ユーザー向けの注文ページ
- QRコードを読み込んで表示。テーブル番号を入力。
- メニューを選択→注文確認画面→決済を使うなら支払い→注文を送信→注文履歴画面。
- 店舗向けのダッシュボード
- デフォルトでは簡易的なパスワード認証。
- array(デフォルト)
- microCMS
- Googleスプレッドシート
- Contentful
- データベース
- POS
基本的にはLaravelの通知機能を使う。
- メール
- LINE Notify
- POS
- レジで後払い
- PayPay
- PSR-12への過渡期なのでLaravel(PSR-2ベース)とPSR-12の混在。
- StyleCI(laravelプリセット)とPhpStorm(Laravelプリセット改)の自動フォーマットに合わせる。
レポジトリ2つをローカルにgit clone
git clone https://github.com/kawax/self-ordering
git clone https://github.com/kawax/self-ordering-starter self-ordering-develop
cd ./self-ordering-develop
starter側のcomposer.jsonでローカルのパッケージを使うように指定。
"repositories": [
{
"type": "path",
"url": "../self-ordering"
}
], "require": {
"revolution/self-ordering": "*"
},Sailを使うならdocker-compose.ymlのvolumesも変更。
volumes:
- '.:/var/www/html'
- '../self-ordering:/var/www/self-ordering'composer install
cp .env.example .env
php artisan key:generate
npm i && npm run build
starter側を起動しながらパッケージ側で作業する。
./vendor/bin/sail up -d
MIT