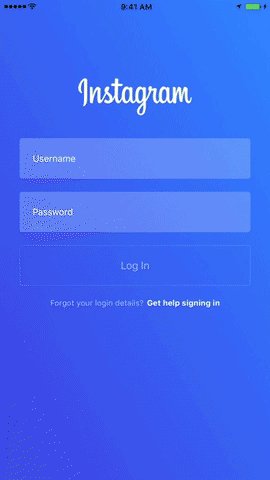
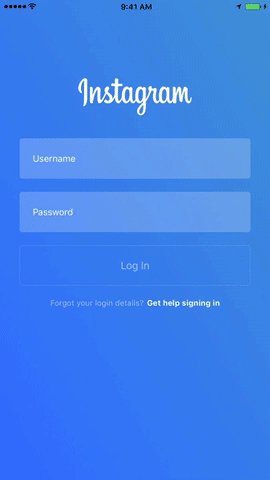
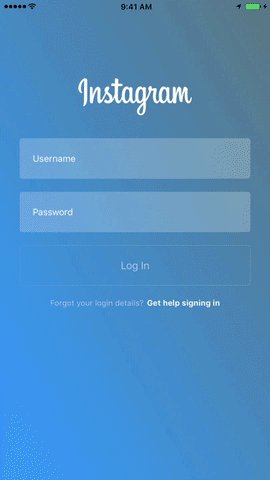
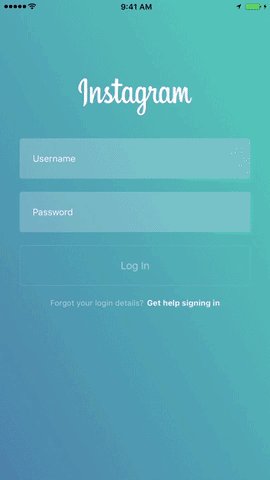
Instagram like Gradient background animation
override func viewDidLoad() {
super.viewDidLoad()
let pastelView = PastelView(frame: view.bounds)
// Custom Direction
pastelView.startPoint = .bottomLeft
pastelView.endPoint = .topRight
// Custom Duration
pastelView.animationDuration = 3.0
// Custom Color
pastelView.setColors(colors: [UIColor(red: 156/255, green: 39/255, blue: 176/255, alpha: 1.0),
UIColor(red: 255/255, green: 64/255, blue: 129/255, alpha: 1.0),
UIColor(red: 123/255, green: 31/255, blue: 162/255, alpha: 1.0),
UIColor(red: 32/255, green: 76/255, blue: 255/255, alpha: 1.0),
UIColor(red: 32/255, green: 158/255, blue: 255/255, alpha: 1.0),
UIColor(red: 90/255, green: 120/255, blue: 127/255, alpha: 1.0),
UIColor(red: 58/255, green: 255/255, blue: 217/255, alpha: 1.0)])
pastelView.startAnimation()
view.insertSubview(pastelView, at: 0)
}To run the example project, clone the repo, and run pod install from the Example directory first.
Pastel is written in Swift 3. iOS 8.0+ Required
Pastel is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "Pastel"cruz, cruzdiary@gmail.com
Pastel is available under the MIT license. See the LICENSE file for more info.