English | 简体中文
react-native-reanimated-carousel
ReactNative community's best use of the carousel component! 🎉🎉🎉
- It completely solves this problem for
react-native-snap-carousel! More styles and apis in development... Try it - Simple、Infinitely scrolling very smooth、Fully implemented using Reanimated 2!
Reason
The common RN infinite scroll component. It get stuck on a fast slide. Wait for the next element to appear. This component will not have similar problems.Because using a completely different approach so the best performance is achieved.That's why this library was created.
Use react-native-snap-carousel for quick swiping,you can see caton clearly when you reach the junction.(gif 4.6mb)
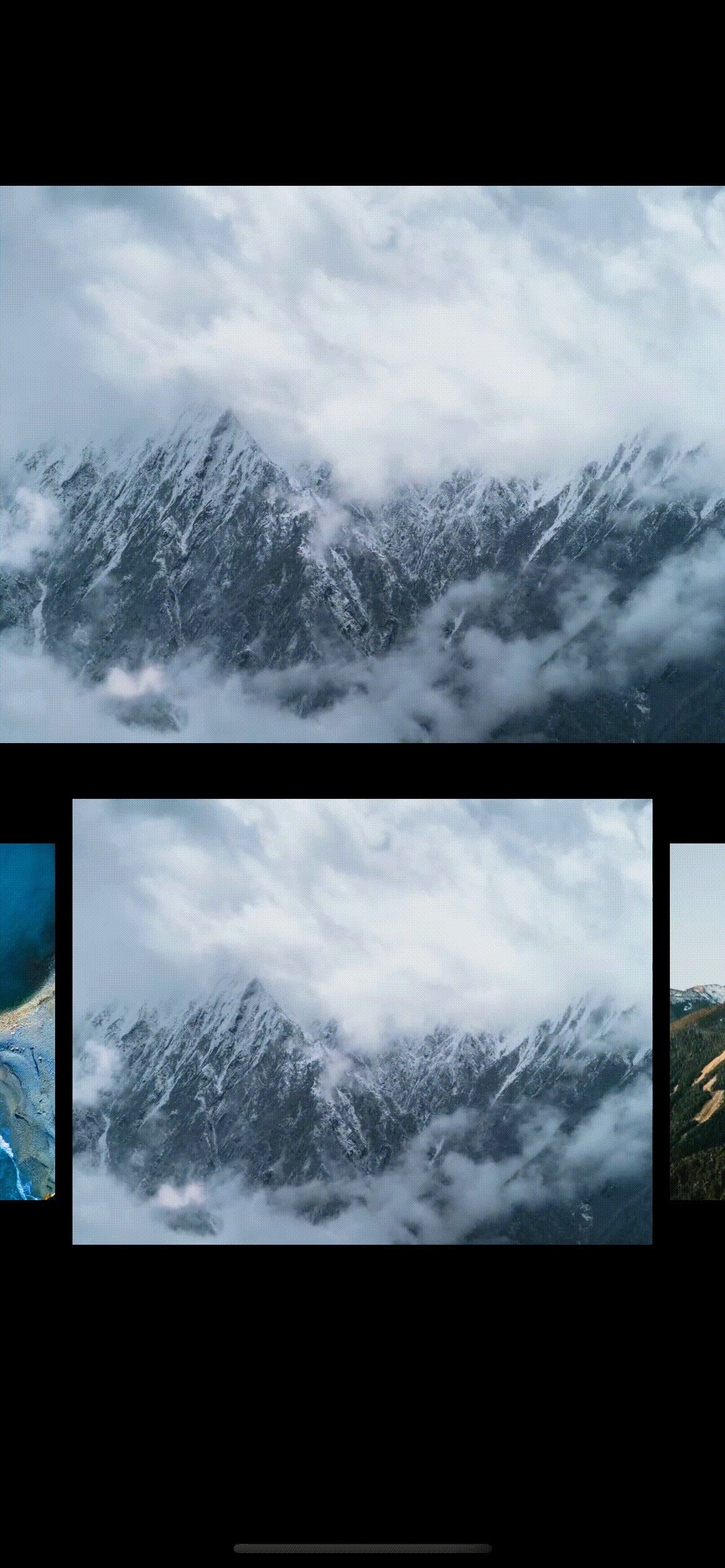
Compared with react-native-reanimated-carousel,The actual test was ten slides per second, but it didn't show up very well in gif.(gif 83mb)
Installation
Open a Terminal in the project root and run:
yarn add react-native-reanimated-carouselOr if you use npm:
npm install react-native-reanimated-carouselNow we need to install react-native-gesture-handler and react-native-reanimated(>=2.0.0).
EXPO
If use EXPO managed workflow please ensure that the version is greater than 41.Because the old version not support Reanimated(v2)
Usage
import Carousel from 'react-native-reanimated-carousel';
<Carousel<{ color: string }>
width={ width }
data={[{ color: 'red' }, { color: 'purple' }, { color: 'yellow' }]}
renderItem={({ color }) => {
return <View style={{ backgroundColor: color, flex: 1}}/>
}}
/>;Optimizing
- When rendering a large number of elements, you can use the 'windowSize' property to control how many items of the current element are rendered. The default is full rendering. After testing without this property, frames will drop when rendering 200 empty views. After setting this property, rendering 1000 empty views is still smooth. (The specific number depends on the phone model tested)
Props
| name | required | default | types | description |
|---|---|---|---|---|
| data | ✅ | T[] | Carousel items data set | |
| width | ✅ | number | Specified carousel container width | |
| renderItem | ✅ | (data: T, index: number) => React.ReactNode | Render carousel item | |
| defaultIndex | ❌ | 0 | number | Default index |
| autoPlay | ❌ | false | boolean | Auto play |
| autoPlayReverse | ❌ | false | boolean | Auto play reverse playback |
| autoPlayInterval | ❌ | 1000 | autoPlayInterval | Auto play playback interval |
| mode | ❌ | defalut | 'default'|'parallax' | Carousel Animated transitions |
| loop | ❌ | true | boolean | Carousel loop playback |
| parallaxScrollingOffset | ❌ | 100 | number | When use 'parallax' Layout props,this prop can be control prev/next item offset |
| parallaxScrollingScale | ❌ | 0.8 | number | When use 'parallax' Layout props,this prop can be control prev/next item scale |
| style | ❌ | {} | ViewStyle | Carousel container style |
| height | ❌ | '100%' | undefined | string | number | Specified carousel container height |
| springConfig | ❌ | {damping: 100} | Animated.WithSpringConfig | Spring config of translation animated |
| onSnapToItem | ❌ | (index: number) => void | Callback fired when navigating to an item | |
| onScrollBegin | ❌ | () => void | Callback fired when scroll begin | |
| onScrollEnd | ❌ | (previous: number, current: number) => void | Callback fired when scroll end | |
| panGestureHandlerProps | ❌ | {} | Omit<Partial<PanGestureHandlerProps>,'onHandlerStateChange'> | PanGestureHandler props |
| windowSize | ❌ | 0 | number | The maximum number of items that can respond to pan gesture events, 0 means all items will respond to pan gesture events |
| onProgressChange | ❌ | onProgressChange?: (offsetProgress: number,absoluteProgress: number) => void | On progress change. offsetProgress:Total of offset distance (0 390 780 ...); absoluteProgress:Convert to index (0 1 2 ...) |
Ref
| name | types | description |
|---|---|---|
| prev | ()=>void | Play the last one |
| loop | ()=>void | Play the next one |
| goToIndex | (index: number, animated?: boolean) => void | Go to index |
| getCurrentIndex | ()=>number | Get current item index |
Example
yarn example -- ios
yarn example -- androidContributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT