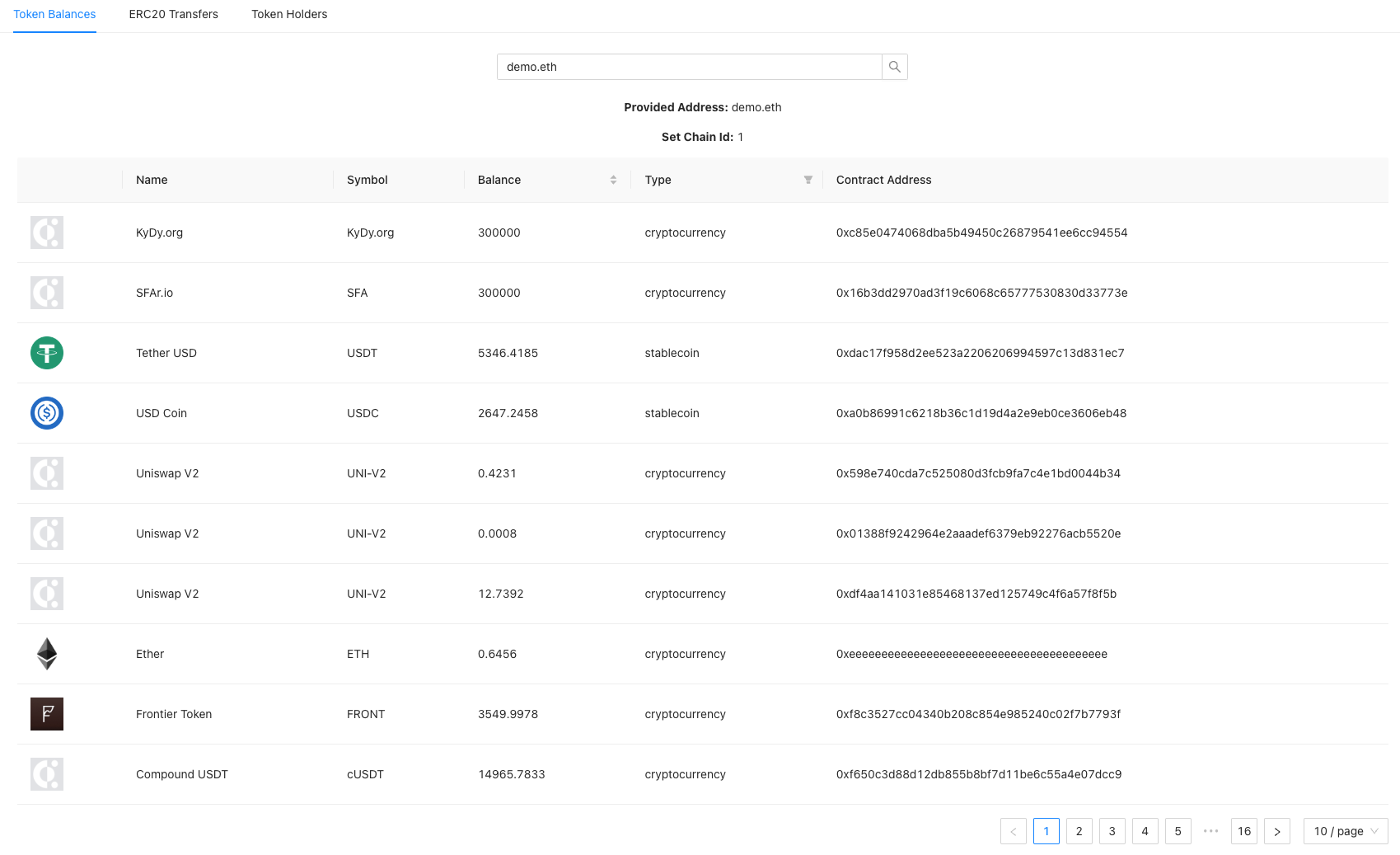
Live demo: https://covalenthq.github.io/Web3-Components-Demo
This is a live demo of the Web3 Components Library powered by the Covalent Unified API and built using the create-react-app framework.
- Click Use this template to fork this repo.
- Create an
.envfile in the project folder and set the variable:REACT_APP_COVALENT_API_KEY=Your Covalent API Key - Run
npm start
-
Click Use this template to fork this repo. Make sure to select: Include all branches.
-
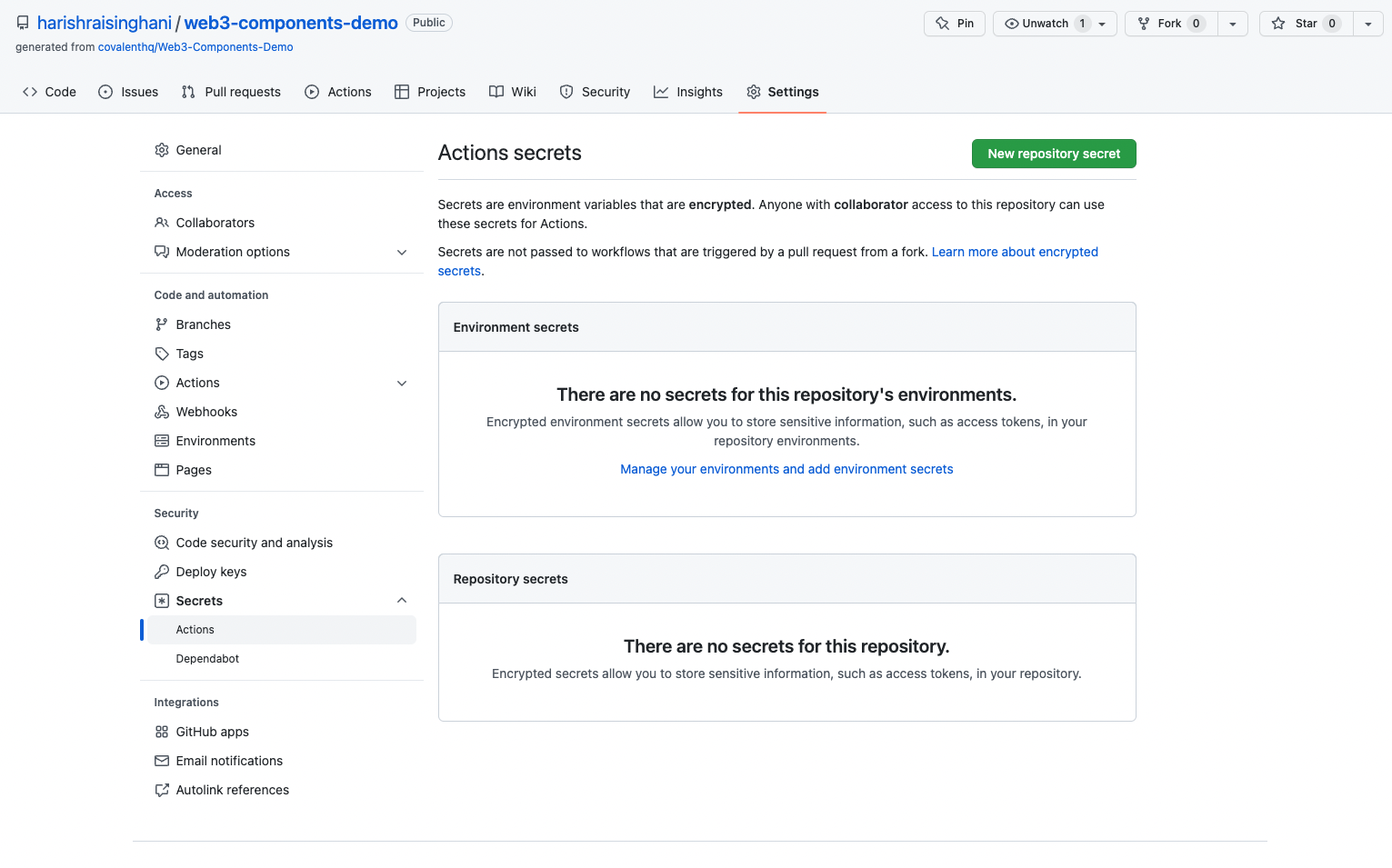
Under Settings -> Secrets -> Actions, click New repository secret
-
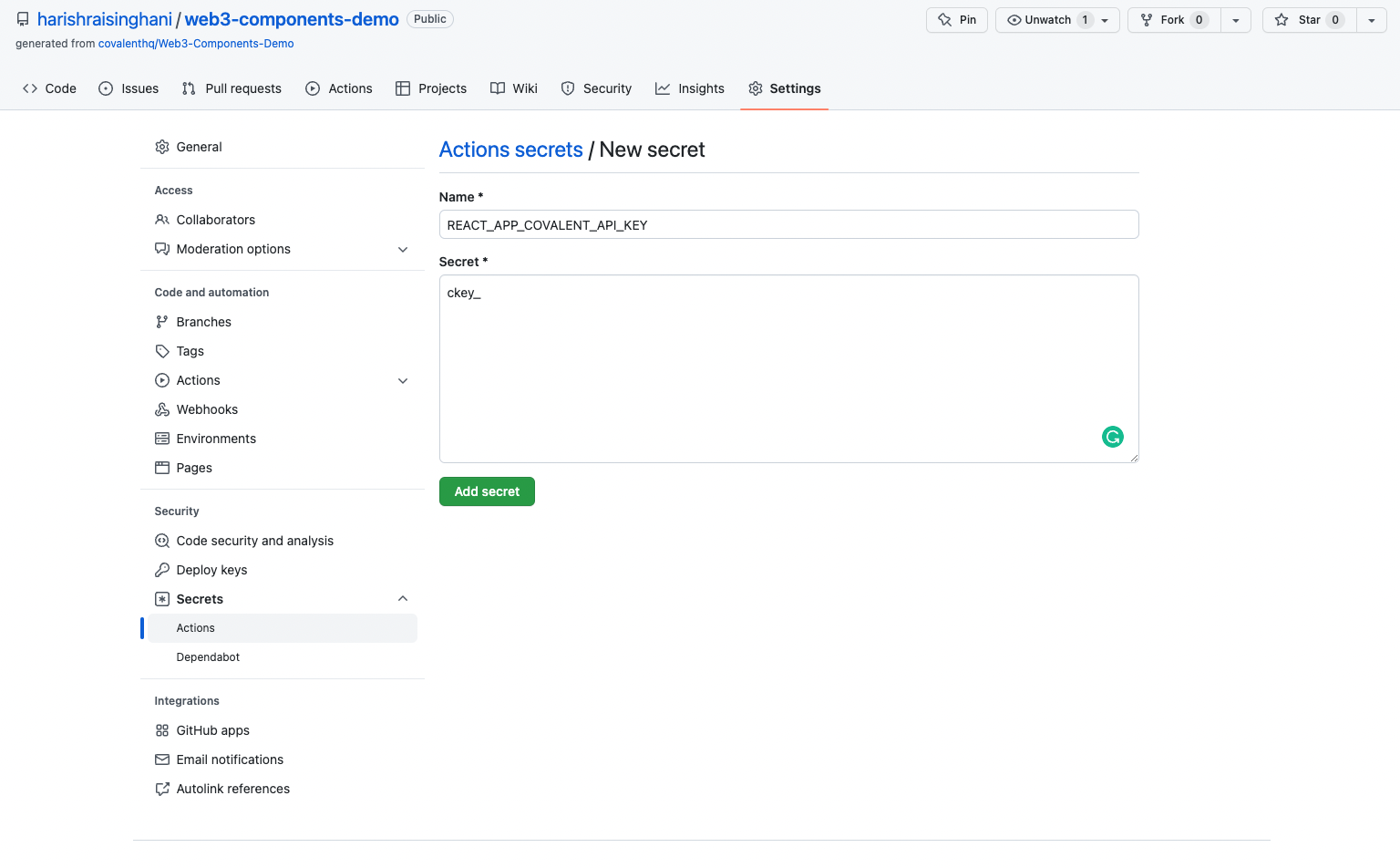
Add your Covalent API key as the secret with the name:
REACT_APP_COVALENT_API_KEY
-
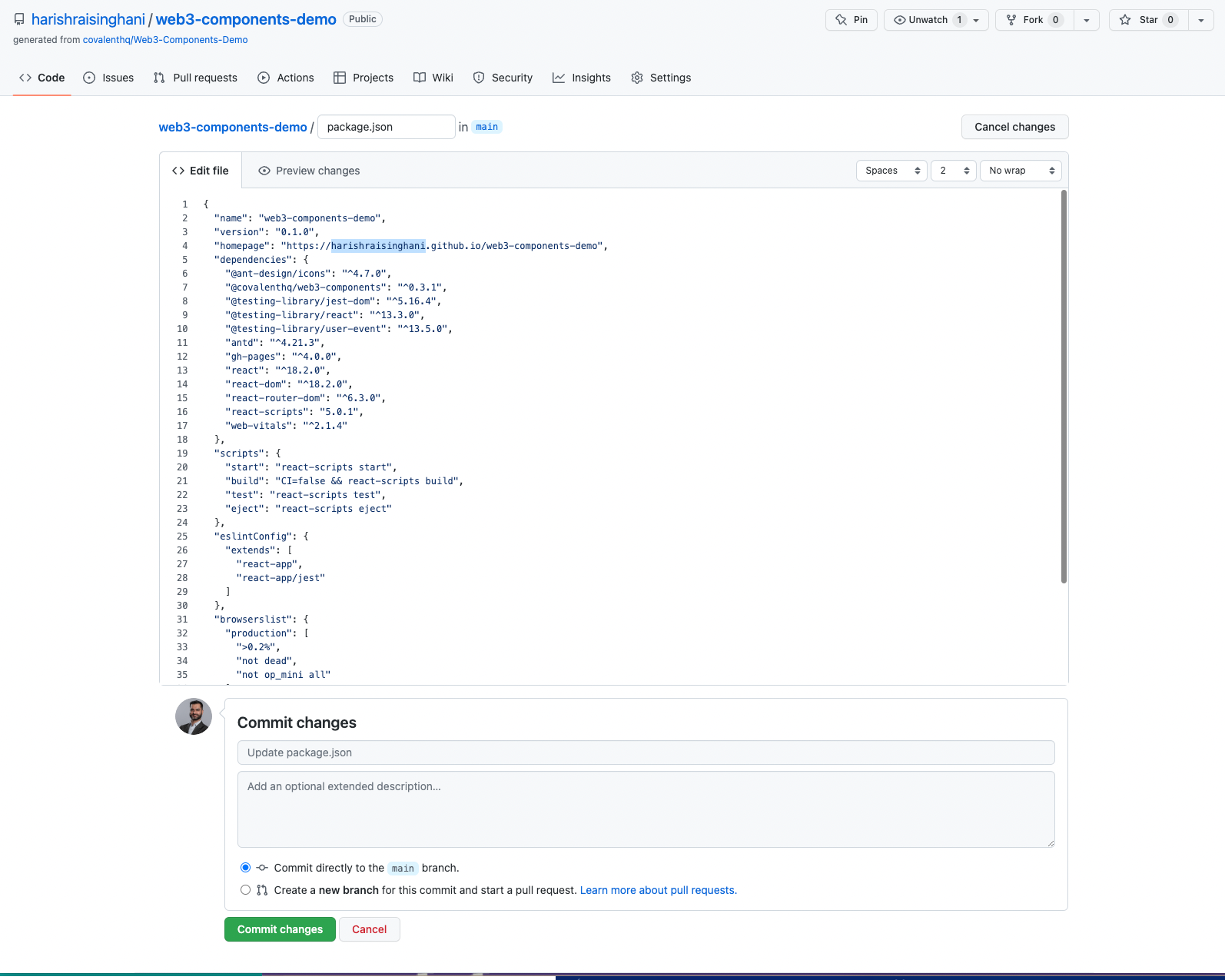
Go to your
package.jsonand update the"homepage"URL value to include your username and repository name:"https://<username>.github.io/<repository-name>". Commit changes to themainbranch.
-
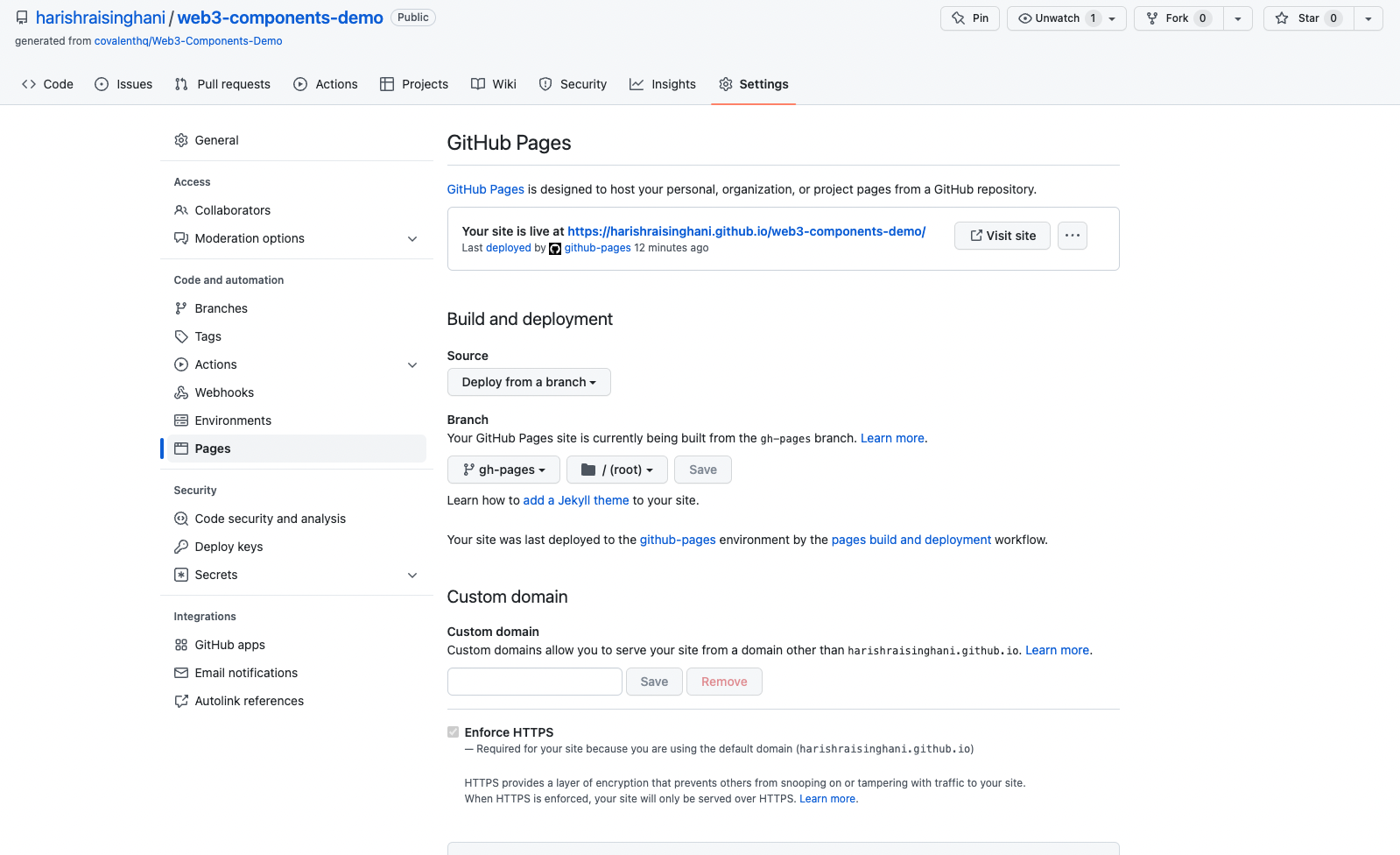
When the automatic GitHub page build workflow is completed, visit your homepage URL to see the Web3 Components Demo app running on your GitHub page.

-
Use this template to customize your app using these web3 components!

Please refer to the API reference for documentation on how the Covalent Unified API works.
We love our community and want to help everyone build in web3 💪
If you have any feedback or need any support with using any of the web3 components or the Covalent API, message us in our Discord in the #feedback-and-support channel.