A starter framework for k6 load tests written in TypeScript.
We'll be using the LoadImpact Test API as the website we'll be testing. This is a dummy application/api for crocodiles owners to use who want to keep track of their crocodiles. In the test we will create a user, query some crocodiles, and create, update and delete a crocodile.
Install the k6 performance test tool.
Clone this repository and open in the IDE of your choice.
Install dependencies using:
yarn install
in the terminal (you need to have yarn installed on your machine).
Now run the test using the following command:
yarn go:k6
This will run the soak.test.ts script, using k6.
Ensure you have docker and docker-compose installed on your machine.
Start the monitors using the following command:
yarn monitors
Go to localhost:3000 in your browser to login to Grafana with the username 'admin' and the password 'admin'.
Add the k6 dashboard to Grafana by following these instructions: Importing a Dashboad
Now run the test using the following command:
yarn go:docker
This will run the soak.test.ts script, using k6 installed in a docker, which outputs the results to influxDB. Grafana is used to visualise the results.
Please NOTE: If you're running in Windows you'll need to use the full path for the local directories in the volumes sections of the docker-compose.yaml file. See the k6 documentation for more details.
This is an example of a script that you could use to 'seed' the application with test data before you run your performance tests. You can run it using the following command:
yarn seed.
This is just an example script and not needed for the test.
The test is based on the following sample script and API provided by k6:
https://test-api.loadimpact.com/
This is a dummy api for people who own crocodiles to keep track of their crocodiles.
In the test we will create a user, query crocodiles, and create, update and delete a crocodile. The test also include thresholds and checks
I've converted the test to TypeScript and broken it out into modules so it's easier to use and scale.
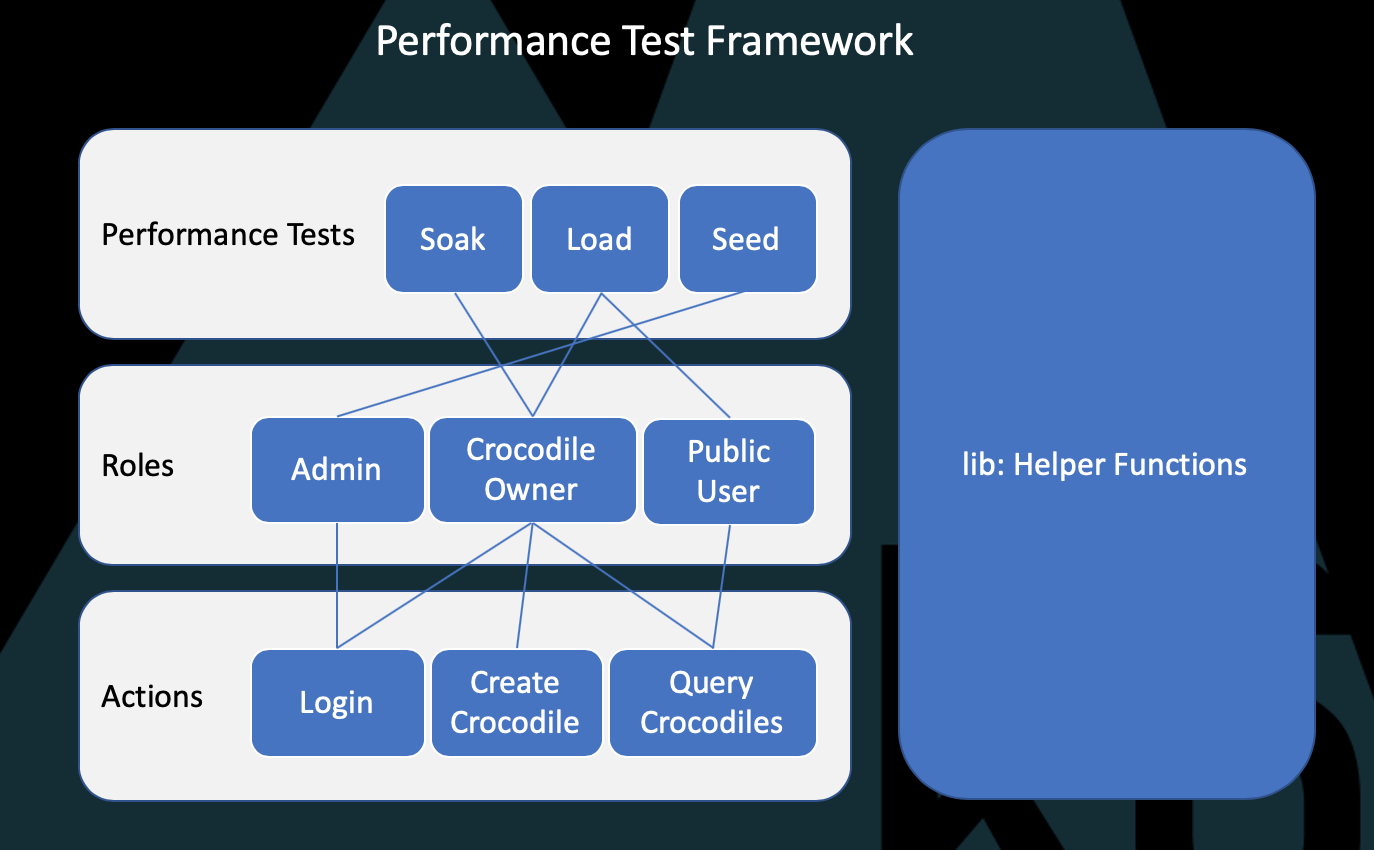
Here's the high-level architecture diagram for the framework:
As you can see from the framework diagram above, k6 modules allow for a lot of code re-use. Let's go into more detail about each of the folders and what they do.
All the code can be found in the src folder. And is written in TypeScript using types provided by k6.
This folder contains bespoke types and helper functions. It's highly recommended that you unit test your helper functions (e.g. with Jest). However I've not done that here, just to keep things simple.
This currently contains an interface for a 'User' in the system, specifying that they need a first name, last name, username and password.
The actions folder contains a script file for each user action. Each script file contains the requests that are sent when a user performs that particular action (e.g. login). The roles folder (inside the actions folder) contains a file for each user type and the actions they can perform.
There are three types of user (or roles) that use the Crocodile app. The first is a public user that isn't logged into the system. They can query crocodiles, but can't create, update or delete them. The second are crocodile owners who can log in and create, read and update crocodiles. The third are admin users who can create other users. The admin users don't need to log in, as this is just a dummy app.
This is where you create your performance tests using the modules from the rest of the framework. actions are never called directly, but always through the role performing them (see the actions and roles folders above).
Use:
yarn check-types
to check your code against type safety and the rules set in your tsconfig.json file. You can also have this running while you work using:
yarn check-types:watch.
PLEASE NOTE I haven't set up ESLint and Prettier which this framework, but it's recommended that you do so.
Babel handles the transpiling of the code (see the .babelrc file in the root directory), while Webpack builds it (see the webpack.config.js file in the root directory).
It's easy to debug k6 scripts. See the k6 documentation for more details.
k6 has been designed to work with your CI/CD pipeline whatever tool you're using. There are examples for GitHub Actions, GitLab, CircleCI, Jenkins and many others.
If you notice any problems or improvements that could be made to this example framework, I accept PRs or you can raise an issue on the k6 community forum
I can't for the life of me get this framework working with k6's base compatibility mode for optimum performance. I'm putting this down to my lack of TypeScript and Webpack/Babel knowledge, so if anyone can solve this, please let me know or raise a PR!