A fully responsive web-based Flight Booking System for Turkish Airlines based on the Model View Controller (MVC) Architecture made using Java Servlets, Java Server Pages (JSPs). Moreover authentication and authorization for users is implemented using Tomcat Roles. The web-application is also secured against SQL Injection and Cross-Site Scripting attacks.
- Frontend: HTML, CSS, JavaScript, Jquery, Bootstrap, Java Server Pages (JSPs), AJAX (for a Flight Search Widget)
- Backend: Java Servlets, Java Models, Microsoft Access (Database)
- Webservices: SOAP Web Services (to get price and number of seats)
- Security Features: SQL Injection, Cross-Site Scripting (XSS), Tomcat Roles
Following roles are implemented:
- Airline Admin
- Airline Manager
- Customer
This is for just one airline who wants to sell seats to their customers via internet.
Following are the steps of work flow:
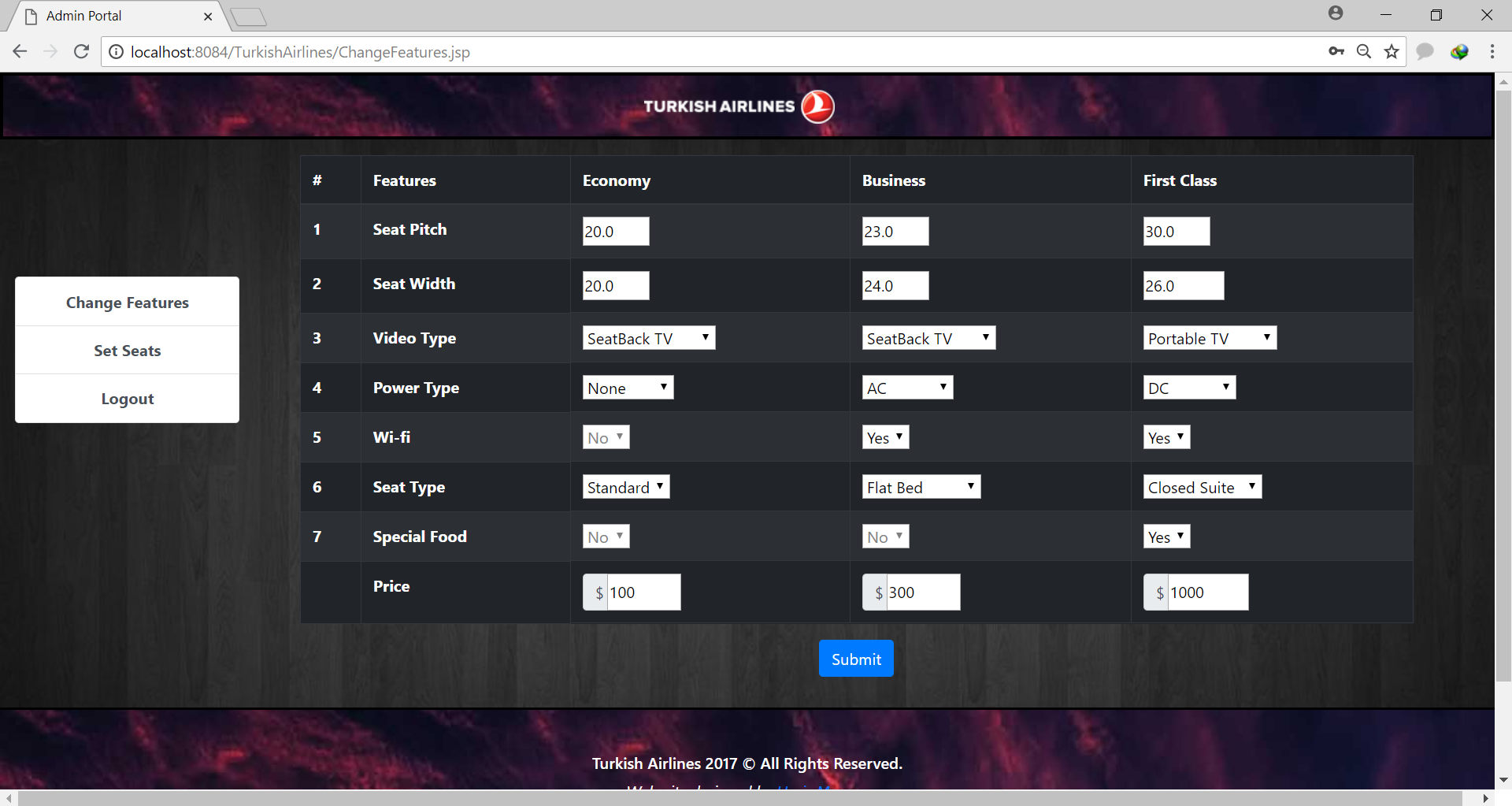
- Airline Admin will set the prices of the seats. There should be three types of seats:
- First Class
- Business
- Economy
- The Airline Admin should be able to create and update the features of each type of seat.
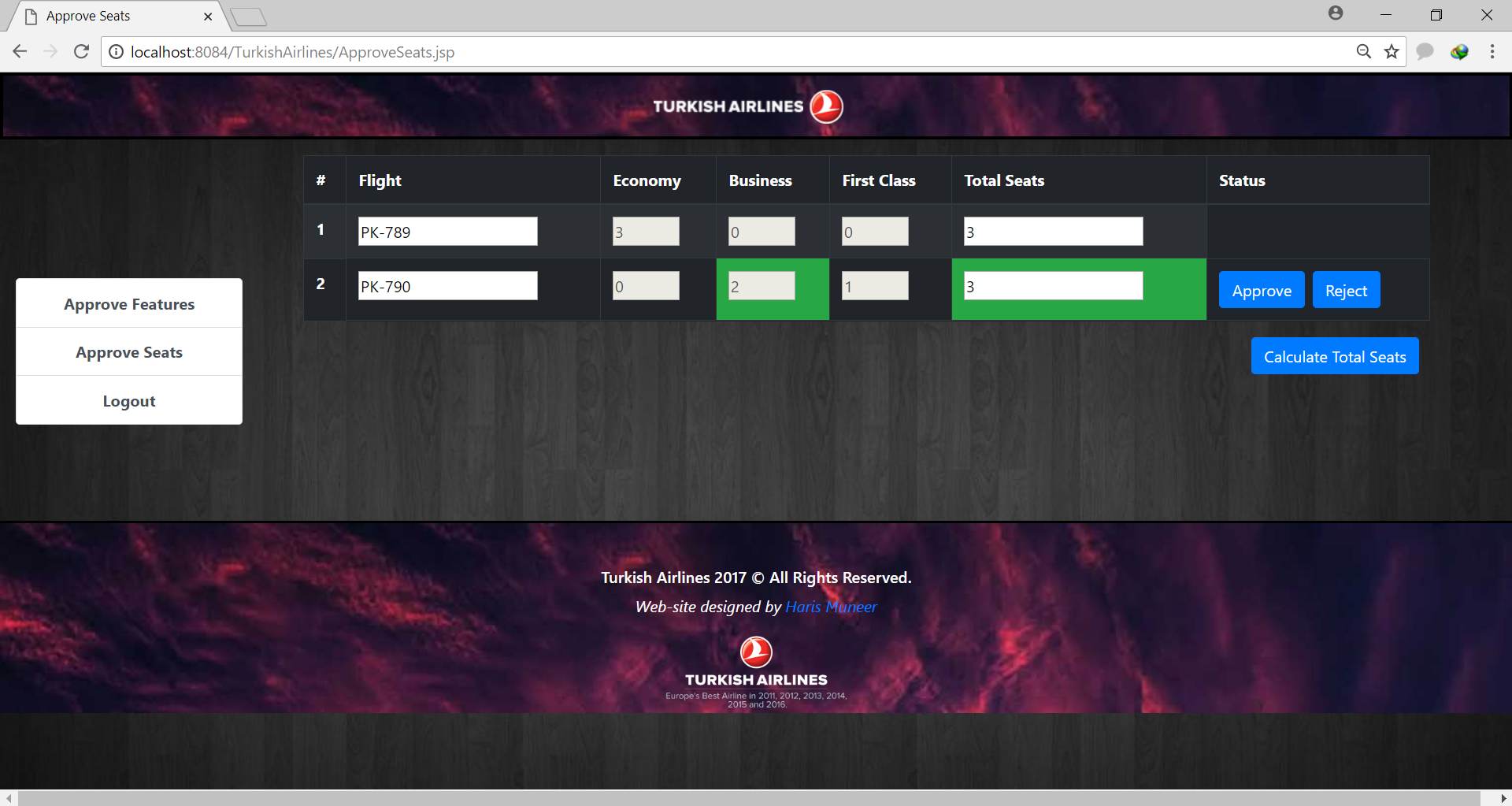
- The Airline Admin should be able to set the total number of seats for each flight.
- Airline Manager should see a list of seats which the Admin has added or edited when he/she logs in.
- Airline Manager then needs to approve the new price or updates.
- When the price and update is approved by the manager only then it should be available for the customer to buy.
- The Customer should be able to buy seats based on availability.
- When a customer buys a ticket the system should be able to calculate how many seats are left. If all seats are bought the application should not let the customers buy more seats.
- The Customer should be able to select the following, to select a seat:
- origin and destination cities
- dates of travel
- number of people traveling
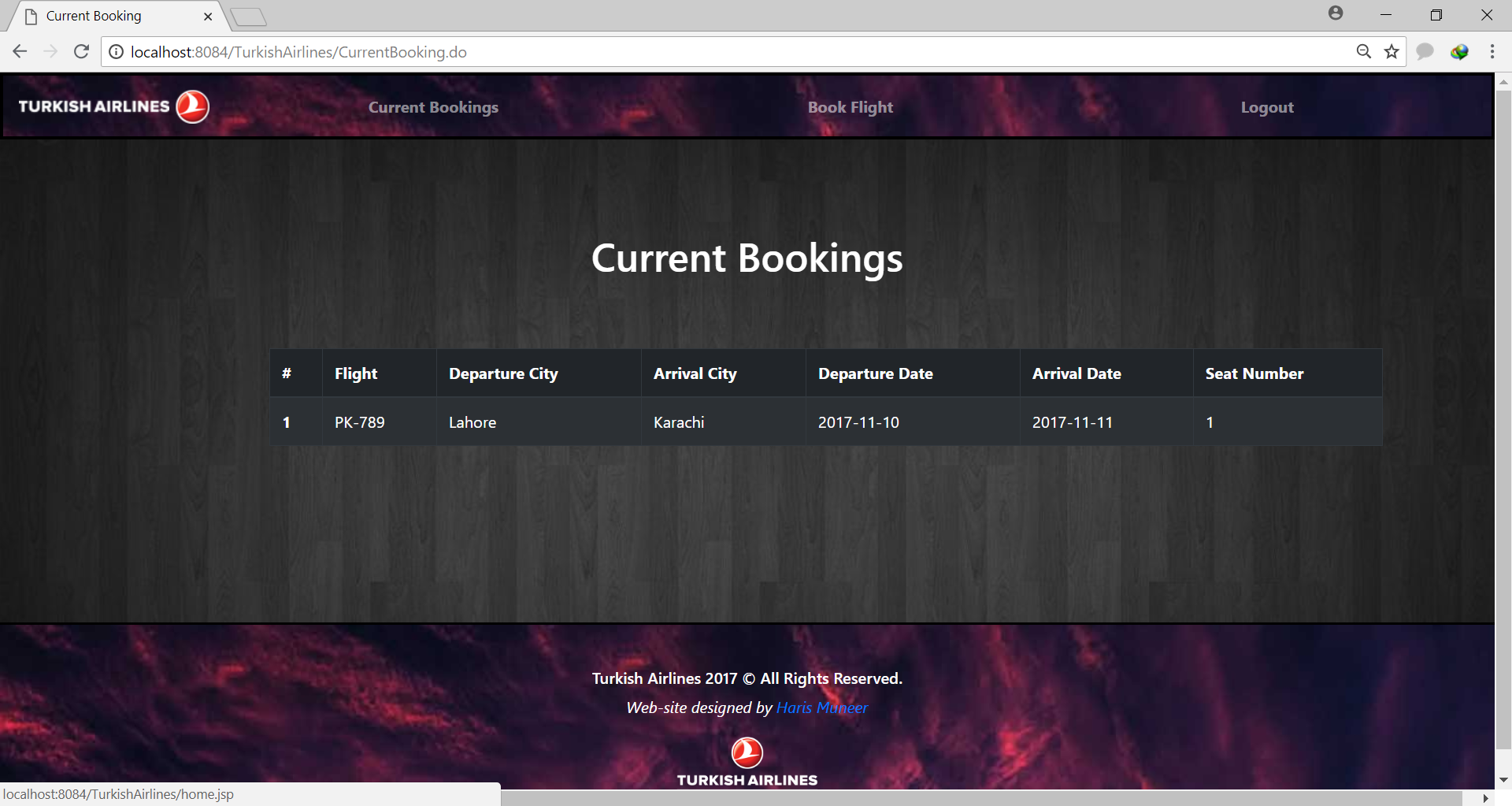
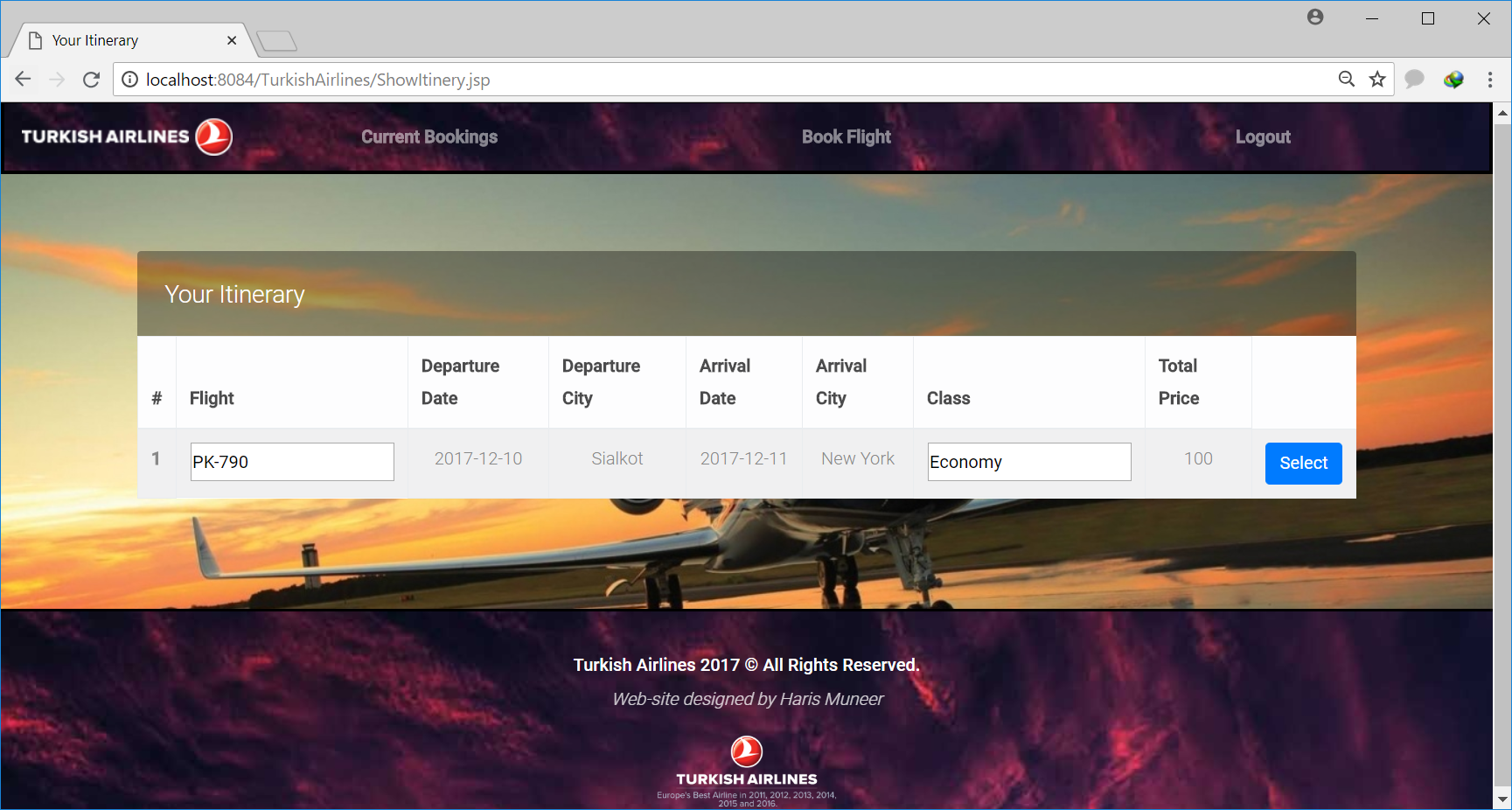
- When the customer selects the seat and confirms the booking flight Itinerary should be shown to the customer.
- When the customer approves the itinerary the customer should be taken to a payment page where the total price should be shown. When the customer presses the pay button consider the transaction done and mark the seat sold.
- Once the seat is sold, send out an email to the customer with the flight itinerary.
1- Install these:
- Java SE Development Kit 8 (JDK 8)
- After installing JDK 8, install NetBeans IDE with all the features including Tomcat Apache Server.
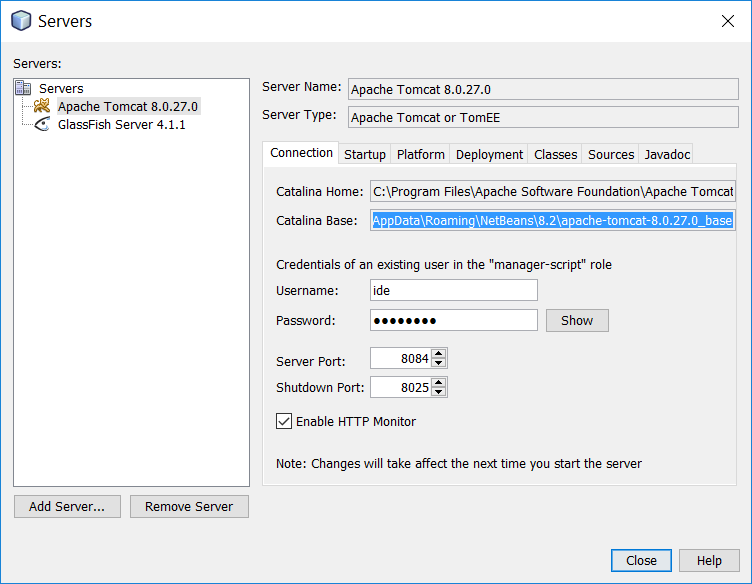
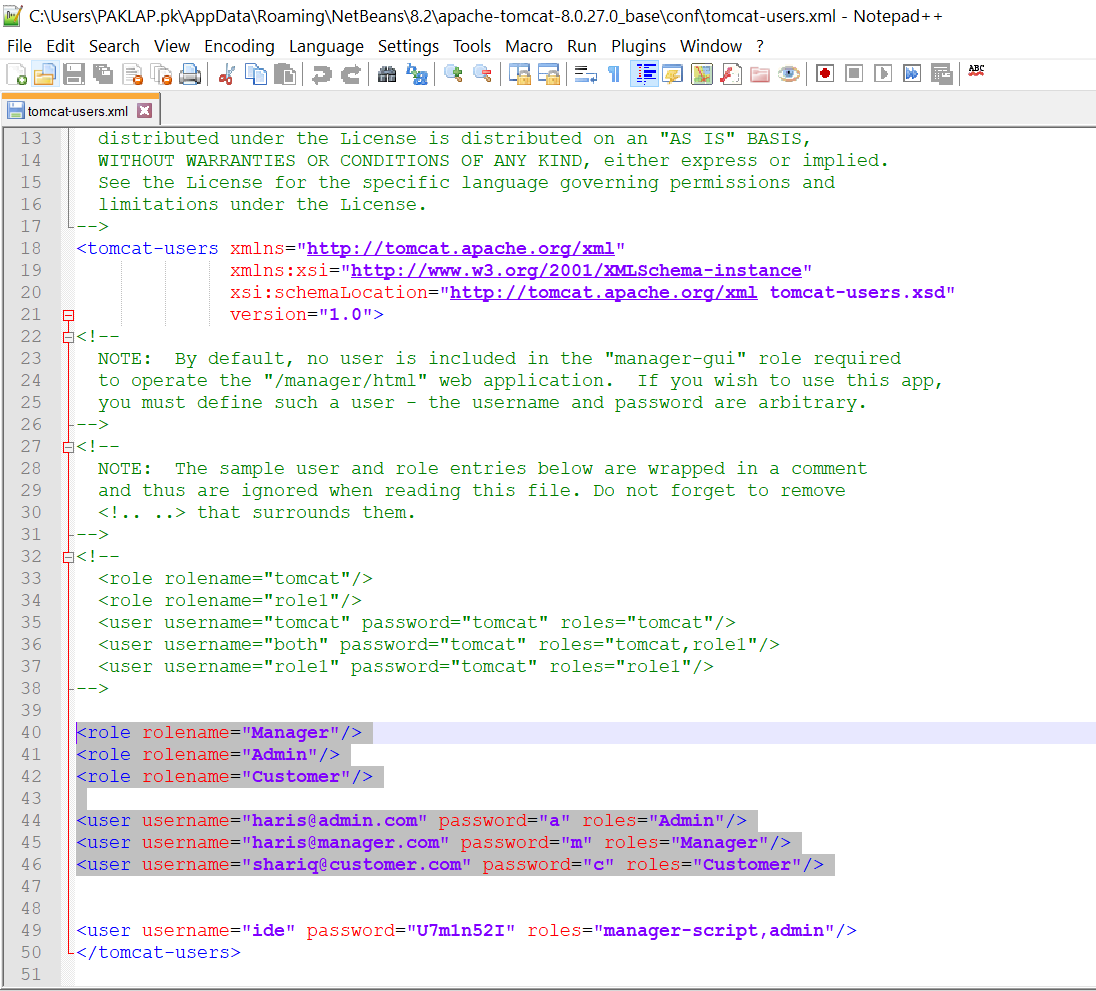
2- Open Netbeans IDE and go to Services > Servers > Apache Tomcat. Right click "Apache Tomcat" and select Properties. Copy the Catalina Base Path and open it. Open the "conf" folder and then the "tomcat-users.xml" file there. Copy the following lines and paste them in the tomcat-users.xml file before closing tag
<role rolename="Manager"/>
<role rolename="Admin"/>
<role rolename="Customer"/>
<user username="haris@admin.com" password="a" roles="Admin"/>
<user username="haris@manager.com" password="m" roles="Manager"/>
<user username="shariq@customer.com" password="c" roles="Customer"/>
Morever, open and read the file. Only the users authenticated in this file are allowed to login and use the Booking System. Use above mentioned credentials to login through the Login Page.
3- Restart NetBeans IDE. Click on File -> Open Project and browse to the downloaded folder named "Project". There will be two projects there "Turkish Airlines" and "WSTester" (which is basically a project to test the Web Services). Select both and open them. Both projects will be loaded. Now first run the Turkish Airlines project, then to test the web services run WSTester project.
You can get in touch with me on my LinkedIn Profile:
You can also follow my GitHub Profile to stay updated about my latest projects:
If you liked the repo then kindly support it by giving it a star ⭐ and share in your circles so more people can benefit from the effort.
If you find any bugs, have suggestions, or face issues:
- Open an Issue in the Issues Tab to discuss them.
- Submit a Pull Request to propose fixes or improvements.
- Review Pull Requests from other contributors to help maintain the project's quality and progress.
This project thrives on community collaboration! Members are encouraged to take the initiative, support one another, and actively engage in all aspects of the project. Whether it’s debugging, fixing issues, or brainstorming new ideas, your contributions are what keep this project moving forward.
With modern AI tools like ChatGPT, solving challenges and contributing effectively is easier than ever. Let’s work together to make this project the best it can be! 🚀
Copyright (c) 2018-present, harismuneer
 Hey there, I'm Haris Muneer 👨🏻💻
Hey there, I'm Haris Muneer 👨🏻💻
-
🛠️ Product Builder: Agile Product Manager with 5+ years of hands-on experience delivering SaaS solutions across sales, recruiting, AI, social media, and public sector domains. Background in Computer Science, with a proven track record of scaling products from inception to $XXM+ ARR, launching 3 top-ranking tools on Product Hunt, and developing solutions adopted by 250+ B2B clients in 40+ countries.
-
🌟 Open Source Advocate: Passionate about making technology accessible, I’ve developed and open-sourced several software projects for web, mobile, desktop, and AI on my GitHub profile. These projects have been used by thousands of learners worldwide to enhance their skills and knowledge.
-
📫 How to Reach Me: To learn more about my skills and work, visit my LinkedIn profile. For collaboration or inquiries, feel free to reach out via email.