Lerna Wizard
Command line wizard for lerna.

Getting Started
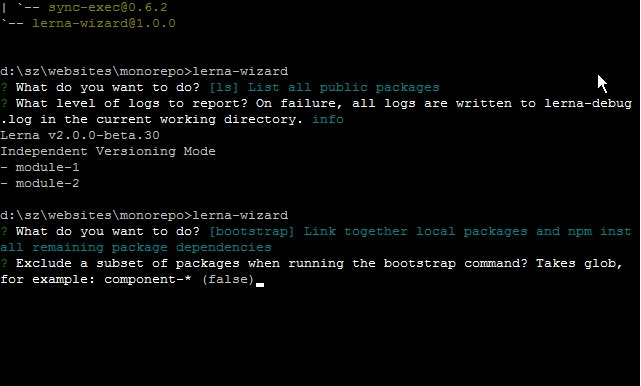
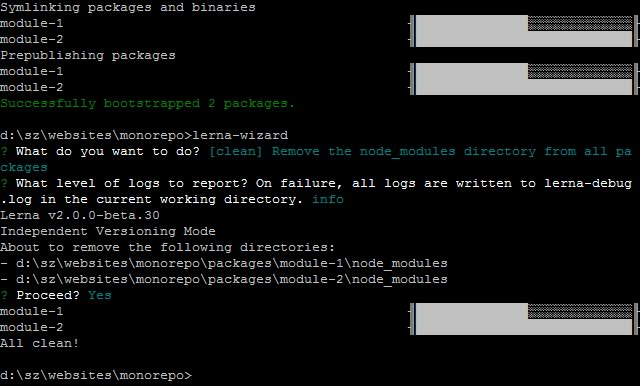
Open terminal and run lerna-wizard if installed globally. If installed locally, you can run npx lerna-wizard in terminal.
If you would like filter out some of the commands that lerna wizard is showing (for example most likely you'll not need lerna init after first install), you can do so via require('lerna-wizard')(options), check bin/lerna-wizard for more details. Options example:
{
commandMessage: 'What do you want to do?', //introduction message
commandChoiceFilter({value}) {
return !['ls', 'updated'].includes(value); //filter out any lerna command like bootstrap/init, ...
}
}
Prerequisites
Wizard needs lerna to be available in the command line when lerna-wizard spawns commands.
npm i lerna@prerelease -g
or
npm i lerna@prerelease -S (and expose lerna to command line somehow)
Installing
To install lerna-wizard globally run
npm i lerna-wizard -g
Check Getting Started section for non-global installation details.
Running the tests
Tests are running on travis and appveyor. If you want to run tests locally, checkout package from git repo, run npm i then in order to test run npm test.
Built With
- babel - The compiler for writing next generation JavaScript
- cross-spawn-promise - Promisified cross platform child_process#spawn and child_process#spawnSync
- inquirer - A collection of common interactive command line user interfaces
- jest - Painless JavaScript Testing
- rimraf - A deep deletion module for node
Contributing
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
Versioning
We use SemVer for versioning. For the versions available, see the tags on this repository.
Authors
- Sergey Zarouski - Initial work - webuniverse.io
See also the list of contributors who participated in this project.
License
This project is licensed under the MIT License - see the LICENSE file for details
Acknowledgments
- Hat tip to anyone who's code was used
- Lerna authors and contributors
- Kent C. Dodds for his public activity, which inspired me to make this project