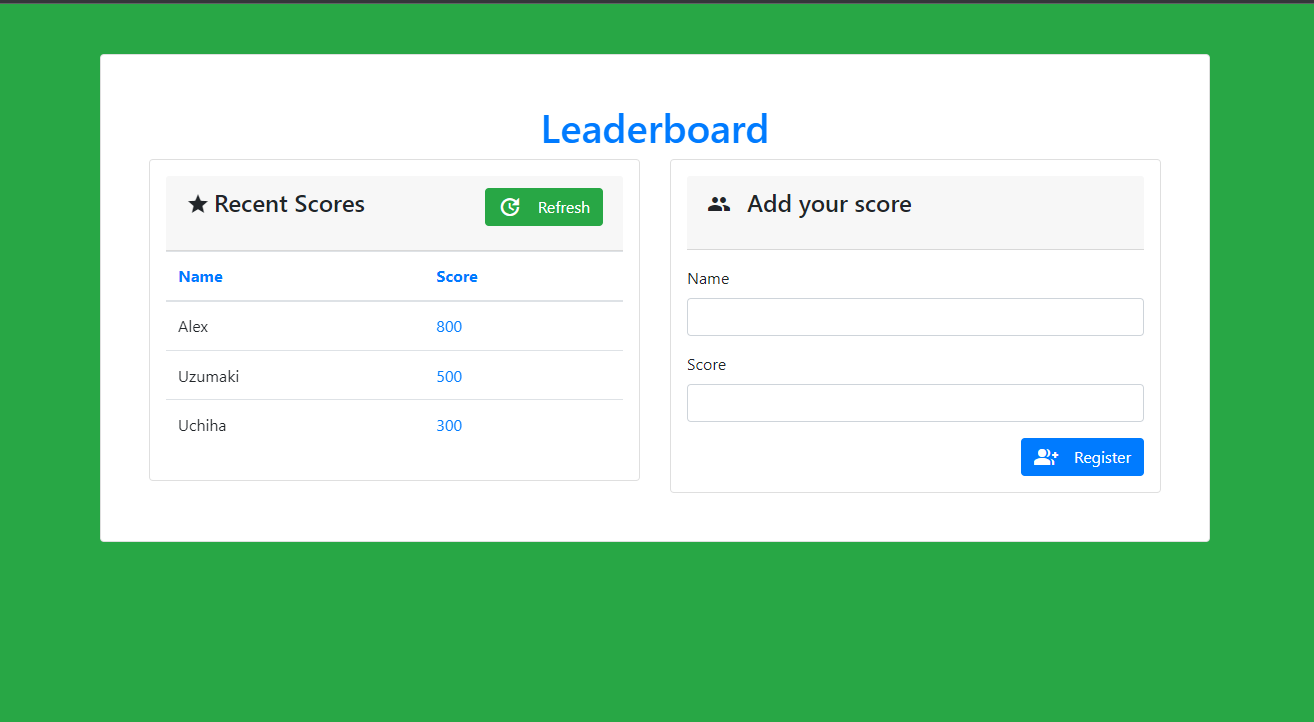
This is a solo project being built in our second module of our curriculum at microverse. its a Leaderboard application where you are able to add your name and score to the leaderboard with the help of an API your details can be stored and retrieved correctly
Our goal here is to Build a Leaderboard application where you can add your name and score to it with the help of an API. click here to see deployed live version
- Responsive UI/UX design with interactive animation
- Integrated webpack
- Asynchronously connected to Leader board API service endpoints
- Lighthouse (An open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, SEO and more).
- Webhint (A customizable linting tool that helps you improve your site's accessibility, speed, cross-browser compatibility, and more by checking your code for best practices and common errors).
- Stylelint (A mighty, modern linter that helps you avoid errors and enforce conventions in your styles).
- ESlint (A mighty, modern linter that helps you avoid errors and enforce conventions in JavaScript codes)
- Webpack (Used for bundling JavaScript files for usage in a browser)
- Bootstrap CSS library
- Animate.CSS (A library used for creating interactive UI animations)
To get a local copy up and running follow these simple example steps.
The basic requirements for building the executable are:
- A working browser application (Google chrome, Mozilla Fire fox, Microsoft edge ...)
- VSCode or any other equivalent code editor
- Node Package Manager (For installing packages like Lighthous, webhint & stylelint used for checking for debugging bad codes before deployment)
git clone https://github.com/harlexkhal/Leaderboard <Your-Build-Directory>
To get all package modules required to build the project run:
npm install
every package module required to build the project is listed in the package.json file. this is used as a reference to get all dependencies.
To build the project run:
npm run build
after you run this sucessfully you'd locate the build from in the dist folder located from the parent directory of the project. two files are being built which are, core.js and index.html
To run the program on a browser through a server run this command in your cli
npm start
This should open the page in your localhost on port 8080. then you'd be able to view the built page generated using webpack.
All source code files are licensed under the permissive zlib license (http://opensource.org/licenses/Zlib) unless marked differently in a particular folder/file.