- Lets build out an navigation app that mimics
Apple's Slick Navigationfrom their marketing website. At this point you have all the knowledge you'll need to be able to complete this stretch assignment.
- Now that you have played around with Routing and have been building out some nested routes etc. It's time to get you into a little more practice. Remember that repetition is key.
- The idea here is to build out a replica of Apple's navigation.
- Build out a menu similar to the one on https://www.apple.com with a top level navigation.
- Use create-react-app to make an application, name it
apple-nav. - You'll need to build out a few components here. Some variation of a
NavWrappercomponent which will be your navigation header. - You'll need a reusable
Navcomponent that you can turn into a navigation link for each parent category. - Lastly you're going to need some sort of
SubNavcomponent, that will be reusable and display your sub-navigation links for each category.
- Once you are finished with the Navigation and SubNavigation components you'll be able to look into ways to extend this application by adding some smooth transitions. Look into this article for an example of how this can be achieved.
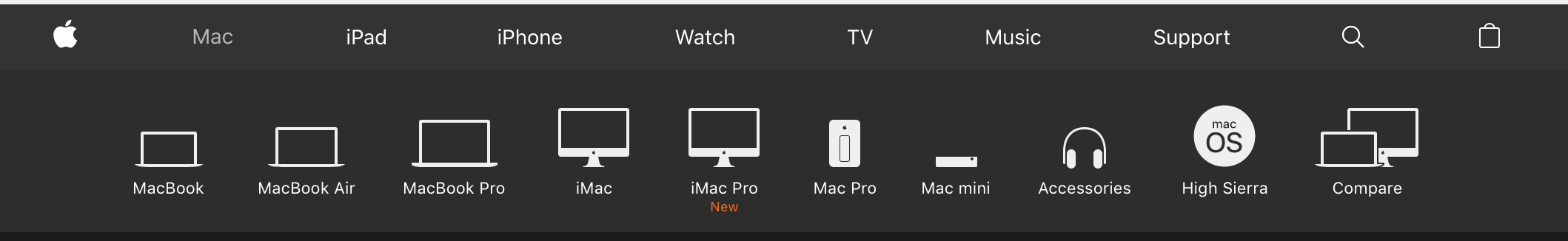
This example shows the sub-navigation for the /mac route.