typesafe-dynamodb is a type-only library which replaces the type signatures of the AWS SDK's DynamoDB client. It substitutes getItem, putItem, deleteItem and query API methods with type-safe alternatives that are aware of the data in your tables and also adaptive to the semantics of the API request, e.g. by validating ExpressionAttributeNames and ExpressionAttributeValues contain all the values used in a ConditionExpression string, or by understanding the effect of a ProjectionExpression on the returned data type.
The end goal is to provide types that have total understanding of the AWS DynamoDB API and enable full utilization of the TypeScript type system for modeling complex DynmaoDB tables, such as the application of union types and template string literals for single-table designs.
npm install --save-dev typesafe-dynamodb
This library contains type definitions for both AWS SDK v2 (aws-sdk) and AWS SDK v3 (@aws-sdk/client-dynamodb);
To use typesafe-dynamodb with the AWS SDK v2, there is no need to change anything about your existing runtime code. It is purely type definitions, so you only need to cast an instance of AWS.DynamoDB to the TypeSafeDynamoDBv2<T, HashKey, RangeKey> interface and use the client as normal, except now you can enjoy a dynamic, type-safe experience in your IDE instead.
import { DynamoDB } from "aws-sdk";
const client = new DynamoDB();Start by declaring a standard TypeScript interface which describes the structure of data in your DynamoDB Table:
interface Record {
key: string;
sort: number;
attribute: string;
// all types are allowed, such as recursive nested types
records?: Record[];
}Then, cast the DynamoDB client instance to TypeSafeDynamoDB;
import { TypeSafeDynamoDBv2 } from "typesafe-dynamodb/lib/client-v2";
const typesafeClient: TypeSafeDynamoDBv2<Record, "key", "sort"> = client;"key" is the name of the Hash Key attribute, and "sort" is the name of the Range Key attribute.
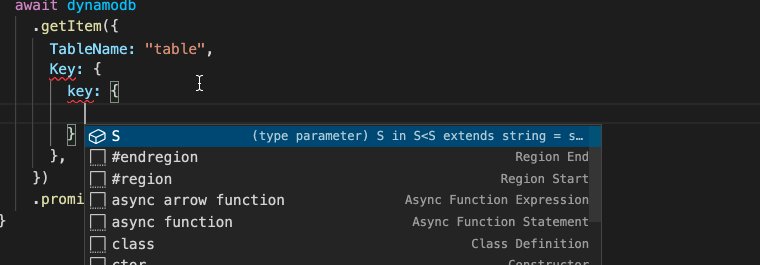
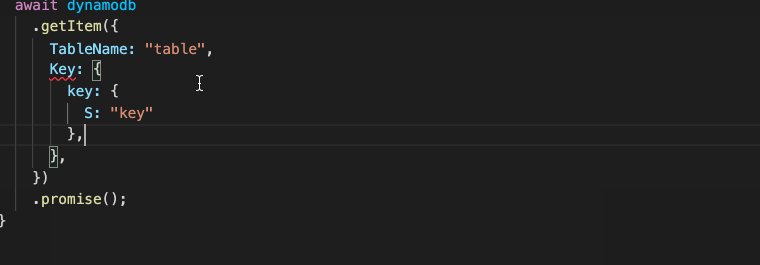
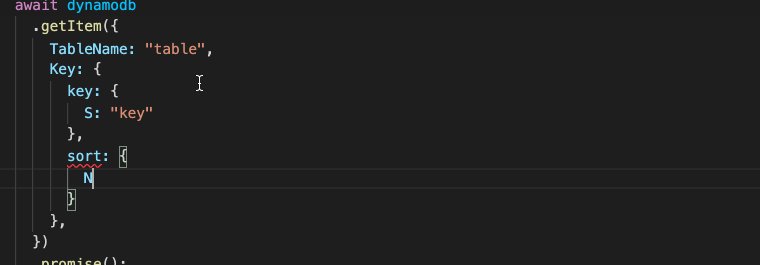
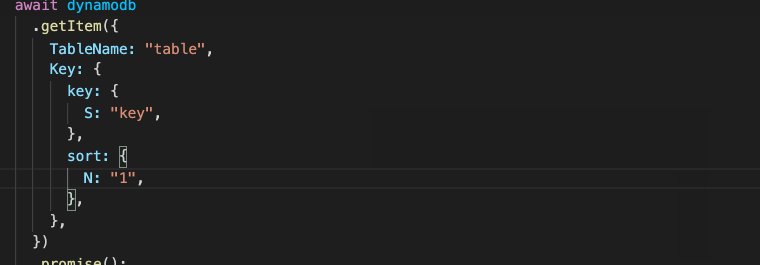
Finally, use the client as you normally would, except now with intelligent type hints and validations.
DynamoDB is an almost identical implementation to the AWS SDK v2, except with minor changes such as returning a Promise by default. It is a convenient way of using the DynamoDB API, except it is not optimized for tree-shaking (for that, see Option 2).
To override the types, follow a similar method to v2, except by importing TypeSafeDynamoDBv3 (instead of v2):
import { DynamoDB } from "@aws-sdk/client-dynamodb";
import { TypeSafeDynamoDBv3 } from "typesafe-dynamodb/lib/client-v3";
const client = new DynamoDB({..});
const typesafeClient: TypeSafeDynamoDBv3<Record, "key", "sort"> = client;DynamoDBClient is a generic interface with a single method, send. To invoke an API, call send with an instance of the API's corresponding Command.
This option is designed for optimal tree-shaking when bundling code, ensuring that the bundle only includes code for the APIs your application uses.
For this option, type-safety is achieved by declaring your own commands and then calling the standard DynamoDBClient:
interface MyType {
key: string;
sort: number;
list: string[];
}
const client = new DynamoDBClient({});
const GetMyTypeCommand = TypeSafeGetItemCommand<MyType, "key", "sort">();
await client.send(
new GetMyTypeCommand({
..
})
);Both the AWS SDK v2 and v3 provide a javascript-friendly interface called the DocumentClient. Instead of using the AttributeValue format, such as { S: "hello" } or { N: "123" }, the DocumentClient enables you to use native javascript types, e.g. "hello" or 123.
For the SDK V2 client, cast it to TypeSafeDocumentClientV2.
See: https://docs.aws.amazon.com/AWSJavaScriptSDK/latest/AWS/DynamoDB/DocumentClient.html
import { DynamoDB } from "aws-sdk";
import { TypeSafeDocumentClientV2 } from "typesafe-dynamodb/lib/document-client-v2";
const table = new DynamoDB.DocumentClient() as TypeSafeDocumentClientV2<
MyItem,
"pk",
"sk"
>;When defining your Command types, use the corresponding TypeSafe*DocumentCommand type, for example TypeSafeGetDocumentCommand instead of TypeSafeGetItemCommand:
- GetItem -
TypeSafeGetDocumentCommand - PutItem -
TypeSafePutDocumentCommand - DeleteItem -
TypeSafeDeleteDocumentCommand - UpdateItem -
TypeSafeUpdateDocumentCommand - Query -
TypeSafeQueryDocumentCommand - Scan -
TypeSafeScanDocumentCommand
See: https://docs.aws.amazon.com/AWSJavaScriptSDK/v3/latest/modules/_aws_sdk_lib_dynamodb.html
import { JsonFormat } from "typesafe-dynamodb";
import { TypeSafeGetDocumentCommand } from "typesafe-dynamodb/lib/get-document-command";
const MyGetItemCommand = TypeSafeGetDocumentCommand<MyType, "key", "sort">();For the SDK V3 client, cast it to TypeSafeDynamoDBv3.
import { DynamoDBClient } from "@aws-sdk/client-dynamodb";
import { DynamoDBDocumentClient, PutCommand } from "@aws-sdk/lib-dynamodb";
import { TypeSafeDocumentClientV3 } from "typesafe-dynamodb/lib/document-client-v3";
const client = new DynamoDBClient({});
const docClient = DynamoDBDocumentClient.from(
client
) as TypeSafeDocumentClientV3<MyType, "key", "sort">;And then call .send with an instance of your TypeSafe Command:
docClient.send(new MyGetItemCommand({
..
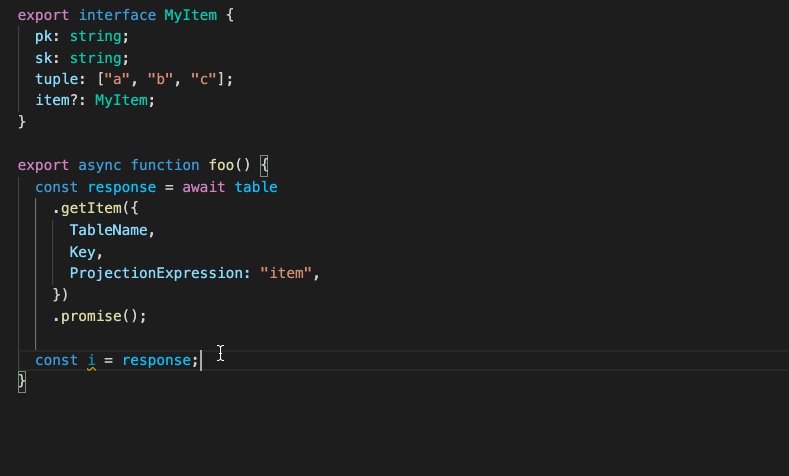
}));The type of the Key is derived from the Record type.
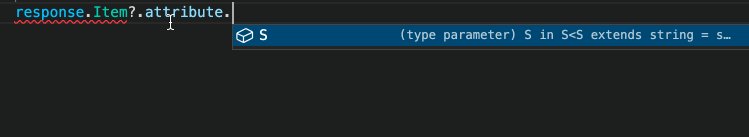
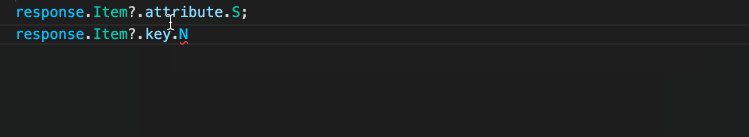
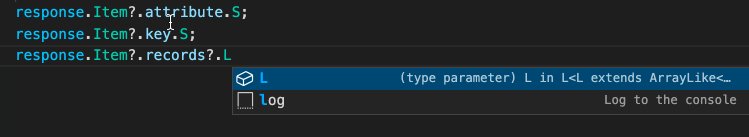
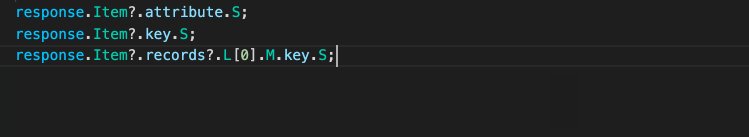
Same for the Item in the response:
Below are two interface declarations, representing two types of data stored in a single DynamoDB table - User and Order. Single table design in DynamoDB is achieved by creating "composite keys", e.g. USER#${UserID}. In TypeScript, we use template literal types to encode this in the Type System.
interface User<UserID extends string = string> {
PK: `USER#${UserID}`;
SK: `#PROFILE#${UserID}`;
Username: string;
FullName: string;
Email: string;
CreatedAt: Date;
Address: string;
}
interface Order<
UserID extends string = string,
OrderID extends string = string
> {
PK: `USER#${UserID}`;
SK: `ORDER#${OrderID}`;
Username: string;
OrderID: string;
Status: "PLACED" | "SHIPPED";
CreatedAt: Date;
Address: string;
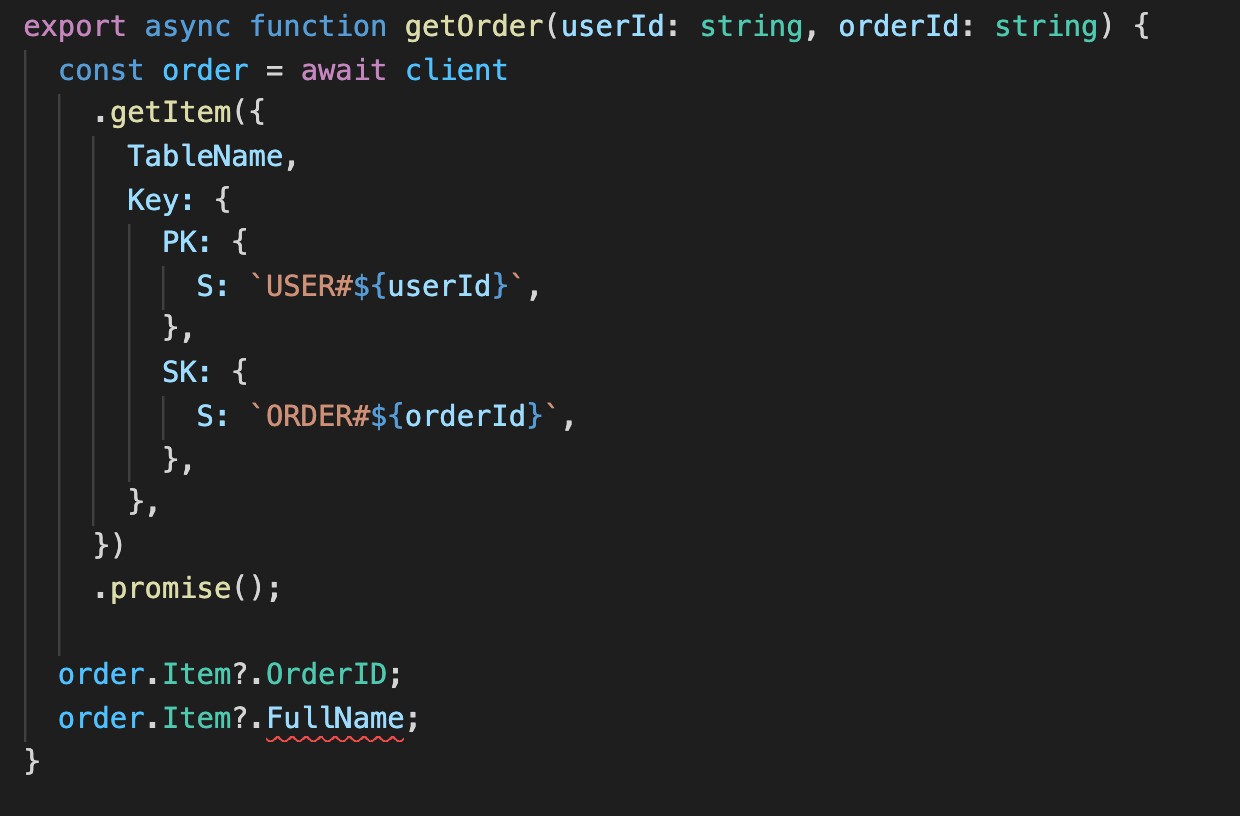
}With these two types defined, you can now use a union type to declare a TypeSafeDynamoDB instance aware of the two types of data in your tables:
const client: TypeSafeDynamoDB<User | Order, "PK", "SK">;When making calls such as getItem, TypeScript will narrow the returned data type to the corresponding type based on the structure of the Key in your request:
Leverage your data types in Lambda Functions attached to the DynamoDB Table Stream:
import { DynamoDBStreamEvent } from "typesafe-dynamodb/lib/stream-event";
export async function handle(
event: DynamoDBStreamEvent<User | Order, "PK", "SK", "KEYS_ONLY">
) {
..
}The event's type is derived from the data type and the the StreamViewType, e.g. "NEW_IMAGE" | "OLD_IMAGE" | "KEYS_ONLY" | "NEW_AND_OLD_IMAGES".
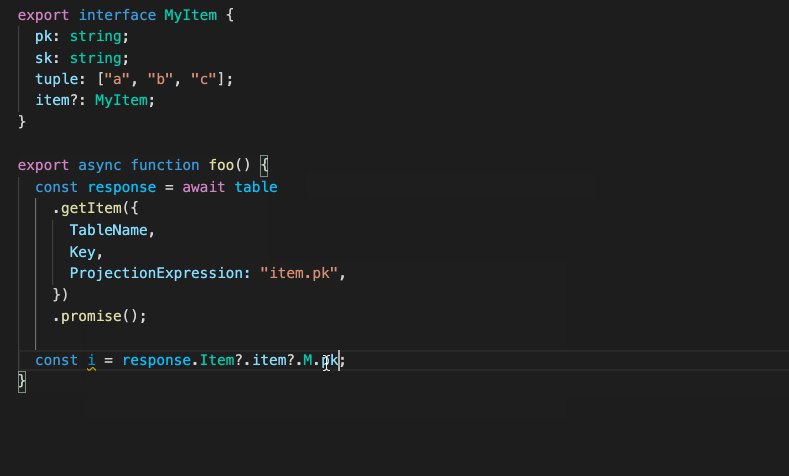
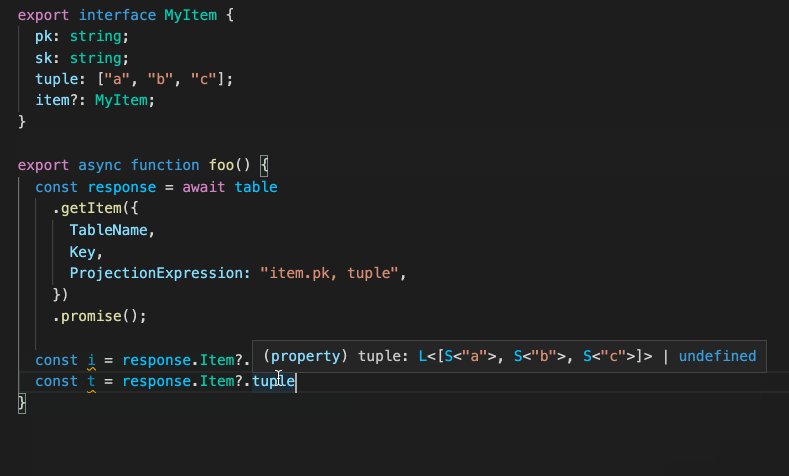
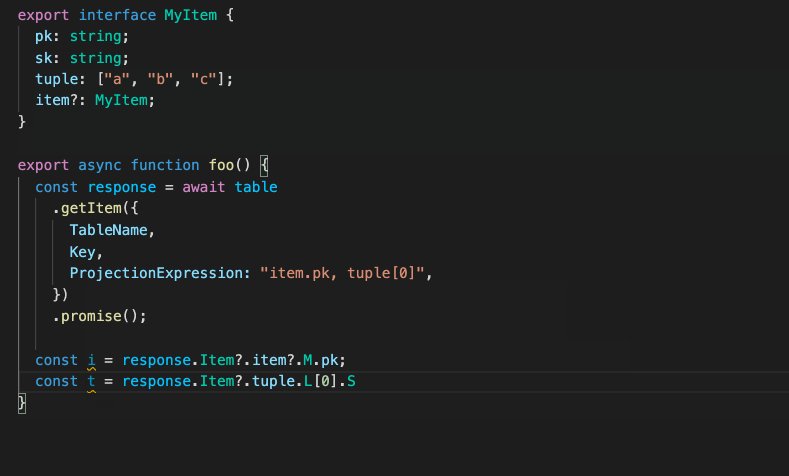
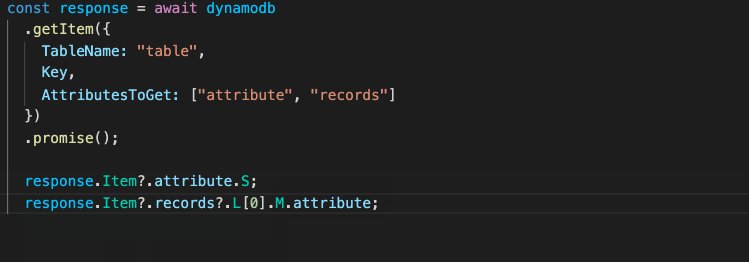
The ProjectionExpression field is parsed and applied to filter the returned type of getItem and query.
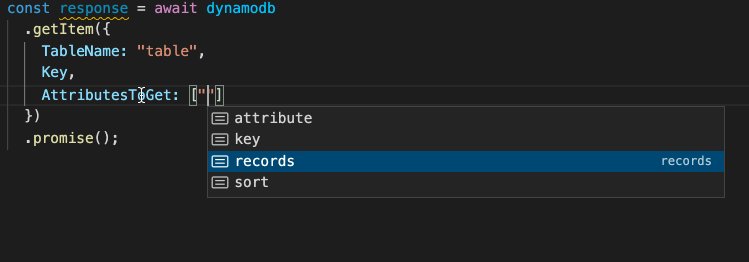
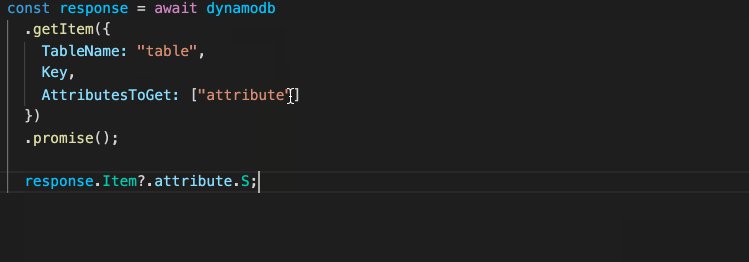
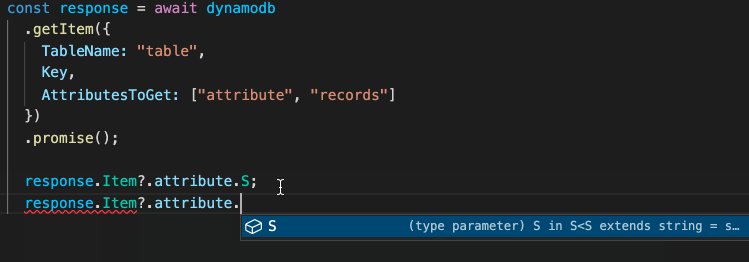
If you specify AttributesToGet, then the returned type only contains those properties.
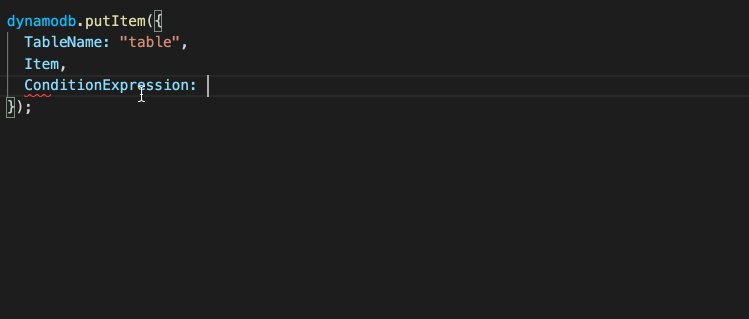
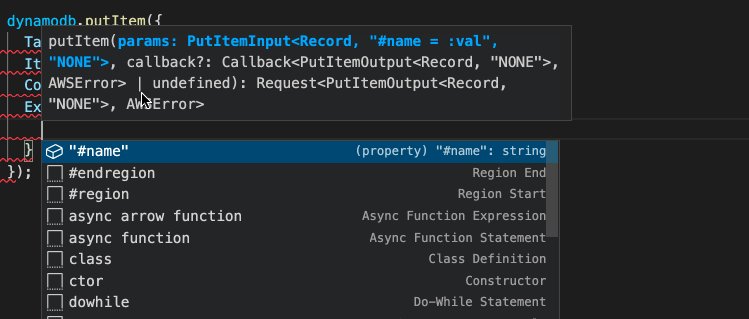
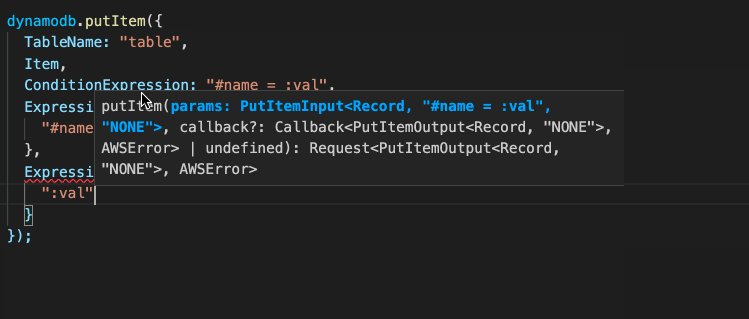
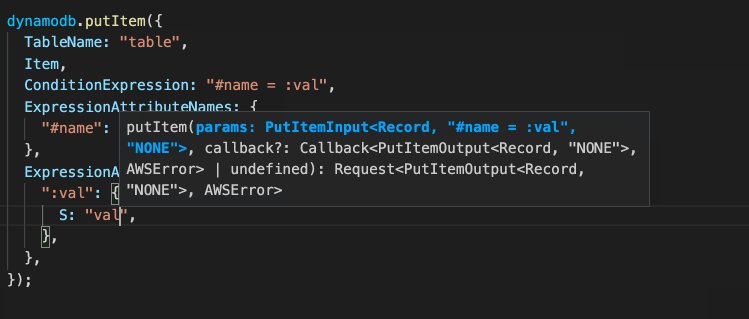
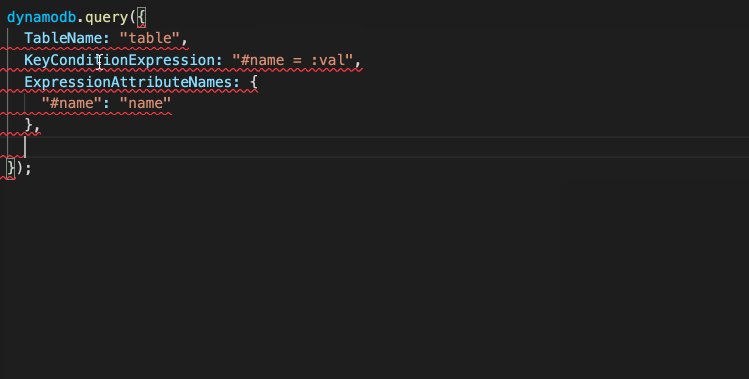
If you add a ConditionExpression in putItem, you will be prompted for any #name or :valu placeholders:
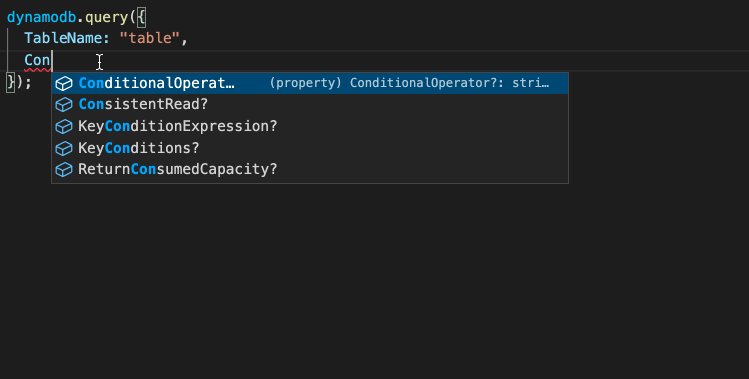
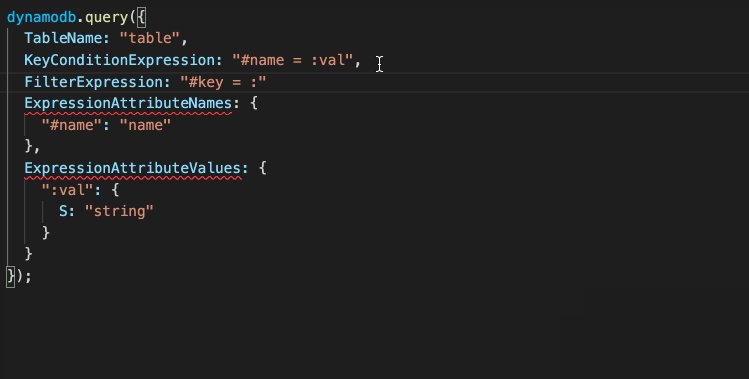
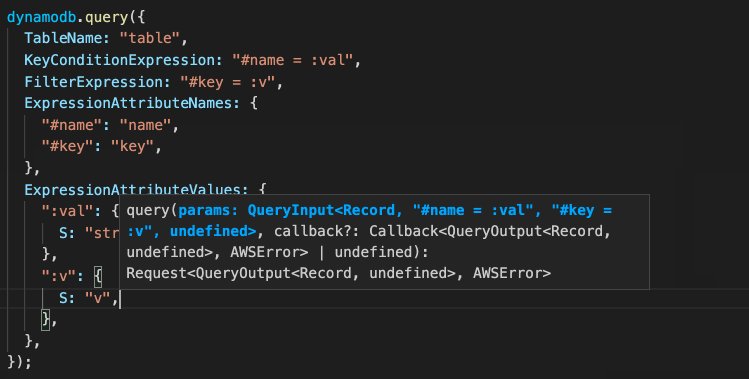
Same is true for a query:
A better type definition @aws-sdk/util-dynamodb's marshall function is provided which maintains the typing information of the value passed to it and also adapts the output type based on the input marshallOptions
Given an object literal:
const myObject = {
key: "key",
sort: 123,
binary: new Uint16Array([1]),
buffer: Buffer.from("buffer", "utf8"),
optional: 456,
list: ["hello", "world"],
record: {
key: "nested key",
sort: 789,
},
} as const;Call the marshall function to convert it to an AttributeMap which maintains the exact structure in the type system:
import { marshall } from "typesafe-dynamodb/lib/marshall";
// marshall the above JS object to its corresponding AttributeMap
const marshalled = marshall(myObject)
// typing information is carried across exactly, including literal types
const marshalled: {
readonly key: S<"key">;
readonly sort: N<123>;
readonly binary: B;
readonly buffer: B;
readonly optional: N<456>;
readonly list: L<readonly [S<"hello">, S<"world">]>;
readonly record: M<...>;
}A better type definition @aws-sdk/util-dynamodb's unmarshall function is provided which maintains the typing information of the value passed to it and also adapts the output type based on the input unmarshallOptions.
import { unmarshall } from "typesafe-dynamodb/lib/marshall";
// unmarshall the AttributeMap back into the original object
const unmarshalled = unmarshall(marshalled);
// it maintains the literal typing information (as much as possible)
const unmarshalled: {
readonly key: "key";
readonly sort: 123;
readonly binary: NativeBinaryAttribute;
readonly buffer: NativeBinaryAttribute;
readonly optional: 456;
readonly list: readonly [...];
readonly record: Unmarshall<...>;
}If you specify {wrapNumbers: true}, then all number types will be wrapped as { value: string }:
const unmarshalled = unmarshall(marshalled, {
wrapNumbers: true,
});
// numbers are wrapped in { value: string } because of `wrappedNumbers: true`
unmarshalled.sort.value; // string
// it maintains the literal typing information (as much as possible)
const unmarshalled: {
readonly key: "key";
// notice how the number is wrapped in the `NumberValue` type?
// this is because `wrapNumbers: true`
readonly sort: NumberValue<123>;
readonly binary: NativeBinaryAttribute;
readonly buffer: NativeBinaryAttribute;
readonly optional: NumberValue<...>;
readonly list: readonly [...];
readonly record: Unmarshall<...>;
};