- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- 📝 License
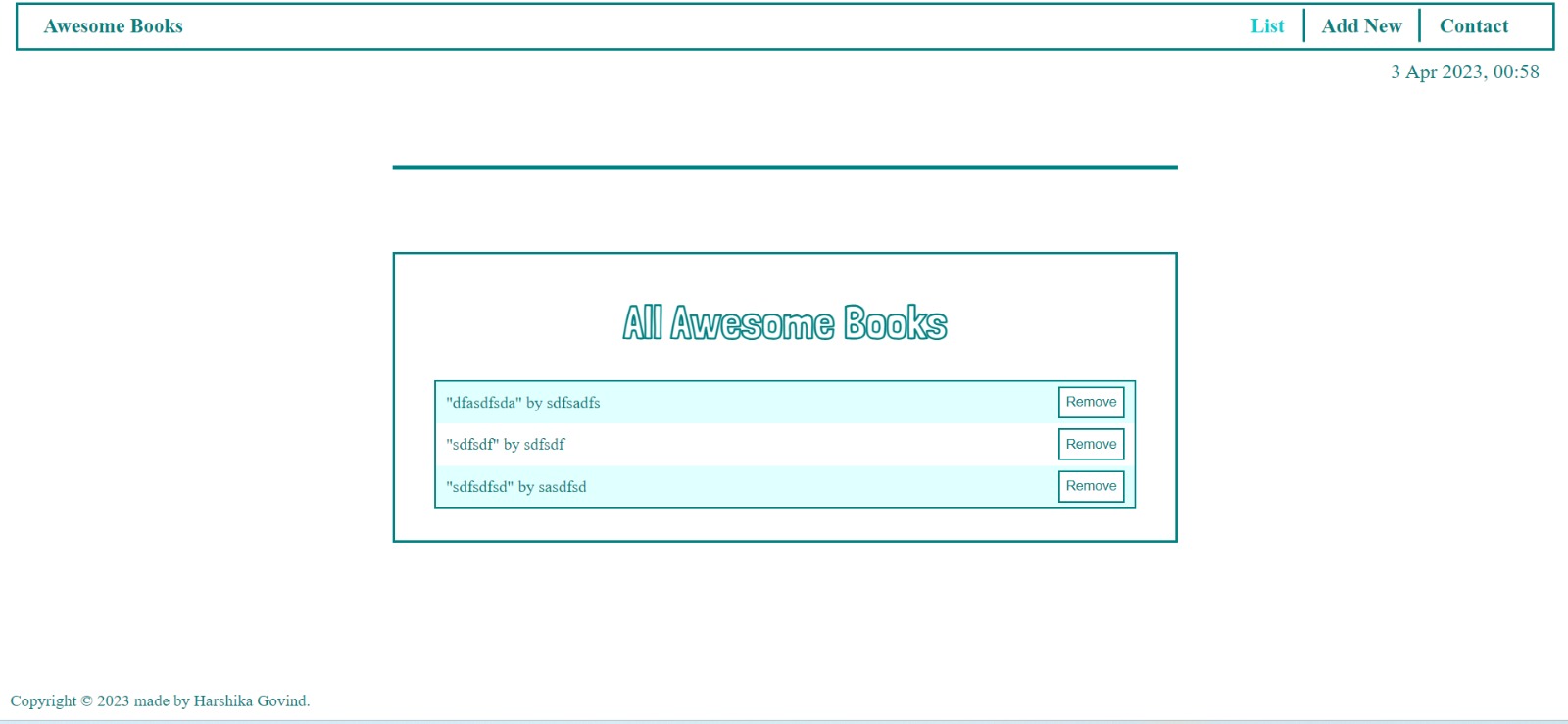
"Awesome books" is a simple website that displays a list of books and allows you to add and remove books from that list. Mainly built with javascript in Microverse Module 2.
Awesome Books ES6 Project is a HTML, CSS and JavaScript based project. ES6 syntax is used where Modules is divided and imported in index.js file. Refracting of all functions to arrow functions is made which also displays the current date below the navigation bar for which Luxon library is being downloaded and imported as a module.
- Lighthouse (An open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, SEO and more).
- Webhint (A customizable linting tool that helps you improve your site's accessibility, speed, cross-browser compatibility, and more by checking your code for best practices and common errors).
- Stylelint (A mighty, modern linter that helps you avoid errors and enforce conventions in your styles).
- ESlint (A mighty, modern linter that helps you avoid errors and enforce conventions in JavaScript codes)
HTML, CSS, JavaScript and Linter Template
Languages
- HTML
- CSS
- JavaScript
- Single Page Application
- Add Book Feature
- Remove Book Feature
- Saving current state of book list to local storage
To get a local copy up and running, follow these steps.
The basic requirements for building the executable are:
- A working browser application (Google chrome, Mozilla Fire fox, Microsoft edge ...)
- VSCode or any other equivalent code editor.
- Node Package Manager (For installing packages like Lighthous, webhint & stylelint used for checking for debugging bad codes before deployment).
Checkout the project repository here
You can use the repository HTTPS or SSH urls to clone the project on your local machine or download the ZIP folder and extract its contents.
npm install --save-dev stylelint@13.x stylelint-scss@3.x stylelint-config-standard@21.x stylelint-csstree-validator@1.x
npx stylelint "**/*.{css,scss}"
npm install npm install --save-dev eslint@7.x eslint-config-airbnb-base@14.x eslint-plugin-import@2.x babel-eslint@10.x
npx eslint .
npm init -y
npm install --save-dev hint@6.x
npx hint .
Run the index.html file in the root directory of the project using any browser.
Use Chrome dev tools Ensure to checkout any linter errors
Use Github pages for free and secure deployment.
Harshika Govind
👤 Harshika Govind
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
- About Page
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
I would like to thank Microverse.
This project is MIT licensed.