-Live Demo Link- https://harshi0102.github.io/todolist/
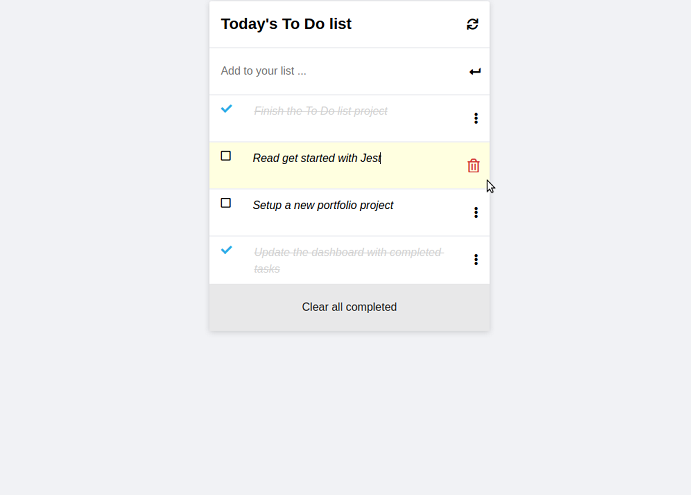
To-do-list is a project done for the activity "To Do list: list structure" of the Microverse Program. The goal is to to learn use webpack and javascript ES6. In this project,To do list app is built with HTML, css , Javascript, ES6 and webpack. The list is styled according to the specifications listed in the below information. This simple web page is built using webpack and served by a webpack dev server.
All the below requirements have been implemented in this project
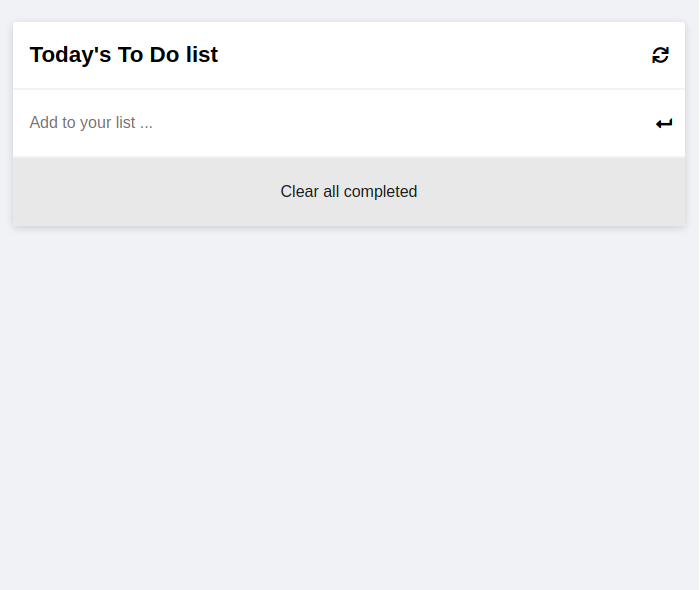
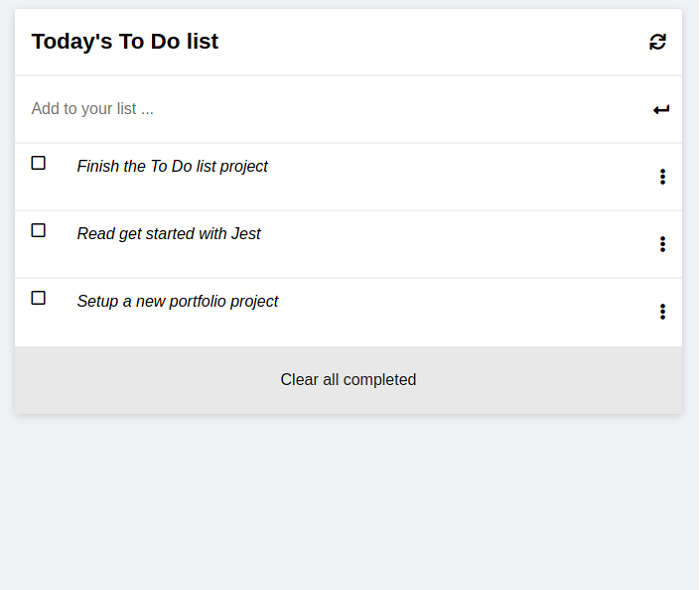
Phase 1- todoList-Structure Branch (step 1): I have set up a new project with webpack and created an index.html which is set as template using the HTML webpack plugin. I have created an index.js file and set an array of some simple to do tasks (array of objects) where each task object contains three keys : description [string],completed [bool] and index: [number]. I wrote a functio to iterate over the tasks and populated an HTML list item element for each task so that on page load list of tasks in the dedicated placeholder are rendered dynamically.I created a style.css and set rules fo the Todo List.
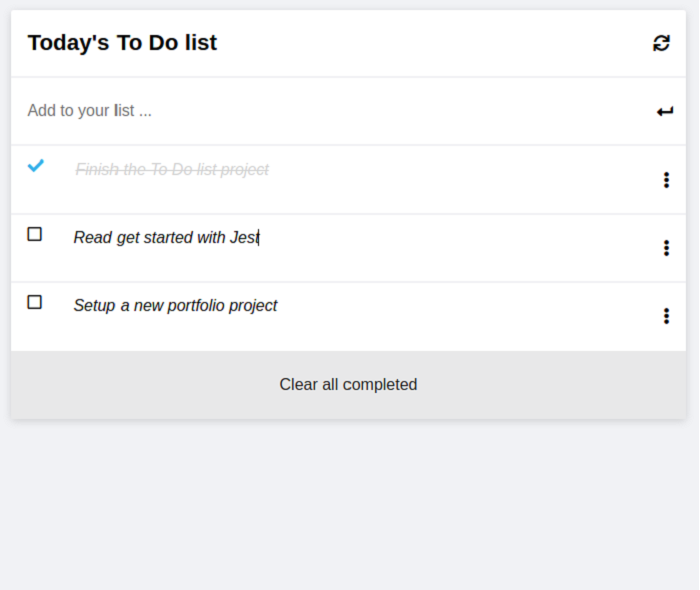
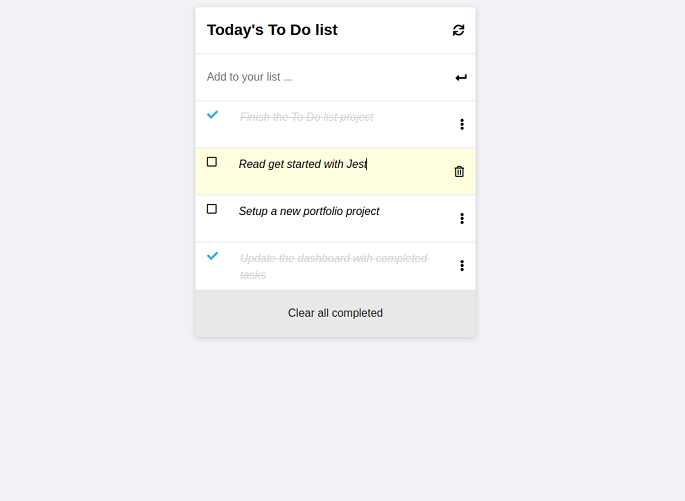
Phase 2-addRemove Branch (step2) I removed all hardcoded items from the tasks array and created a new JavaScript file for the new functionality.I implemented a function for adding a new task (added a new element to the array).I implemented a function for editing task descriptions.I implemented a function for deleting a task(removed an element from the array).I deleted a task which update all remaining items' indexes, so they represent the current list order and are unique. All changes to the To Do List are saved in local storage.
Phase3-Interactive Branch (step3)
I added a new Javascript files and import it as module which contain methods related to the status updates (completed: true / false).I added event listener to the checkbox (change).I updated items object's value for completed key upon user actions.I stored the updated array of items in local storage, so the user gets the correct list values after the page reloads.
- HTML
- CSS
- JavaScript
- Git and Github
- VS-code
- JavaScript
- HTM
- CSS
- Webpack
- Use Webpack
- Use ES6
- Use Add/Update/Remove Tasks
- Drag and Drop task feature
Client
- [LIVE-DEMO]((https://harshi0102.github.io/todolist/)
To get a local copy up and running, follow these steps.
In order to run this project you need:
- A computer.
- Internet access.
- A modern web browser.
- For detail description of how to get started with webpack, please, look at: webpack
- Clone the repository using "
https://github.com/harshi0102/todolist.git" - Change directory into the project folder
cd todolist - Run
npm install - Run
npm start - A new browser will open automatically with application loaded
- Passed Lighthouse, webhint, Stylelint and ESLint tests
- All the files necessary for deployment are in the
/distfolder
👤 Harshika Govind
- GitHub:(https://github.com/harshi0102)
- Twitter: (https://twitter.com/harshika0102m2)
- LinkedIn:(https://www.linkedin.com/in/harshikagovind/)
- Drag and Drop task
- Personnalize the style
- Homepage
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If the project was great as your view, don't hesitate to share and give it a star.
I would like to thank Microverse
This project is MIT licensed.