Online multiplayer chess game. You can play against your friend or against the computer.
- Add/Edit Profile Picture
- Improve UI/UX
- Improve evalution strategy for Minimax algo
- Add various game statistics in profile page
Table of Contents
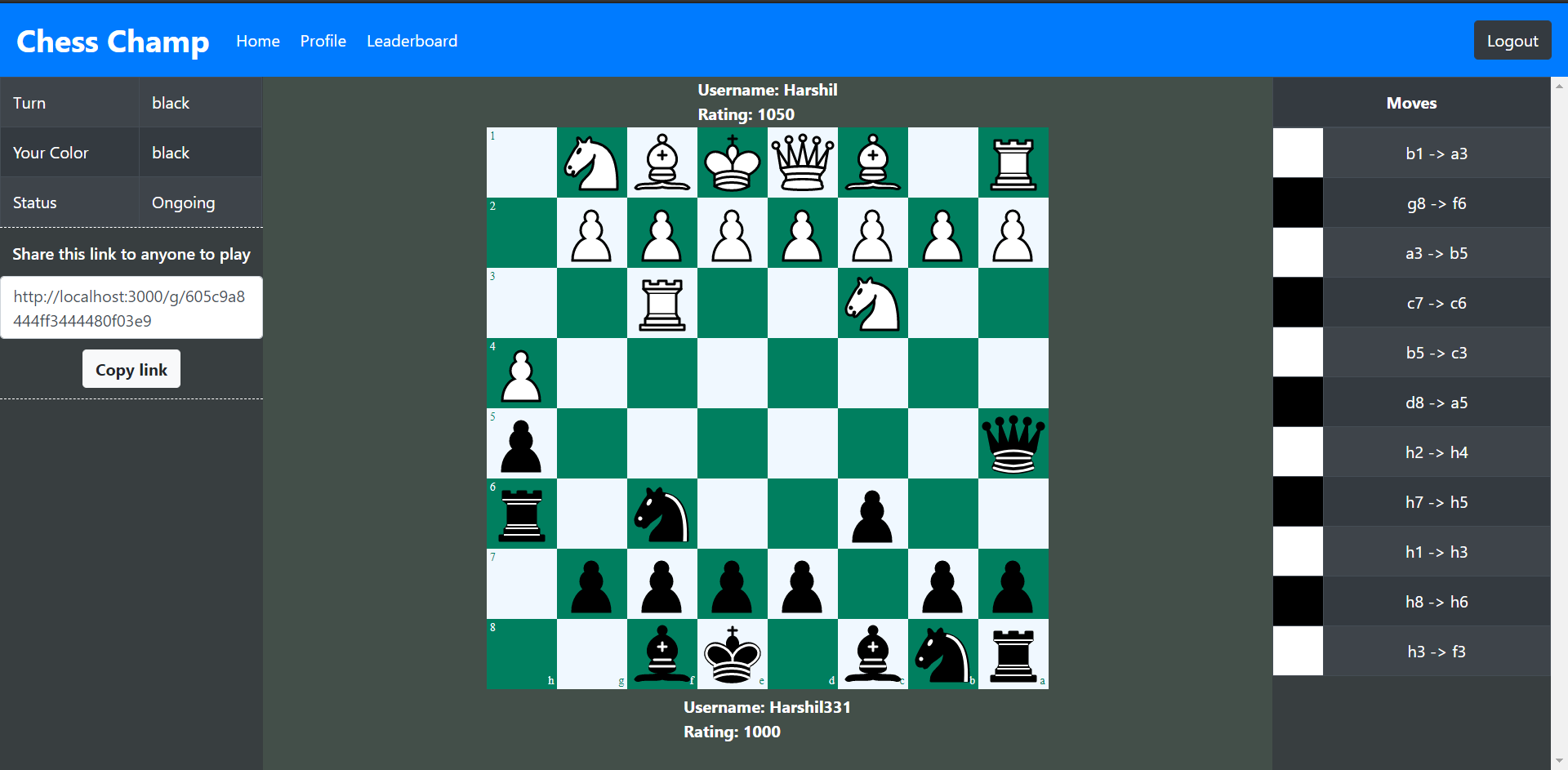
-There are 2 modes in this game.
1. Play with friend(Need to register first)
2. Play against computer(Used Minimax algorithm to generate move. Improved using alpha beta pruning)
-Rating graph, View matches history.
-Basic functionality like register/login, forget password
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
Fork, then download or clone the repo.
git clone https://github.com/harshil-270/ChatApp.gitFor the back-end, go to home folder and install the dependencies once via the terminal.
npm installIf you want to configure the front-end, go to frontend folder via the terminal.
cd clientInstall the dependencies required by React once.
npm installNow create .env file and fill all the details.
MONGO_URI = PUT_YOUR_MONGODB_CONNECTION_STRING_HERE
JWT_SECRET = PUT_JWT_SECRET_HERE
MESSAGE_KEY = MESSGAE_ENCRYPTION_KEY
GMAIL_USER = YOUR_GMAIL_ADDRESS
GMAIL_PASS = YOUR_GMAIL_PASSNow you are ready to run the server and frontend.
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Harshil Tagadiya - @Harshil Tagadiya - harshiltagadiya@gmail.com
Project Link: https://github.com/harshil-270/ChatApp