This is another UI which i created in flutter. This Ui is for an educational app on which students can learn through various courses.
This UI is a part of a series of UI's i am building. Check other UI's clicking the link below.
- Flutter UI 1 Login UI
- Flutter UI 2 Product Showcase UI
- Flutter UI 3 Find Your Inspiration
- Flutter UI 4 Looking for Places
- Flutter UI 5 Food Delivery UI
- Flutter UI 6 Actor Profile UI
- Flutter UI 7 Buying Frames UI
- Flutter UI 8 New Mobile App UI
- Flutter UI 9 Educational UI
About the UI:-
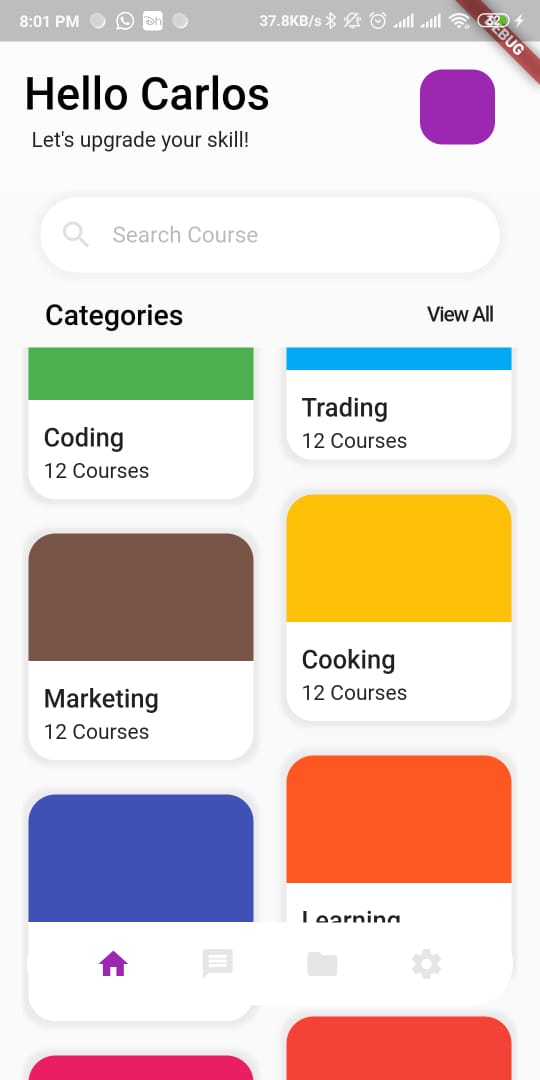
When you will open the app, in the first screen you will be having a search option on the top with your name and profile icon on the top. You can search for the courses through that.Below this you have a custom gridview which has different courses which can be choosesn. On clicking any of the item from the grid you will be taken to the second screen which is the course detail and other courses screen. It has multiple scrollable widgets in which each of them perform their own task. On the bottom you have a button which says "Get the Course". For now that button takes you to the third screen which is the Live screen with the help of you can attend live classes on the app itself. It has icons for enabling or disableing mic and video and your screen share. It also has a chat button and file sharing button.
Built in:-
- Flutter
Some snaps from the app:-
- Full video:-
- Snaps:-
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.