Ticker Symbol Search
Seamlessly integrate a search engine to find live ticker symbols into your web app
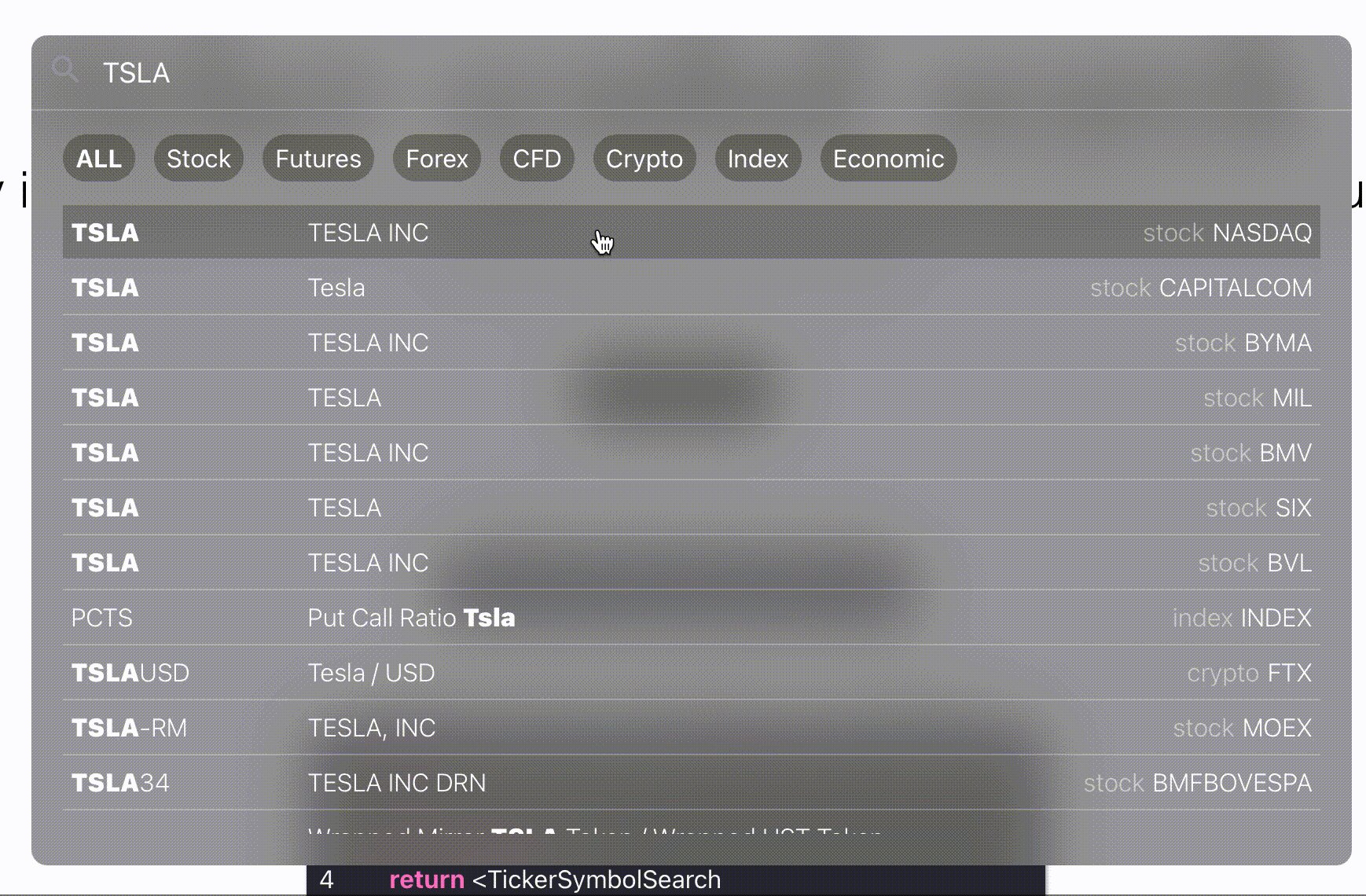
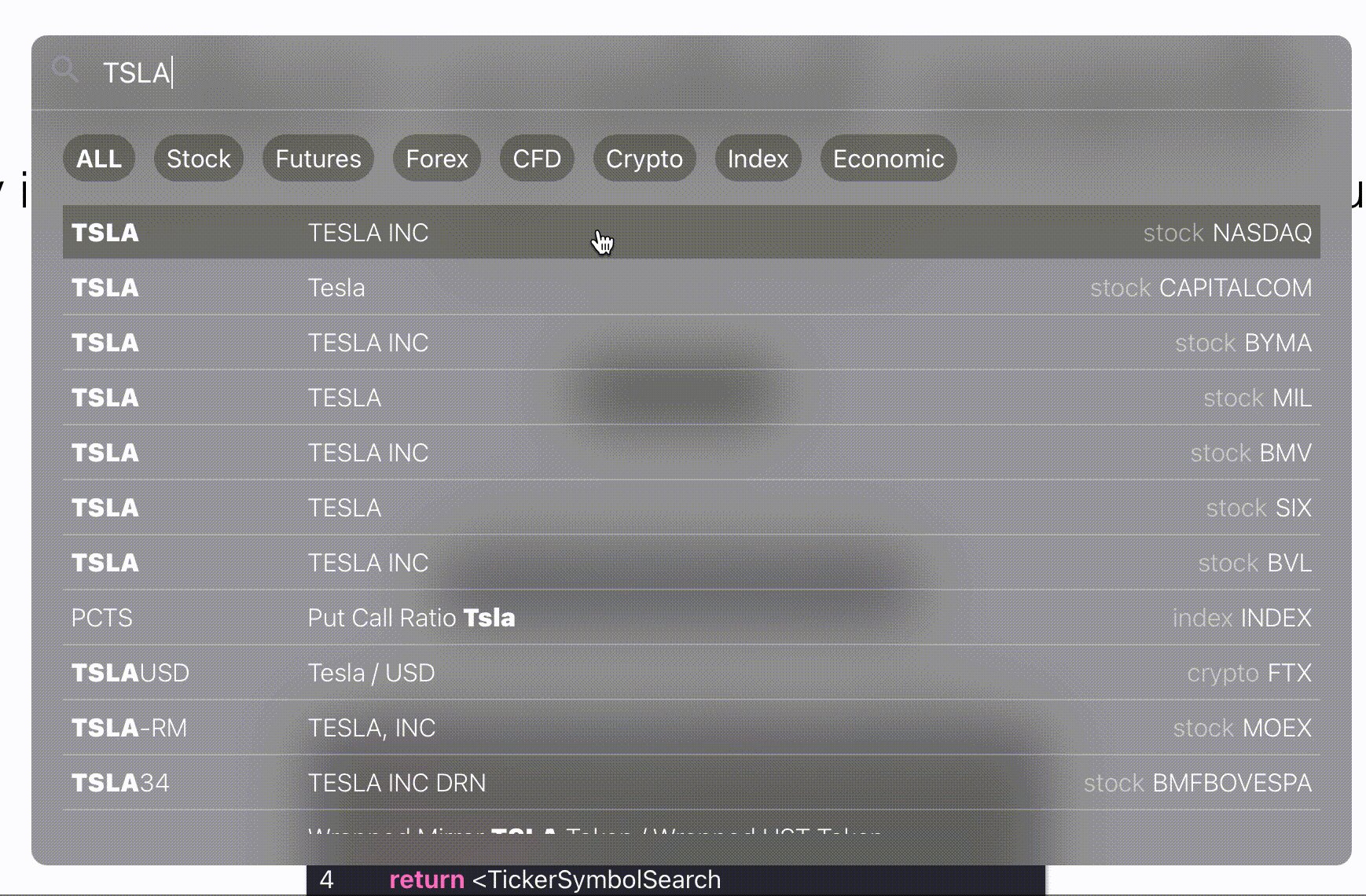
View Demo
·
Report Bug
·
Request Feature
Usage
Installation
npm install ticker-symbol-search
or
yarn add ticker-symbol-search
Quick Start
Search Component
import { TickerSymbolSearch } from ticker-symbol-search
export default () => {
const customTheme = {
paper: {
background: "rgba(128, 128, 128, 0.75)",
color: "white",
},
search: {
icon: {
color: "rgba(188, 204, 221, 0.25)",
},
input: {
color: "white",
placeholderColor: "rgba(188, 204, 221, 0.25)",
},
},
markets: {
background: "rgba(0, 0, 0, 0.25)",
color: "white",
},
selector: {
color: "white",
},
}
return <TickerSymbolSearch
callback = {(data) => console.log(data)}
theme={customTheme} // optional
/>;
}Hook
import { useSearchSymbols } from ticker-symbol-search
export default () => {
const { symbols,
isSuccess,
isLoading,
isError } = useSearchSymbols(search, market);
}where,
search ticker symbol query
market "ALL" | "Futures" | "Forex" | "CFD" | "Crypto" | "Index" | "Economic"
Symbol Data Fetched
Stock Data Example
{
"symbol": "<em>AAPL</em>",
"description": "APPLE INC",
"type": "stock",
"exchange": "NASDAQ",
"provider_id": "ice",
"typespecs": ["common"],
"country": "US"
}Types
import {
StockSymbol,
FuturesSymbol,
ForexSymbol,
CFDSymbol,
CryptoSymbol,
IndexSymbol,
EconomicSymbol,
SymbolData, // union type of all symbols
} from "ticker-symbol-search";Development
To develop this package you need to install its dependencies and the dependencies of the example to test your changes
- Run
npm installinrootand/example
To concurrently develop and watch for your changes do the following:
yarn build:watchinrootto build your packageyarn startin/exampleto run the React app to test
Support
Please use the issues section to let us know about any bugs or issues. We will try our best to find a fix/solution for you!