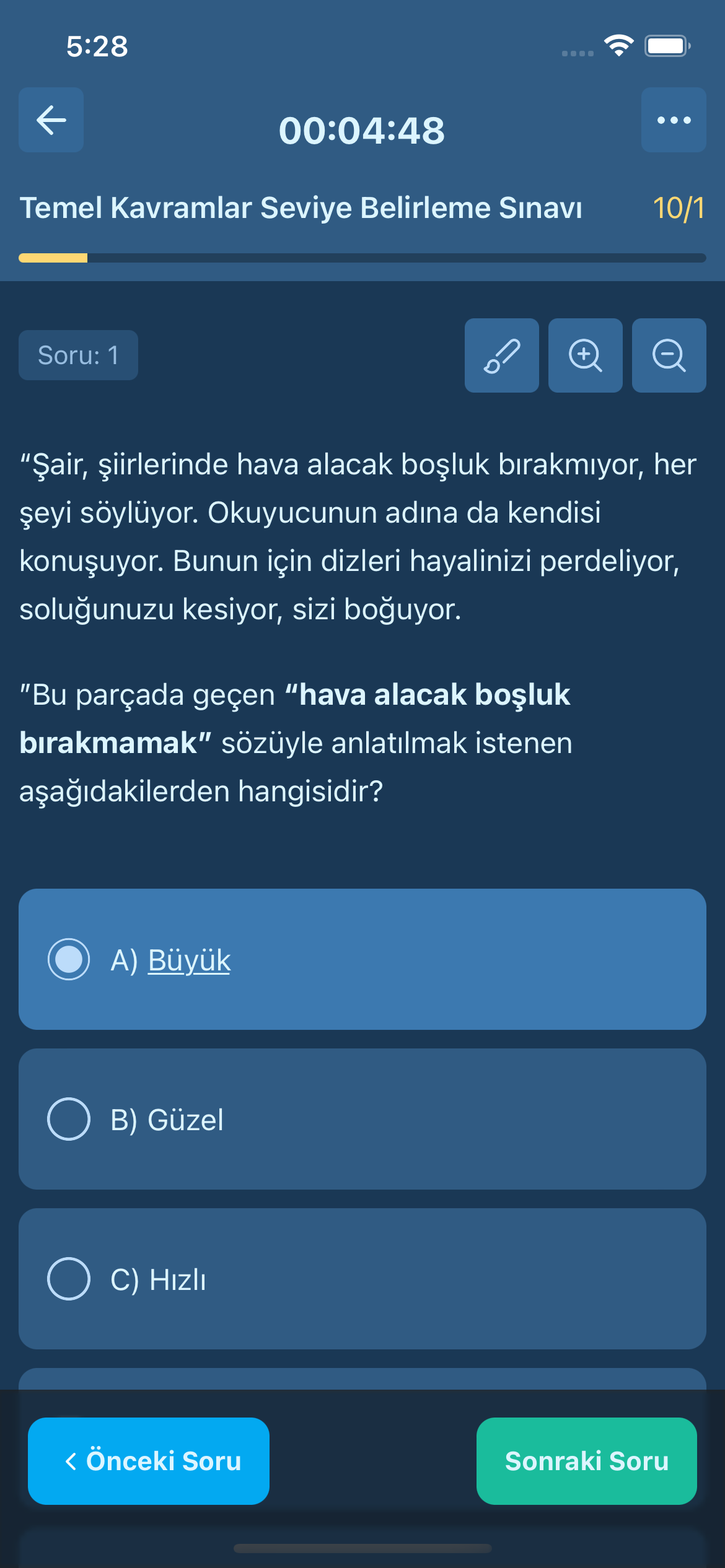
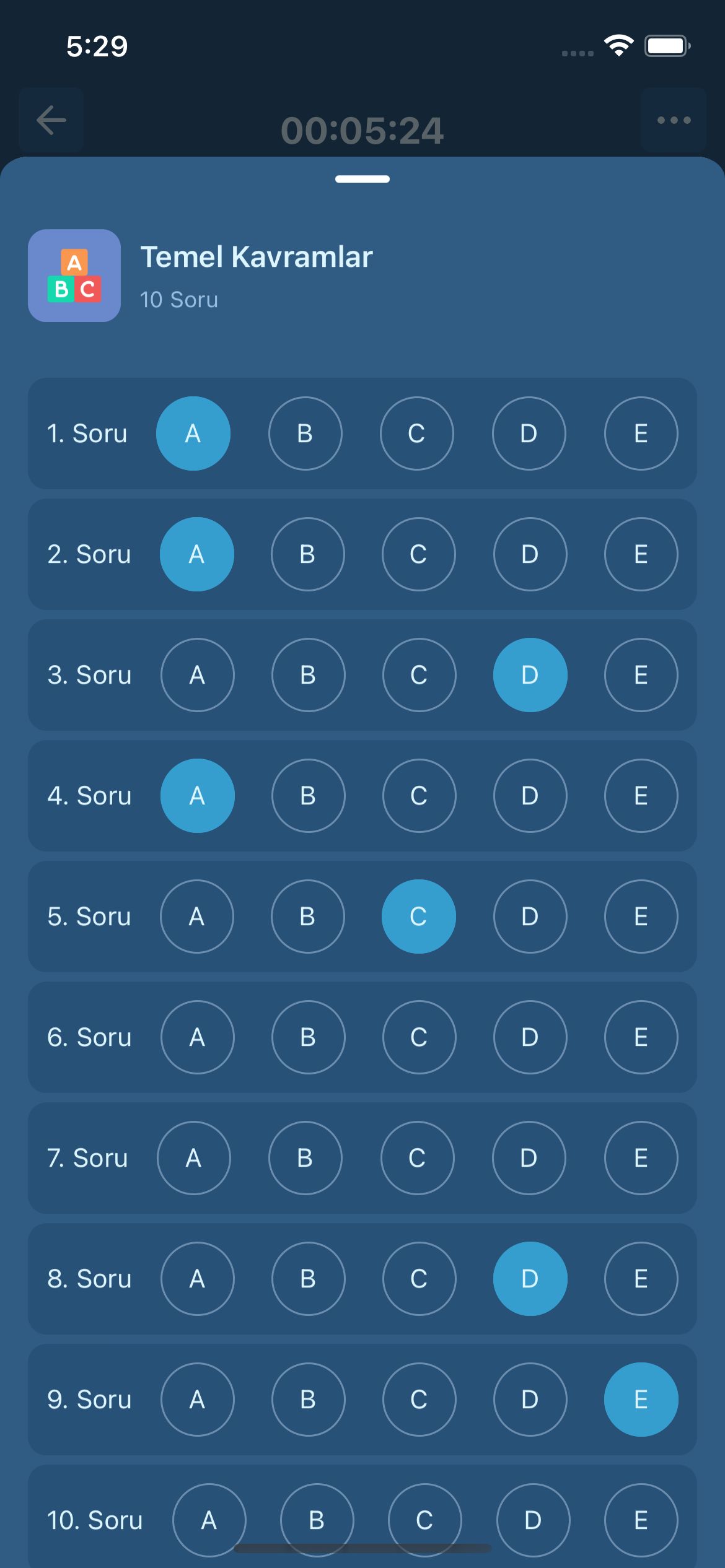
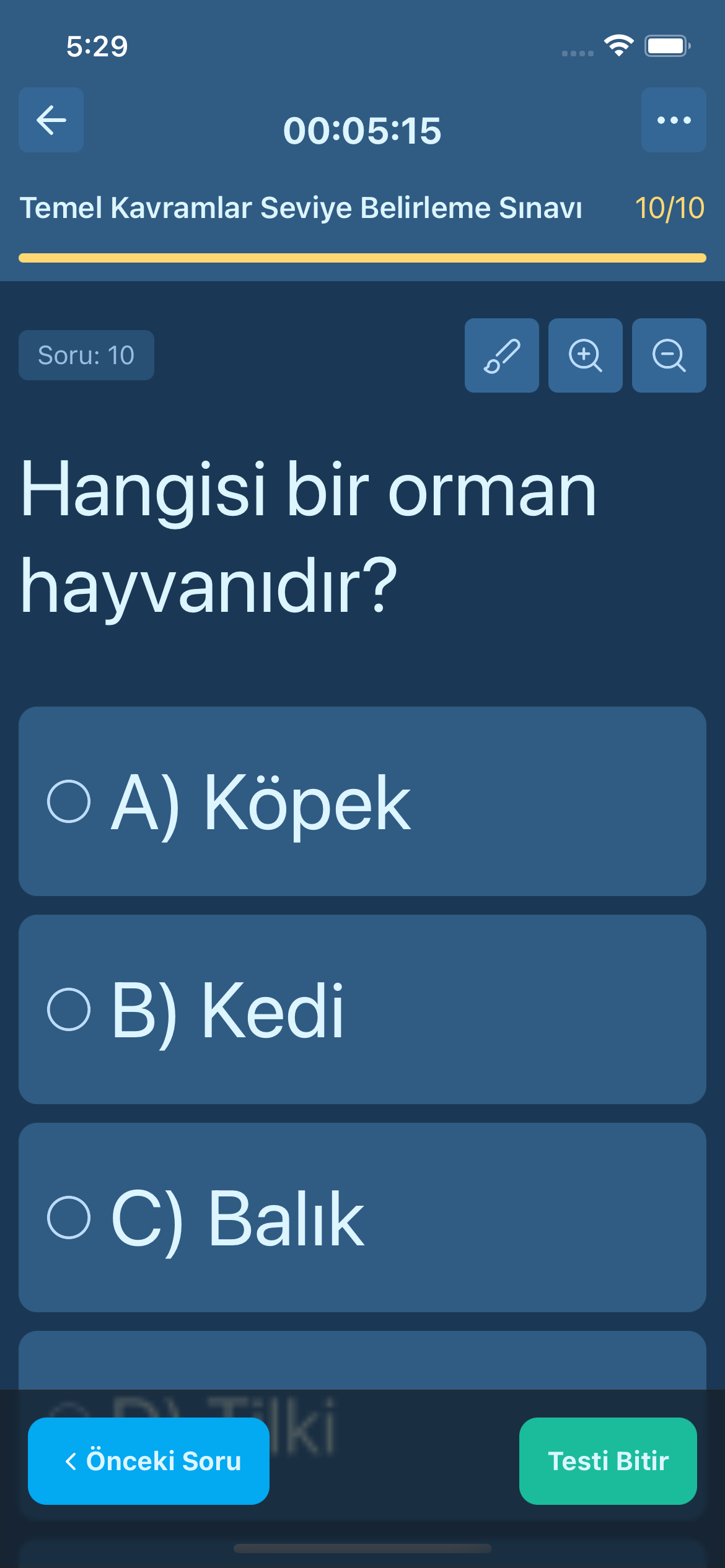
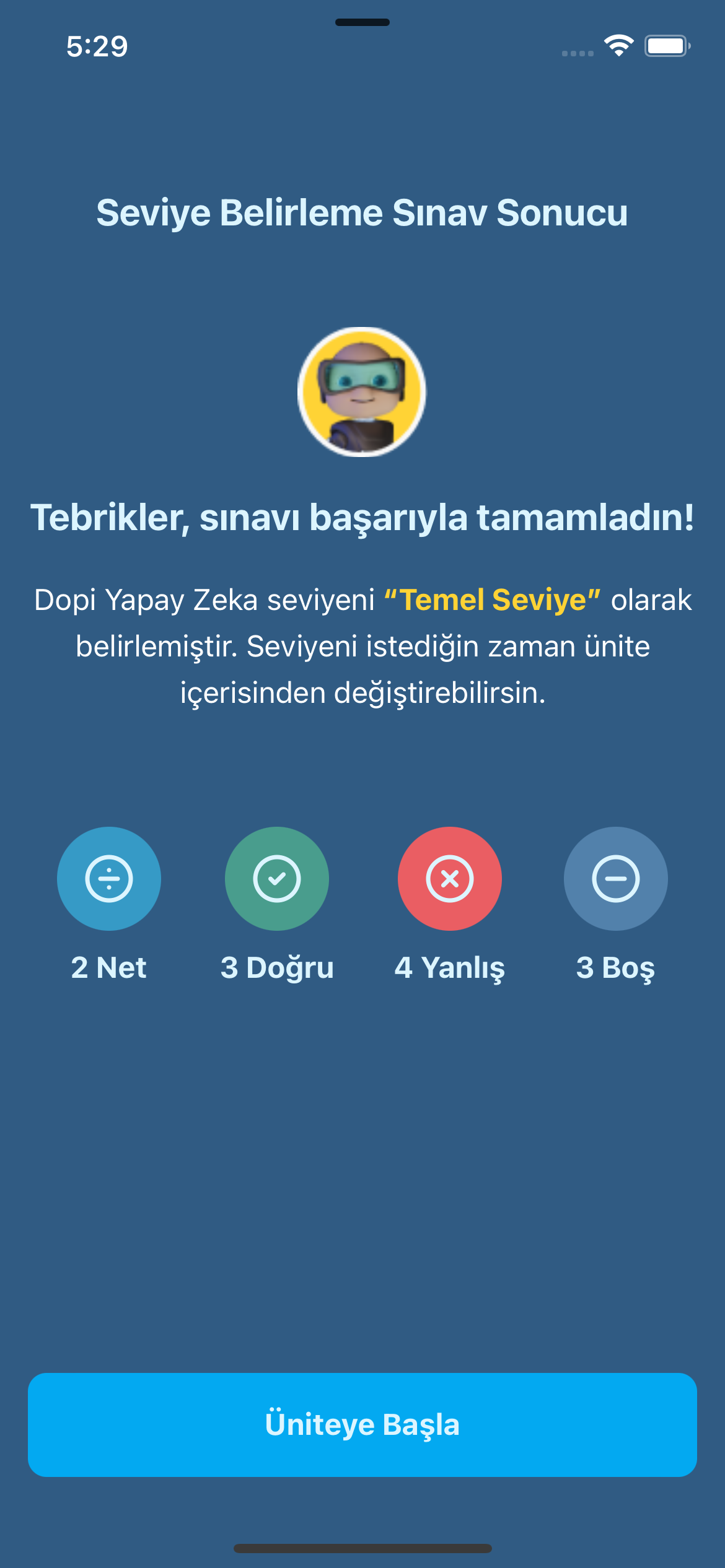
| Quiz | Answer Key | Font Example | Result |
|---|---|---|---|
 |
 |
 |
 |
- Redux Toolkit
- React Navigation
- Markdown Display
- React Native SVG
- Gorhom Bottom Sheet
- Prettier
├── src
│ ├── assets # Project Assets
│ ├── components # Reusable UI components
│ ├── container # Wrapper container components
│ ├── helpers # Generic helper functions
│ ├── pages # Screen components
│ ├── redux # State manager
│ ├── navigation # Navigation structure
│ ├── styles # Generic style files to ensure consistency in style definitions and prevent using magic numbers
│ └── utils # Utility functions
This is a new React Native project, bootstrapped using @react-native-community/cli.
Note: Make sure you have completed the React Native - Environment Setup instructions till "Creating a new application" step, before proceeding.
First, you will need to start Metro, the JavaScript bundler that ships with React Native.
To start Metro, run the following command from the root of your React Native project:
# using npm
npm start
# OR using Yarn
yarn startLet Metro Bundler run in its own terminal. Open a new terminal from the root of your React Native project. Run the following command to start your Android or iOS app:
# using npm
npm run android
# OR using Yarn
yarn android# using npm
npm run ios
# OR using Yarn
yarn iosIf everything is set up correctly, you should see your new app running in your Android Emulator or iOS Simulator shortly provided you have set up your emulator/simulator correctly.
This is one way to run your app — you can also run it directly from within Android Studio and Xcode respectively.
To learn more about React Native, take a look at the following resources:
- React Native Website - learn more about React Native.
- Getting Started - an overview of React Native and how setup your environment.
- Learn the Basics - a guided tour of the React Native basics.
- Blog - read the latest official React Native Blog posts.
@facebook/react-native- the Open Source; GitHub repository for React Native.