SpexDoc is a free Material-UI Admin with a fresh, new design inspired by Google's Material Design. We are very excited to introduce our take on the material concepts through an easy to use and beautiful set of components. SpexDoc was built over the popular Material-UI framework.
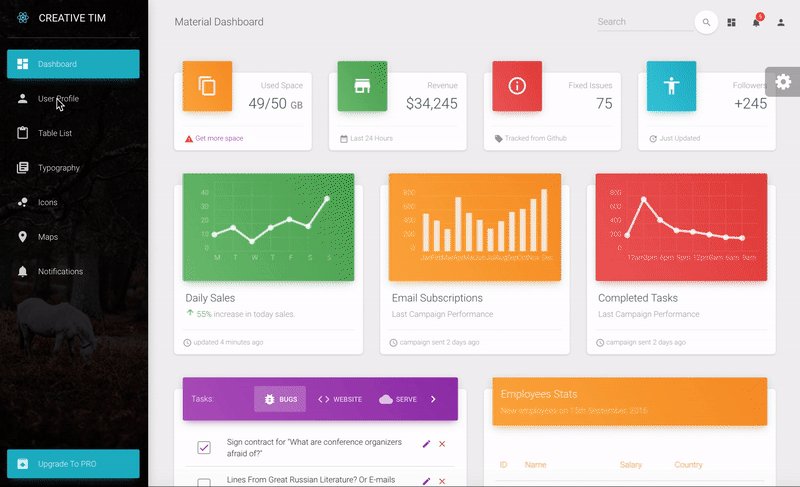
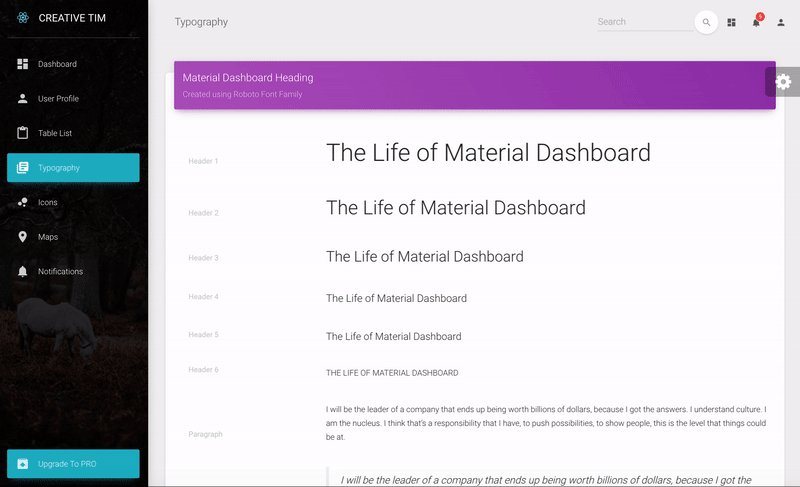
SpexDoc makes use of light, surface and movement. The general layout resembles sheets of paper following multiple different layers, so that the depth and order is obvious. The navigation stays mainly on the left sidebar and the content is on the right inside the main panel.
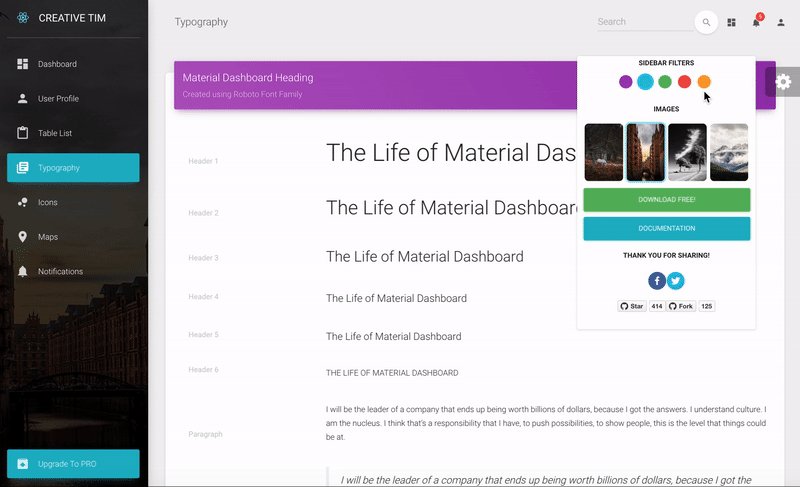
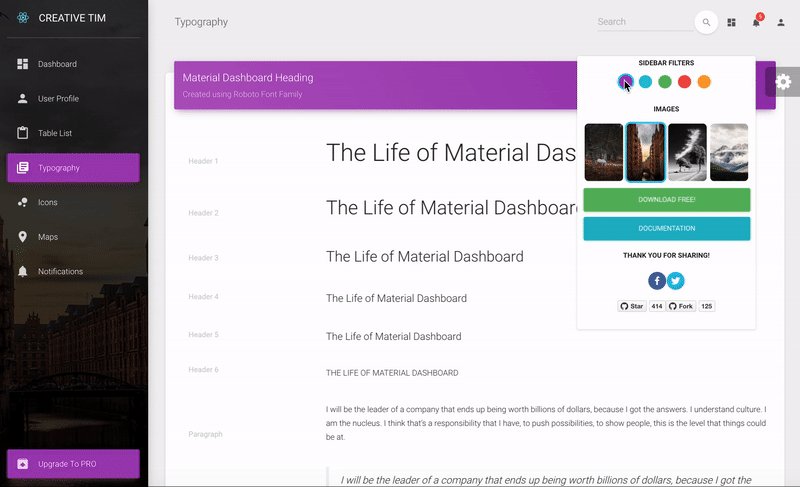
SpexDoc comes with 5 color filter choices for both the sidebar and the card headers (blue, green, orange, red and purple) and an option to have a background image on the sidebar.
SpexDoc was created using create-react-app and it uses a framework built by our friend Olivier - Material-UI v3.1.0, who did an amazing job creating the backbone for the material effects, animations, ripples and transitions. Big thanks to his team for the effort and forward thinking they put into it.
Special thanks go to:
- React-chartist for the wonderful charts.
We are very excited to share this dashboard with you and we look forward to hearing your feedback!
You can find the Github Repo here.
- Quick Start
- Features
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
At present, we officially aim to support the last two versions of the following browsers:
- Production Website: https://app.spexdoc.net
- Support: https://spexdoc.net/contact-us
- Issues: Github Issues Page
We use GitHub Issues as the official bug tracker for the SpexDoc. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the SpexDoc. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
- Copyright 2020 SpexDoc (https://spexdoc.net)
- Licensed under MIT (https://github.com/hashtag32/spexdocapp/blob/master/LICENSE.md)