Check out
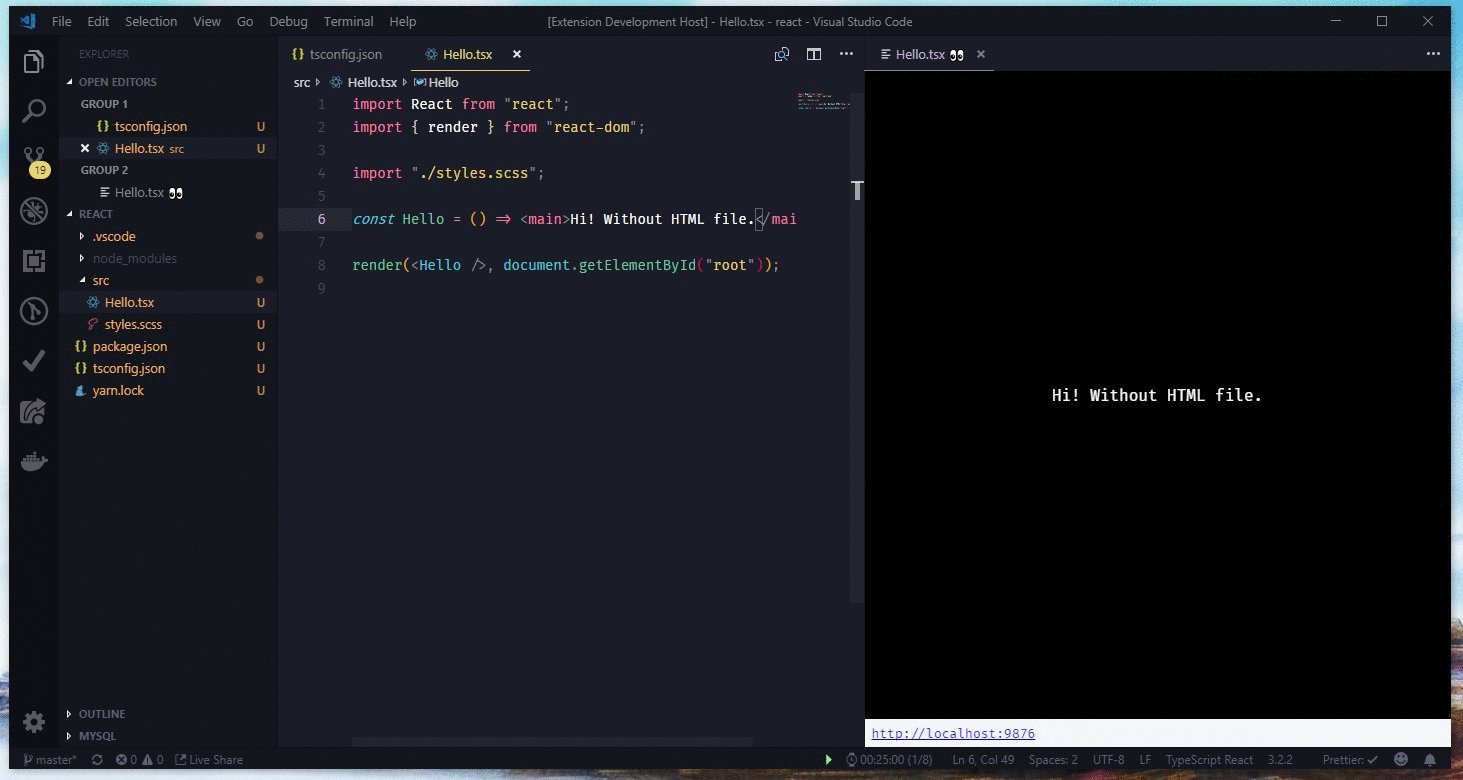
Run Parcel dev server on current file and execute side effects inside HTML document.
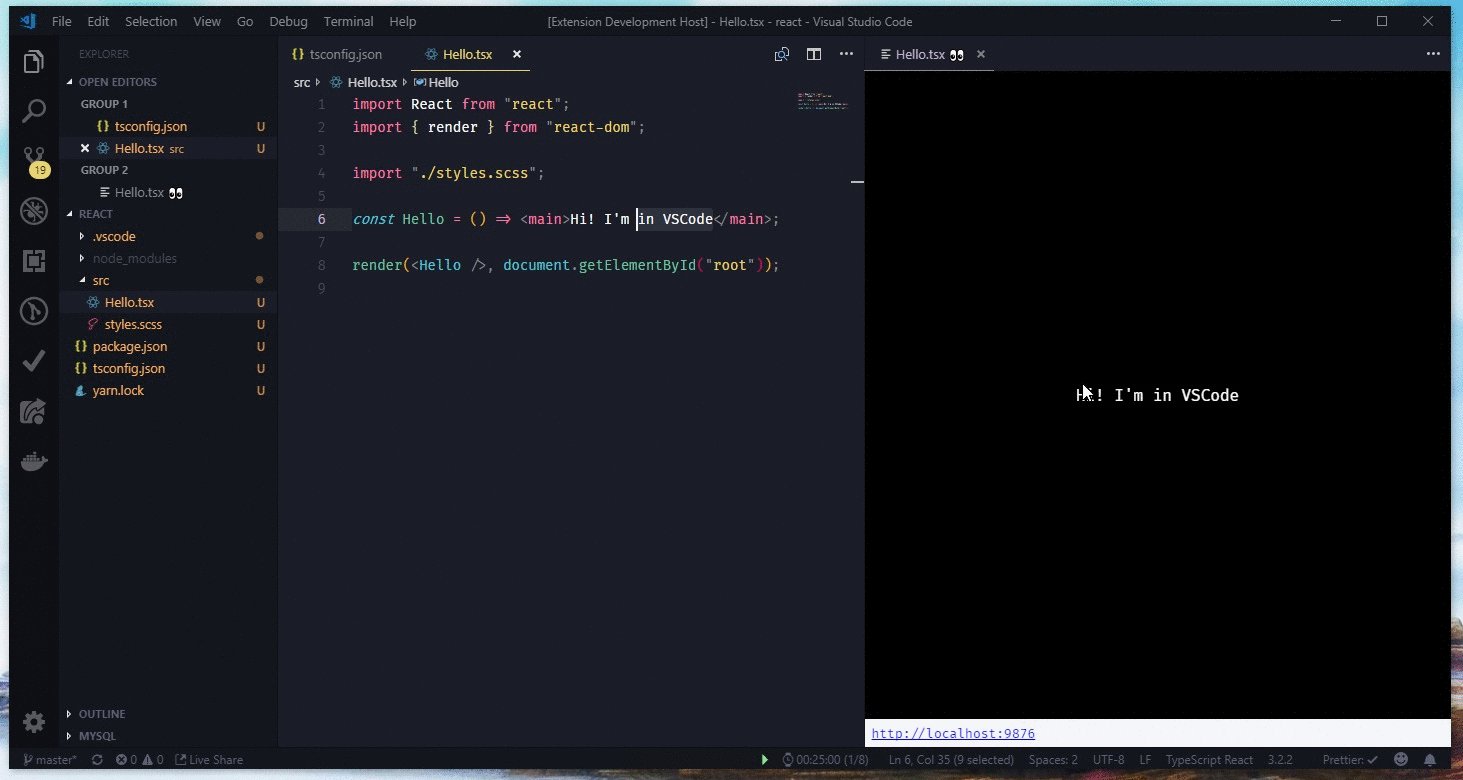
- Render current file
The main goal of this extension is to replicate Current Module View feature from CodeSandbox inside of VSCode.
Run Preview Current Module 📃👀 command in a file that writes to the DOM.
We're using Parcel to allow importing JavaScript, TypeScript, Reason and all of the stuff Parcel just gets with no config.
- [] Improve React experience -- ReactDOM.render default export if
currentModulePreview.mode: "react"is set