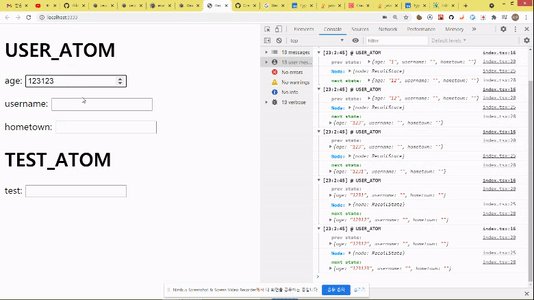
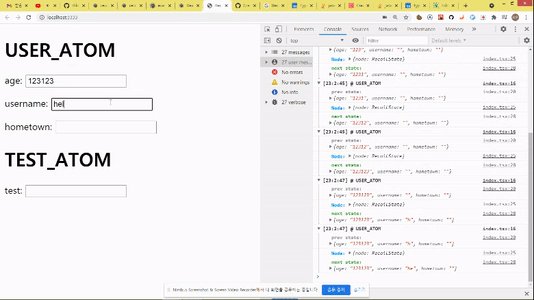
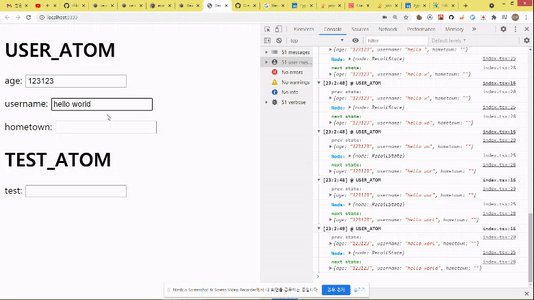
- Recoil (logity) print state change information.
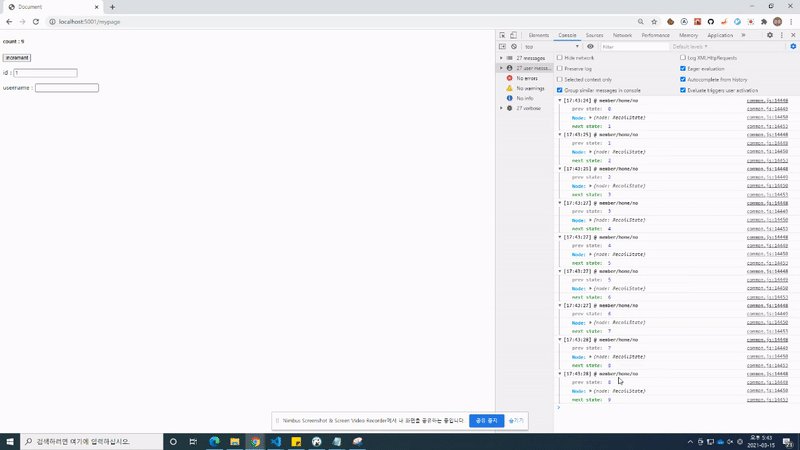
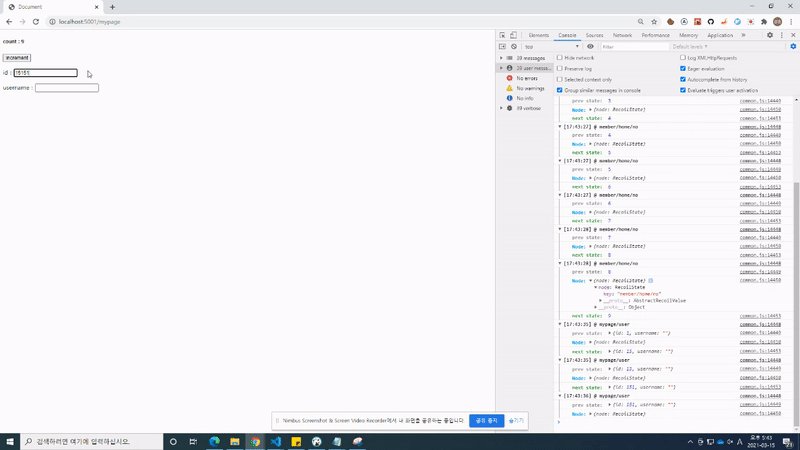
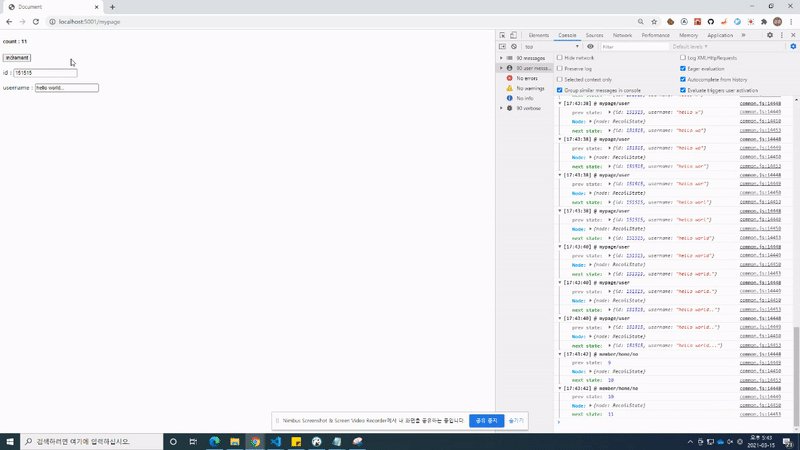
- Demo
yarn add -D recoil-logger-liteor
npm install -D recoil-logger-lite
index.tsx
import React from "react";
import ReactDOM from 'react';
import { App } from "./App";
import { RecoilRoot } from 'recoil';
import { DebugObserver } from 'recoil-logger-lite';
ReactDOM.render(
<RecoilRoot>
<App />
{
process.env.NODE_ENV !== 'production' && (
<DebugObserver type="object" /> // print type: (Default) "object" | "string"
)
}
</RecoilRoot>
, document.getElementById("root"));src/recoil/atom.ts
import { atom } from "recoil";
import { effects_UNSTABLE } from "recoil-logger-lite";
interface IUser {
id: number;
username: string;
}
export const countAtom = atom<number>({
key: "member/home/no",
default: 0,
effects_UNSTABLE,
});
export const userAtom = atom<IUser>({
key: "mypage/user",
default: {
id: 0,
username: "",
},
effects_UNSTABLE,
});