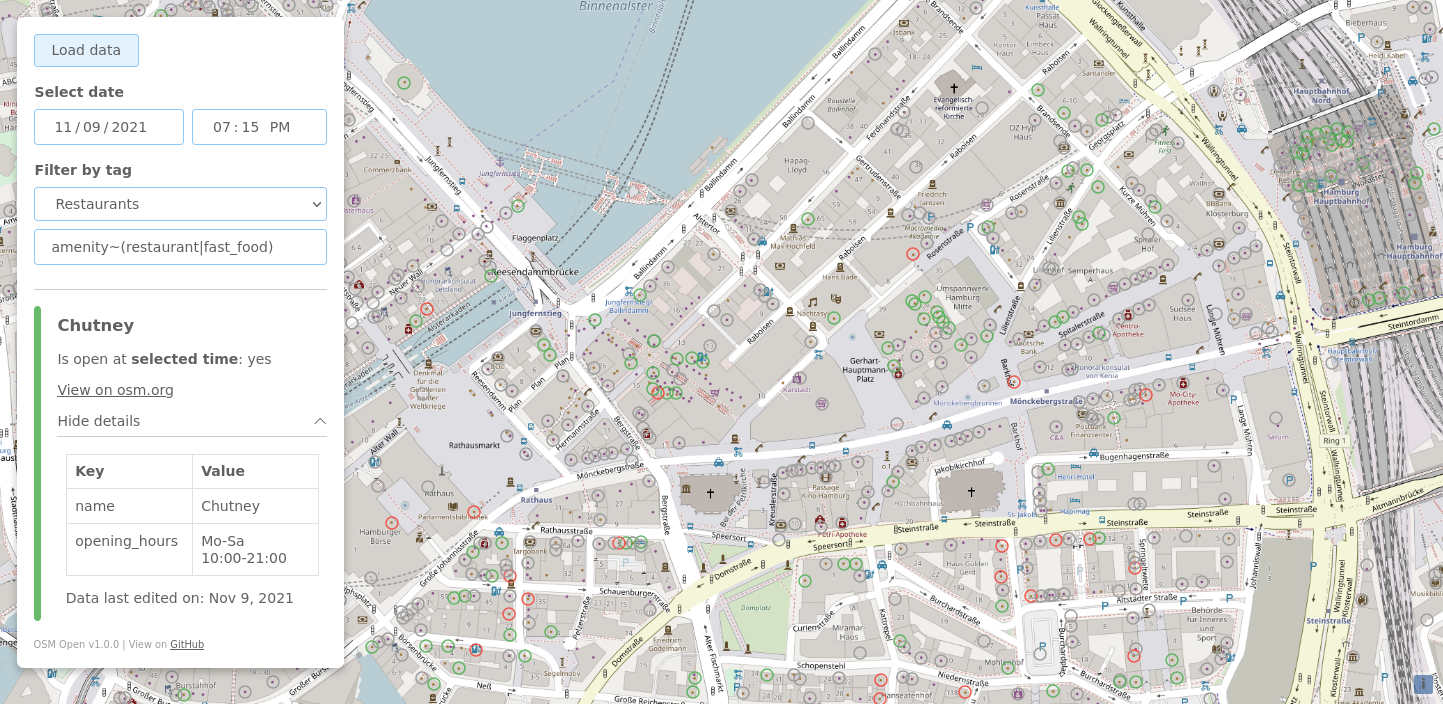
Visualizes open stores and lets you filter by date and tags. This enables you to find e.g. open restaurants for tomorrow evening.
There's a hosted version on hauke-stieler.de/osm-open.
- Zoom to the area you want to search in.
- Click on "Load data" to load all elements with opening hours.
- Click on a point to get further information.
This step might take a few seconds depending on the amount of data and workload on the backend server (Overpass).
Select date and time to change the colors. If nothing is entered, the current date and time will be used.
There are some presets availabel but you can also use your own queries. The "=" and "~" operators are supported, the latter one enables you to use regex syntax for the value.
For regex the normal JavaScript syntax is supported as the .match() method is used.
Search by equality: amenity=restaurant
Multiple possible values: amenity~(restaurant|fast_food|pub)
String occurrences: name~.*foo.* (all names with "foo" in it)
More complex query: name~^[aA].* (all things which name starts with the letter "a")
This project only has a frontend, see the client README for details.
Also feel free to raise issues with feature requests or bugs. But keep in mind that this is a project I create in my spare time, so don't expect too much ;)