The hugo theme used for this workshop is luizdepra's hugo-coder https://github.com/luizdepra/hugo-coder.
Sign up for an account at https://github.com/join
https://themes.gohugo.io/tags/blog/
https://app.netlify.com/signup (Use GitHub authentication to sign up quickly!!)
In the second half of the workshop, we will be working on setting up your local environment to be able to customise your blog!
$ brew install git
$ sudo apt update
$ sudo apt upgrade
$ sudo apt install git
$ git config --global user.name "Your name here"
$ git config --global user.email "your_email@example.com"
https://gohugo.io/getting-started/installing#windows
https://gohugo.io/getting-started/installing#macos
https://gohugo.io/getting-started/installing#linux
NOTE: Please make sure you download the hugo_extended version!!!!! Otherwise it will no worky :(
- Navigate to the folder of your choice
e.g.
$ cd <path-of-folder>$ cd ~/Documents/Projects - Clone your repository
$ git clone <repository-url>
rm -rf themes/hugo-coder
git submodule add https://github.com/luizdepra/hugo-coder.git themes/hugo-coder
hugo serve -w
$ git add .
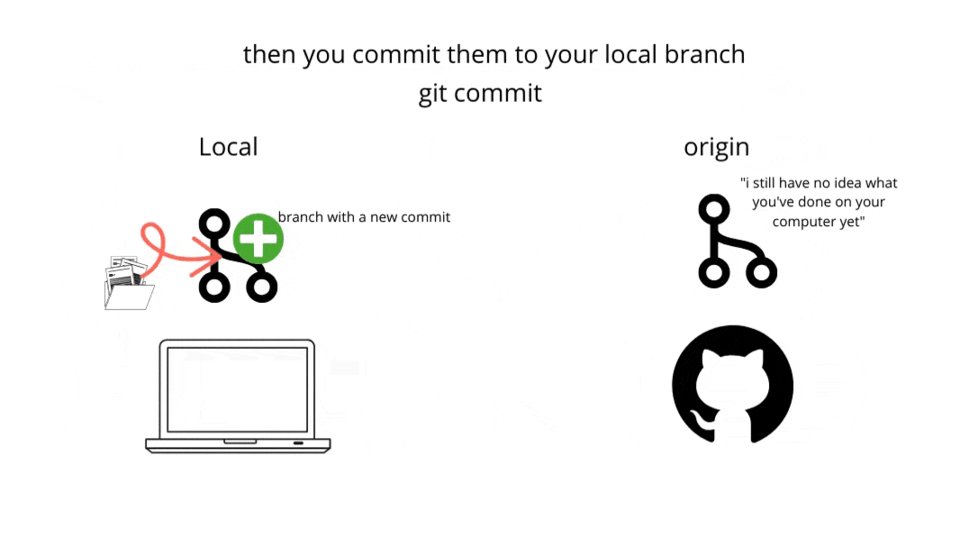
$ git commit -m"<enter a message of what you did here>"
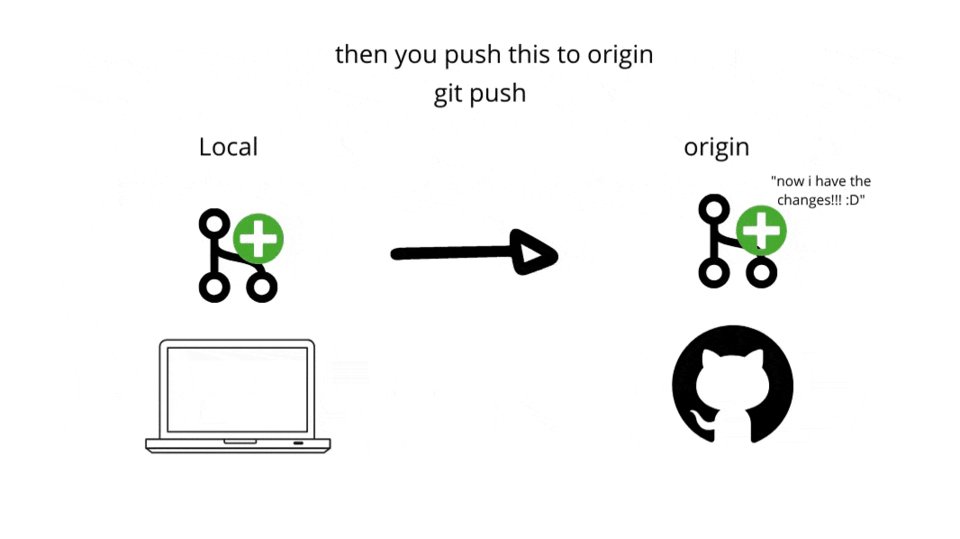
$ git push