This is a static comp challenge to get students "working that HTML/CSS muscle", where we were required to recreate a webpage based off of the provided static comp. The objective wass to build something that respects the integrity of the original design.
This project was completed as a project at Turing School of Software & Design during Module 2.
Two challenges were focusing on mobile layout and responsive design. They are very important, so this was a great learning experince.
A big success was finishing most of the project three days before its due date. CSS and HTML are fun!
Written in HTML & CSS
Built with Visual Studio Code
Enter the following URL in your internet browser:
https://hayleyw7.github.io/static-comp/
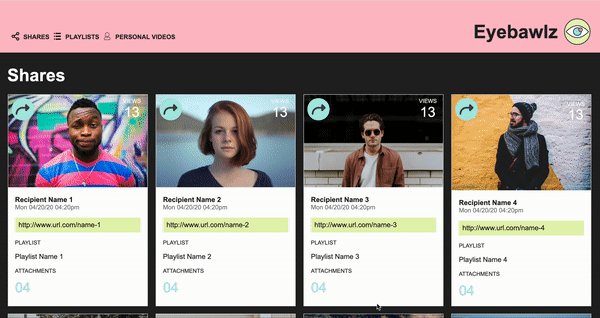
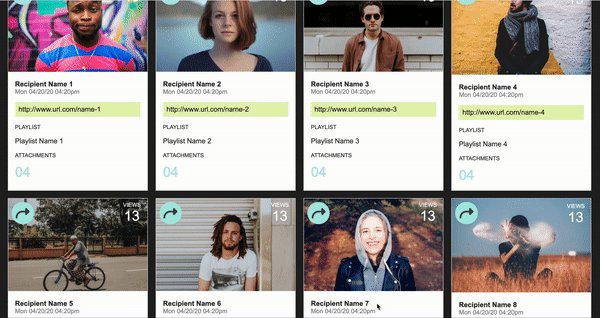
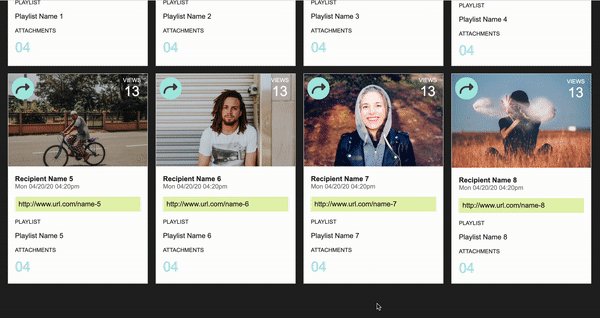
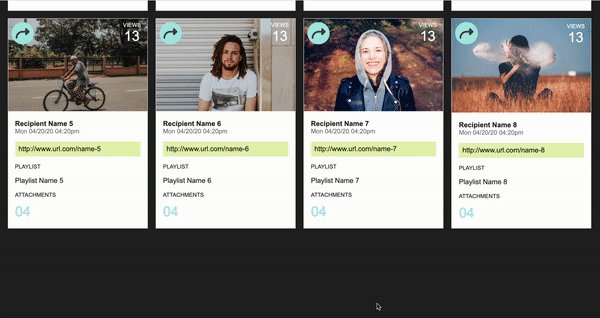
When the site loads, a user will see a navigation bar at the top of the page, and below that are two rows of four user information cards.
Since this is a static HTML and CSS practice assignment, nothing is clickable.
-
The user will be able to use and navigate the website via JavaScript.
-
Actual information will be plugged into the hardcoded text placeholders.
Project completed by Hayley Witherell
Project designed by instructors at Turing School of Art & Design