- AWS の
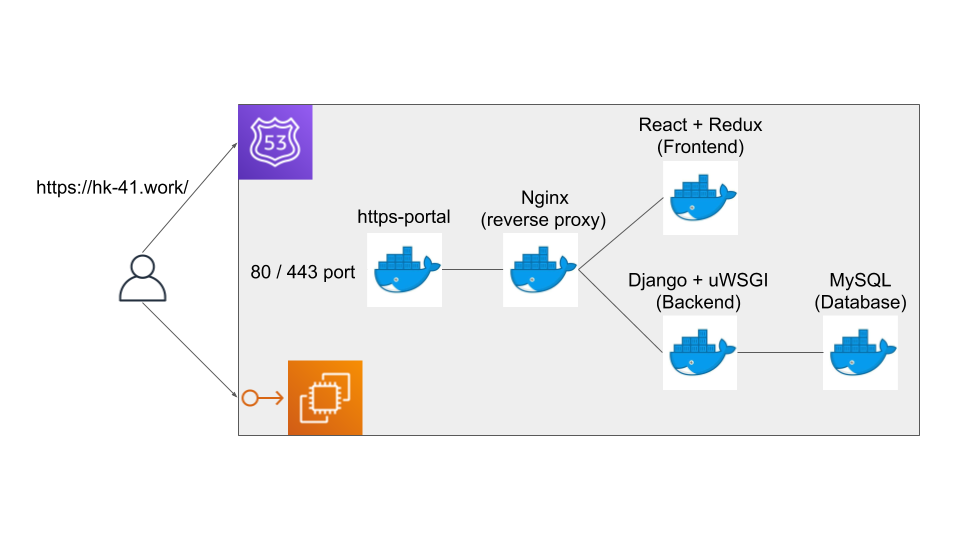
EC2にRoute53とElastic IPを使用し、Dockerとdocker-composeを使ってデプロイしています。 - フロントエンドには
ReactとReduxとstyled-componentsとAnt Desigを使用して、Functional Componentで実装しています。 - ブラウザから修正できるように、バックエンドに
Django Rest Frameworkを使って管理画面を作成している途中です。
- 開発環境は、
Docker+docker-compose+makeを用いて構築します。
-
開発環境では、以下の手順でアプリケーションを起動します。フロントエンドのアプリケーションは
https://www.dev.localhost/でアプリケーションは起動します。 -
開発環境のマシンの
/etc/hostsに127.0.0.1 www.dev.localhostに追記しておく必要があります。 -
フロントとバックエンドは開発用サーバーで起動していて、ローカルのプログラムを変更すると変更が反映されるようになっています。
make dev-build
make dev-up- コンテナを落とす時は、以下のコマンドを実行します。
make dev-down-
開発環境では、以下の手順でアプリケーションを起動します。フロントエンドのアプリケーションは
https://www.dev.localhost/でアプリケーションは起動します。 -
フロントはビルドしたファイルを配信し、バックエンドは uWSGI を使って起動しています。
make test-build
make test-up- コンテナを落とす時は、以下のコマンドを実行します。
make test-down-
本番環境では、以下の手順でアプリケーションを起動します。
-
デプロイする際に、最新の build したファイルを push しておく必要があります。
-
フロントはビルドしたファイルを配信し、バックエンドは uWSGI を使って起動しています。
make prod-build
make prod-up- コンテナを落とす時は、以下のコマンドを実行します。
make prod-down