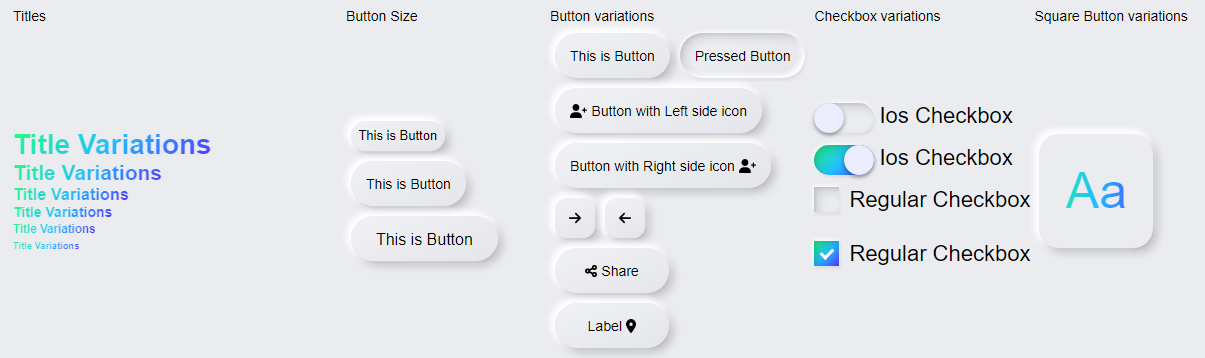
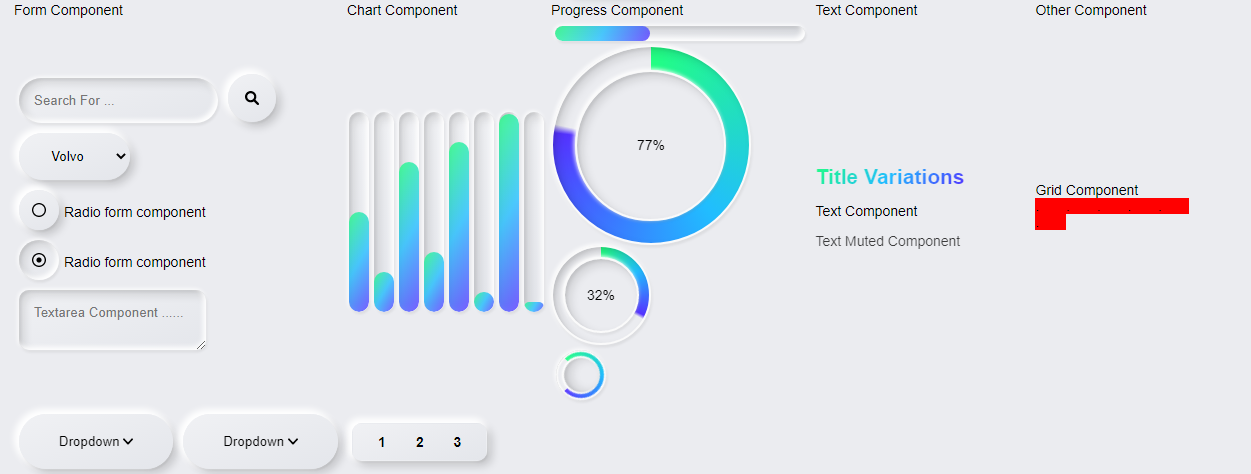
neumorphic ui component library from Hami Berkay Aktaş The css content I used in this project was taken from this website. https://codes4education.com/amazing-neumorphism-ui-design-using-html-css/
npm install --save neum-uiimport React, { Component } from 'react'
import MyComponent from 'neum-ui'
import 'neum-ui/dist/index.css'
class Example extends Component {
render() {
return <MyComponent />
}
}-
Simple button
import { Button,ButtonPressed } from 'neum-ui'
<Button href={"hamiberkayaktas.tk"}>This is Button</Button>
<ButtonPressed>Pressed Button</ButtonPressed>MIT © hberkayaktas