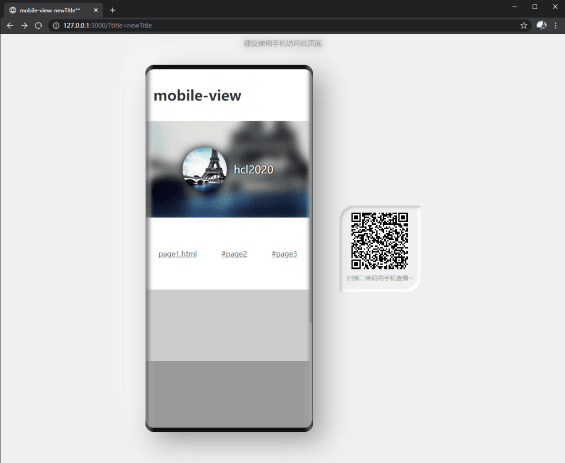
仅需两行代码,快速实现移动端网页在桌面端的预览适配
提供与当前网址保持同步的二维码,支持单页和多页应用。
Use MobileView to quickly adapt the vertical web page of mobile to the horizontal display of large screen. Provide a QRCode of the current web address. Support SPA and MPA.
npm install mobile-view --save
尽可能将以下代码放在所有代码之前。
Place the following codes before all codes whenever possible.
<script src="https://unpkg.com/mobile-view"></script>
<script>
MobileView();
</script>import MobileView from 'mobile-view';
MobileView();MobileView({
message: '建议使用手机访问此页面, 或访问此页面的<a href="#">电脑版</a>',
tips: '扫描二维码用手机查看~',
threshold: 800,
logo: 'http://example.com/logo.png'
});MobileView 仅提供视图和路由相关功能,未进行移动端 touch 事件兼容处理。
如果你需要兼容移动端 touch 事件,可以使用 @vant/touch-emulator 这个库将 mouse 事件模拟成对应的 touch 事件。
MIT © HeChanglin