In github when you paste image from buffer it produces following markdown

Which is hard to resize because github doesn't support resizing like
{:class="img-responsive"}
{:height="50%" width="50%"}
{:height="700px" width="400px"}
The only way to resize image is to convert it manually to HTML
<img src="https://user-images.githubusercontent.com/folder/id.png" width=400 />
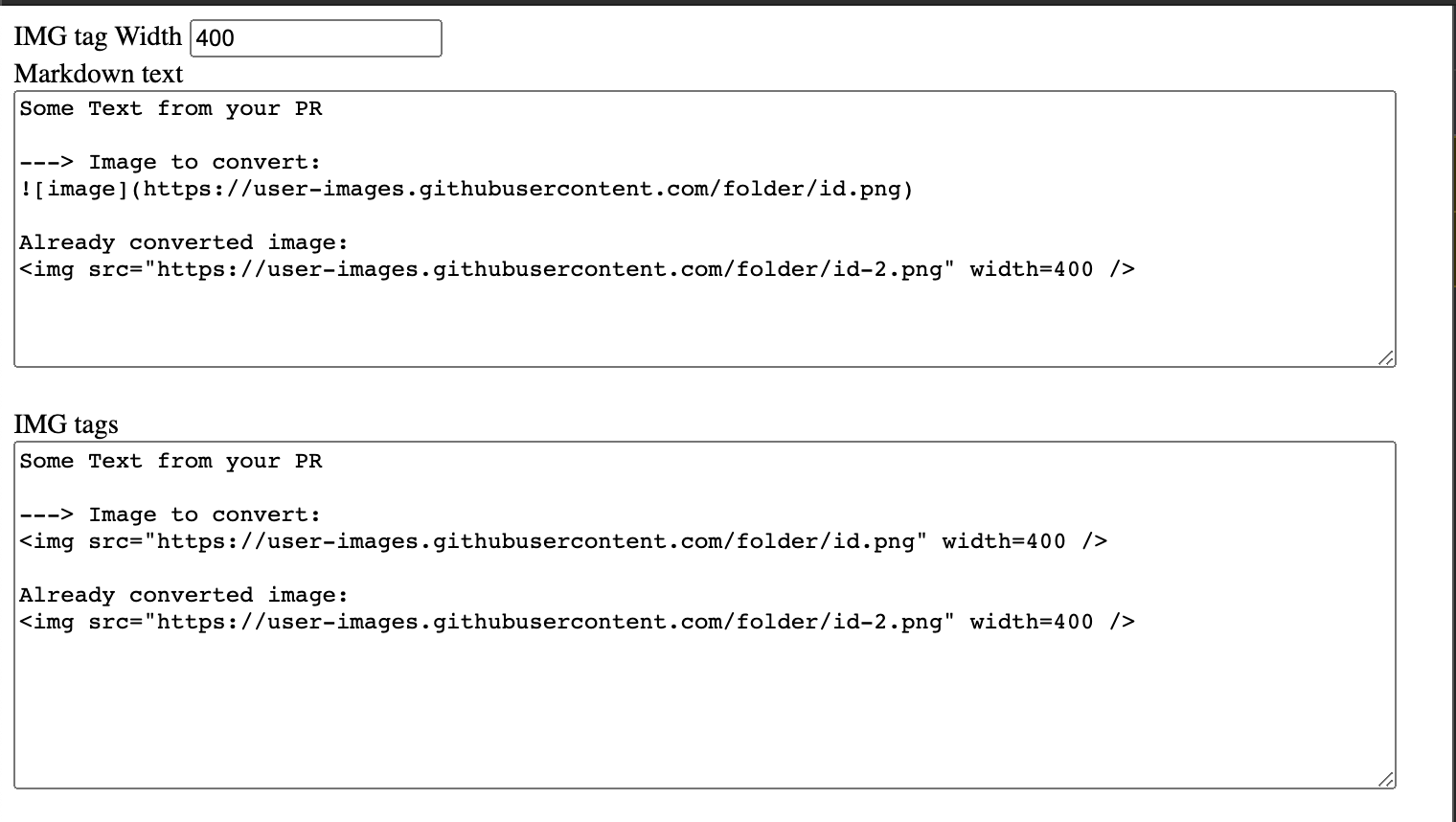
This tool helps to convert images to html tags