React Netease Music——一个基于React、TypeScript的高仿网易云mac客户端播放器。
- 登录/登出(目前仅支持手机密码登录)
- 发现页
- banner
- 推荐歌单
- 推荐最新音乐
- 推荐MV(仅是入口,详情待实现)
- 每日歌曲推荐页
- 全部歌单页
- 歌单分类查询
- 最新音乐页
- 歌单详情页
- 音乐播放详情页
- 歌曲评论
- 点赞/取消点赞歌曲评论
- 歌词滚动
- 歌曲所在歌单
- 相似歌曲推荐
- 播放记录功能
- 播放列表
- 历史记录
- 搜索功能
- 热门搜索关键字
- 搜索建议
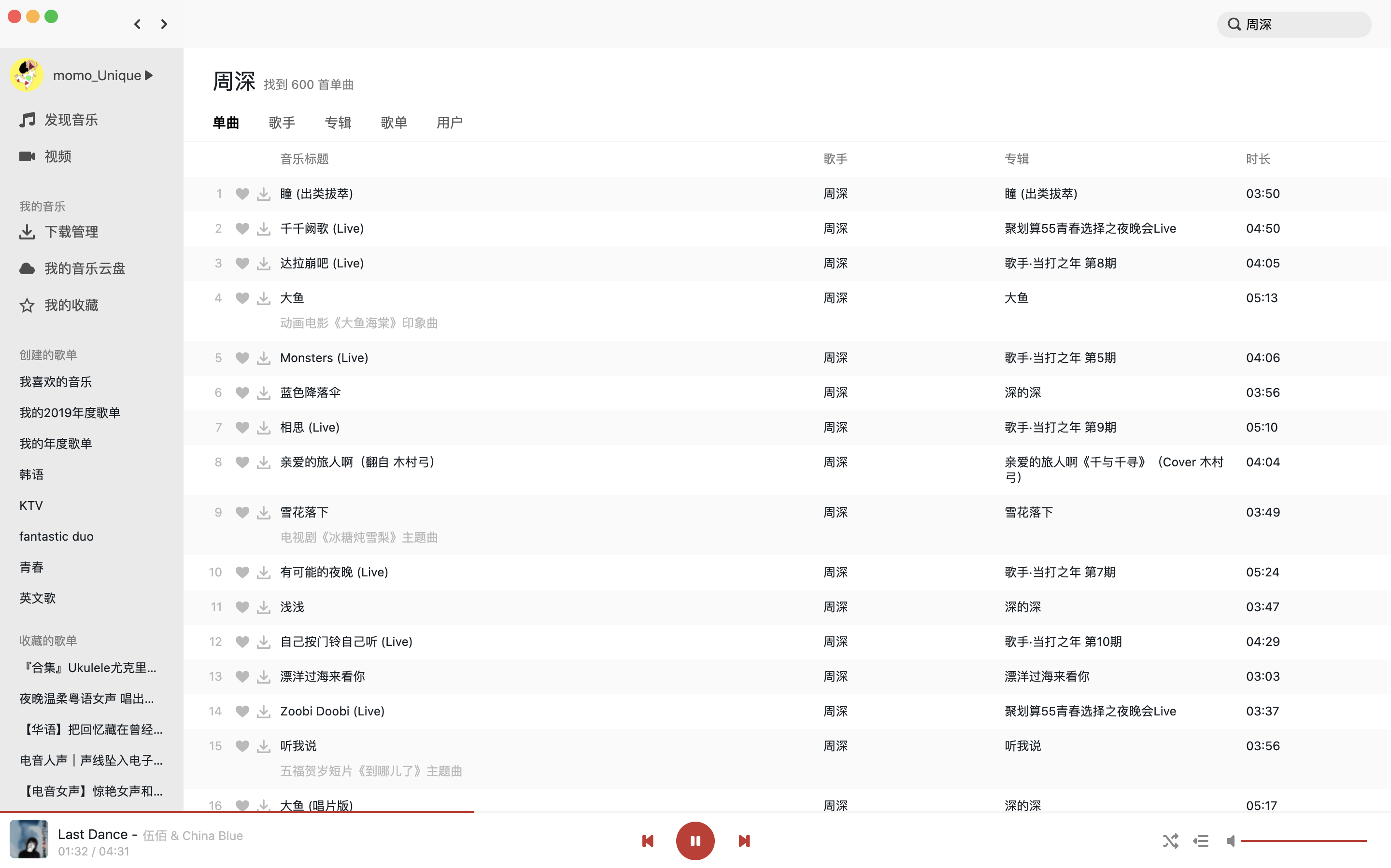
- 搜索结果页
- 创建的歌单列表
- 收藏的歌单列表
- 排行榜
- 所有歌手页
- 歌手详情页
- MV相关的页面与功能
- 创建/编辑/删除歌单
- 私信/@我/评论等通知功能
- 主题换肤
- ......看心情添加功能😂
注意:部分歌曲可能由于版权问题无法播放喔。
- React,使用react hook做状态管理,没有使用额外的数据管理库。
- TypeScript,用TypeScript确实可以提高效率😃(容易发现错误)。
- Graphql,使用@apollo/client优化部分页面性能。
- @blueprintjs组件库,主要使用其中的Icon、Dialog、Toast、Spinner等。
- 逐渐使用@uniquemo/mui替换@blueprinjs(Doing)。
- CSS Modules。
- Webpack。
- Eslint做代码检查。
- 首先将上面👆提到的API接口部分,两个API服务代码拉到本地,并启动对应的服务;
- 安装
pnpm包管理工具; - 然后拉取本仓库代码,并执行以下命令:
pnpm install
pnpm run dev:local
- 最后在浏览器中访问:
http://localhost:8080