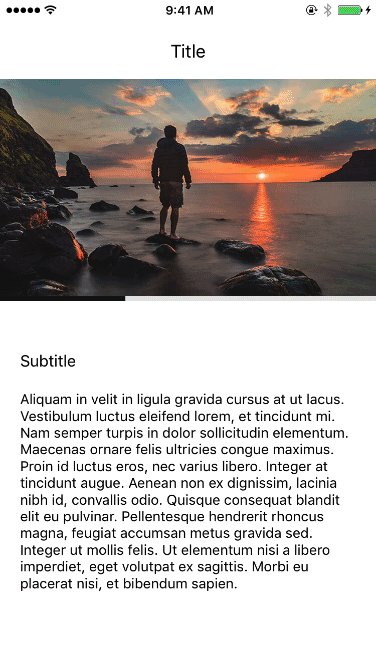
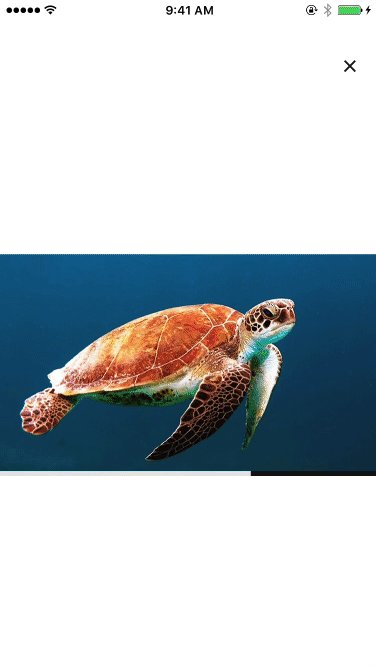
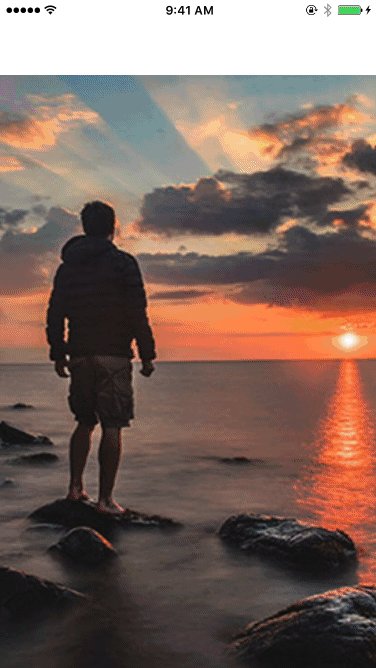
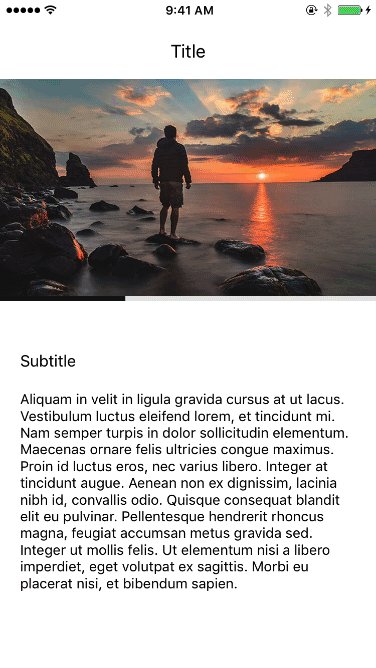
Scroll through images as normal. Tap once to isolate carousel in center of screen. Pinch to zoom / pan a single image in the carousel. Tap the X to close, or pinch below initial zoom level to return to isolated carousel mode.
This project was bootstrapped with Create React Native App.
Installs create react native app
Runs your app in development mode.
Open it in the Expo app on your phone to view it. It will reload if you save edits to your files, and you will see build errors and logs in the terminal.