react-native-amap3d 

注意:该项目现在正在进行新版(v3)重构,接口重新设计且部分重新实现。
react-native 高德地图组件,使用最新 3D SDK,支持 Android + iOS,受 react-native-maps 启发,提供功能丰富且易用的接口。
相关项目推荐:
功能
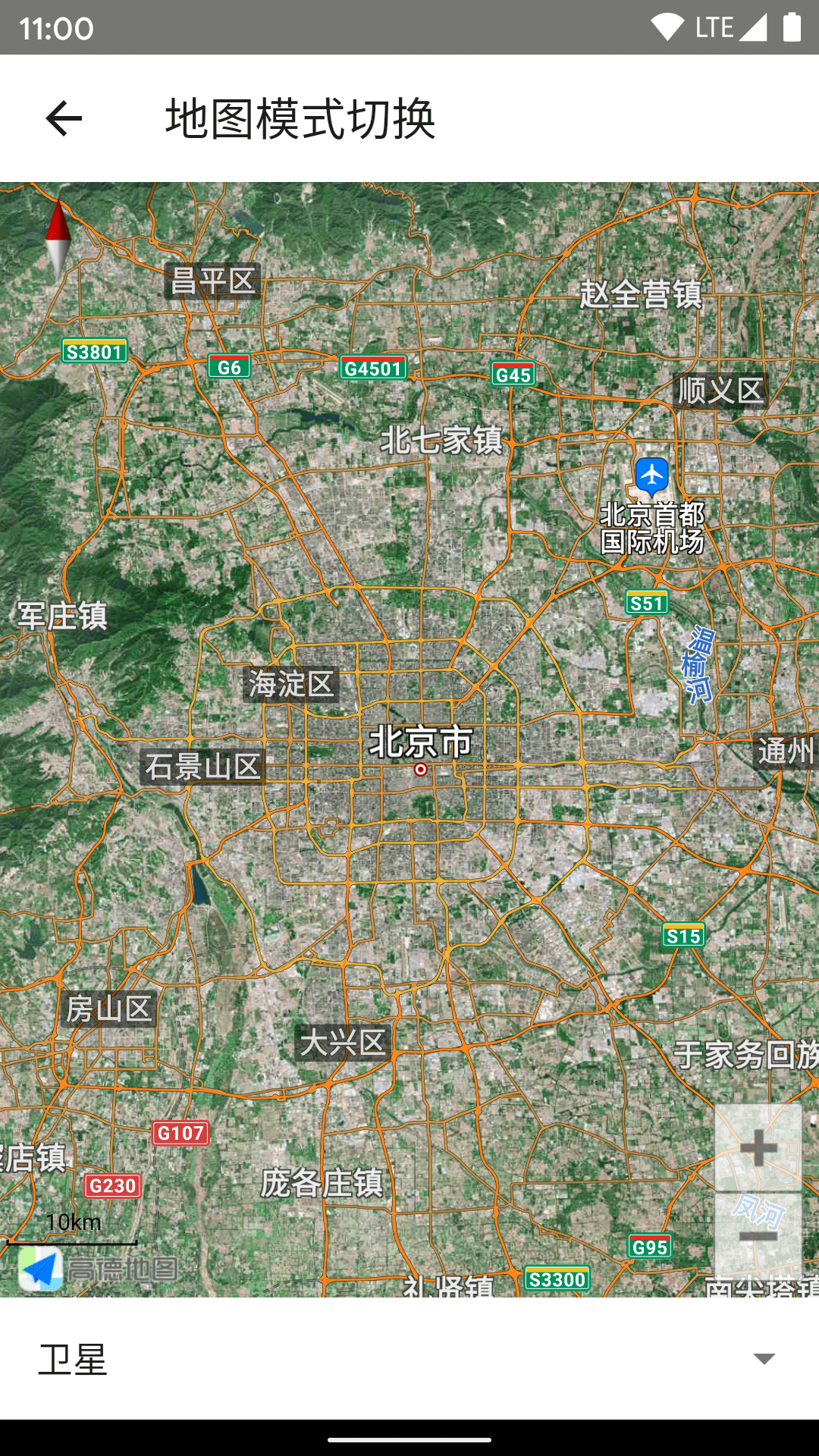
- 地图模式切换(常规、卫星、导航、夜间)
- 3D 建筑、路况、室内地图
- 内置地图控件的显示隐藏(指南针、比例尺、定位按钮、缩放按钮)
- 手势交互控制(平移、缩放、旋转、倾斜)
- 中心坐标、缩放级别、倾斜度的设置,支持动画过渡
- 地图事件(onPress、onLongPress、onLocation、onCameraMove、onCameraIdle 等)
- 地图标记(Marker)
- 折线绘制(Polyline)
- 多边形绘制(Polygon)
- 圆形绘制(Circle)
- 热力图(HeatMap)
- 海量点(MultiPoint)
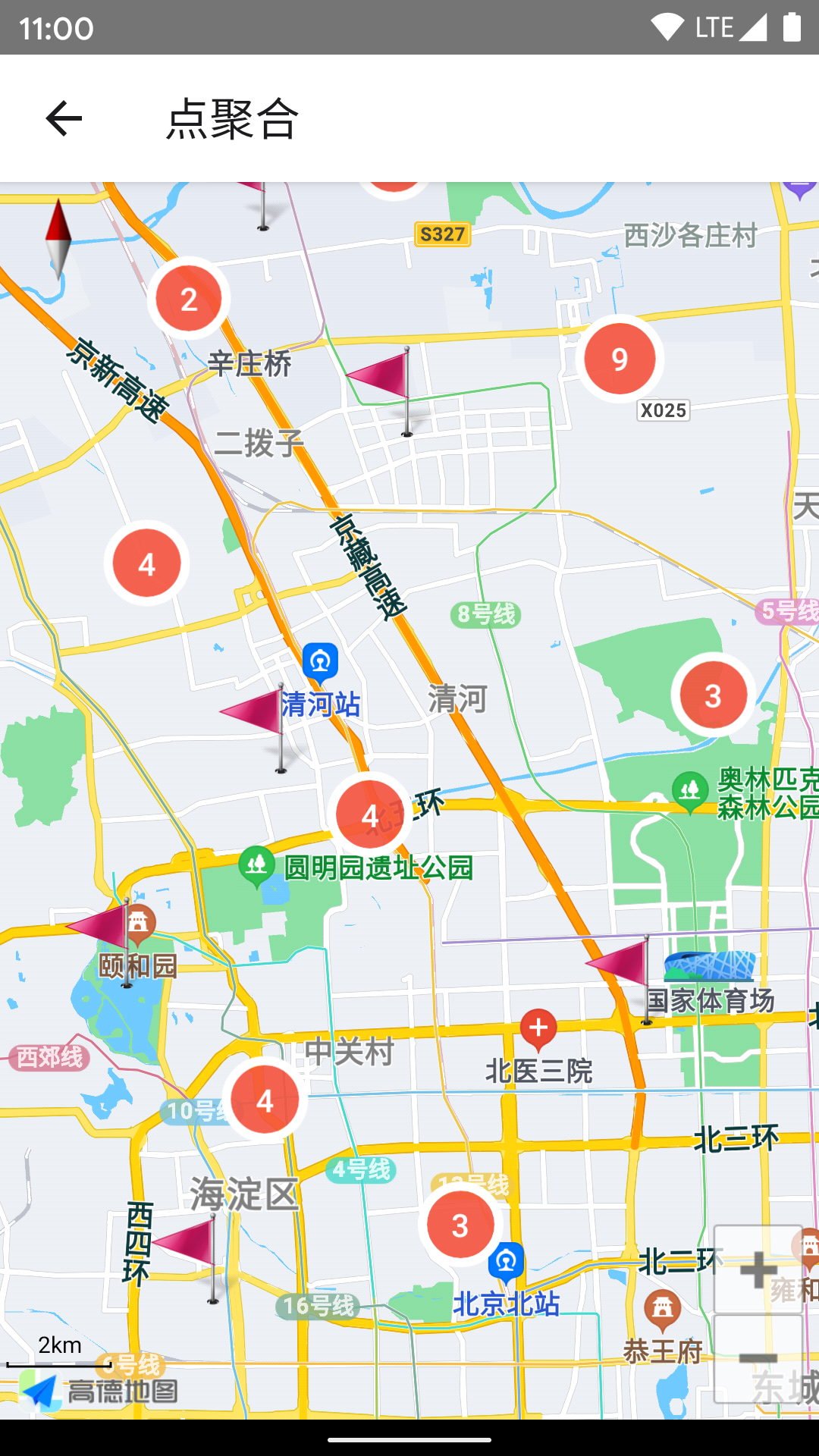
- 点聚合(Cluster)
安装
npm i react-native-amap3d添加高德 API Key
首先你需要获取高德地图 API Key:
然后你需要在显示地图前调用接口设置 API key:
import { AMapSdk } from "react-native-amap3d";
AMapSdk.setApiKey(
Platform.select({
android: "c52c7169e6df23490e3114330098aaac",
ios: "186d3464209b74effa4d8391f441f14d",
})
);用法
显示地图
import { MapView, MapType } from "react-native-amap3d";
<MapView
mapType={MapType.Satellite}
initialCameraPosition={{
target: {
latitude: 39.91095,
longitude: 116.37296,
},
zoom: 8,
}}
/>;监听地图事件
import { MapView } from "react-native-baidumap-sdk";
<MapView
onLoad={() => console.log("onLoad")}
onPress={({ nativeEvent }) => console.log(nativeEvent)}
onCameraIdle={({ nativeEvent }) => console.log(nativeEvent)}
/>;添加标记
其中 icon 支持 ImageSource。
同时支持 children 作为标记图标。
import { MapView, Marker } from "react-native-baidumap-sdk";
<MapView>
<Marker
position={{ latitude: 39.806901, longitude: 116.397972 }}
icon={require("../images/flag.png")}
onPress={() => alert("onPress")}
/>
<Marker
position={{ latitude: 39.806901, longitude: 116.297972 }}
icon={{
uri: "https://reactnative.dev/img/pwa/manifest-icon-512.png",
width: 64,
height: 64,
}}
/>
<Marker position={{ latitude: 39.906901, longitude: 116.397972 }}>
<Text
style={{
color: "#fff",
backgroundColor: "#009688",
alignItems: "center",
borderRadius: 5,
padding: 5,
}}
>
{new Date().toLocaleString()}
</Text>
</Marker>
</MapView>;点聚合
Marker 数量过多(尤其是使用自定义 View 的情况下)会导致性能问题,而且显示过于密集,这时候可以用点聚合改善。
import { Cluster, MapView, Marker } from "react-native-amap3d";
const markers = Array(1000)
.fill(0)
.map((_, i) => ({
position: { latitude: 39.5 + Math.random(), longitude: 116 + Math.random() },
properties: { key: `Marker${i}` },
}));
<MapView
ref={(ref) => (this.mapView = ref)}
onLoad={() => this.mapView?.moveCamera({ zoom: 8 }, 100)}
onCameraIdle={({ nativeEvent }) => {
this.status = nativeEvent;
this.cluster?.update(nativeEvent);
}}
>
<Cluster
ref={(ref) => (this.cluster = ref)}
points={markers}
renderMarker={(item) => (
<Marker
key={item.properties.key}
icon={require("../images/flag.png")}
position={item.position}
/>
)}
/>
</MapView>;更多示例
参考 example。
Android
npm run androidiOS
cd ios && pod install && cd ..
npm run ios常见问题
- 尽量使用真实设备进行测试,在模拟器可能存在一些问题(常见的是 Android 模拟器因为缺少 GPU 加速而导致闪退)。
- onLocation 没有返回定位数据通常是因为 key 不正确,或没有申请 PermissionsAndroid.PERMISSIONS.ACCESS_FINE_LOCATION 权限