This project will help you quickly get started with TypeScript. The setup is streamlined for use in WebStorm, but that is not a requirement.
Note that this requires that you install npm (node comes with it: http://nodejs.org/download/). This is because TypeScript
compiles to JavaScript and without Node, you would need to run your code in a browser. Running sample snippets in a browser
adds unnecessary complexity as compared to running Node scripts.
First install all dependencies:
npm install
Then you have two options: Use WebStorm or run it yourself.
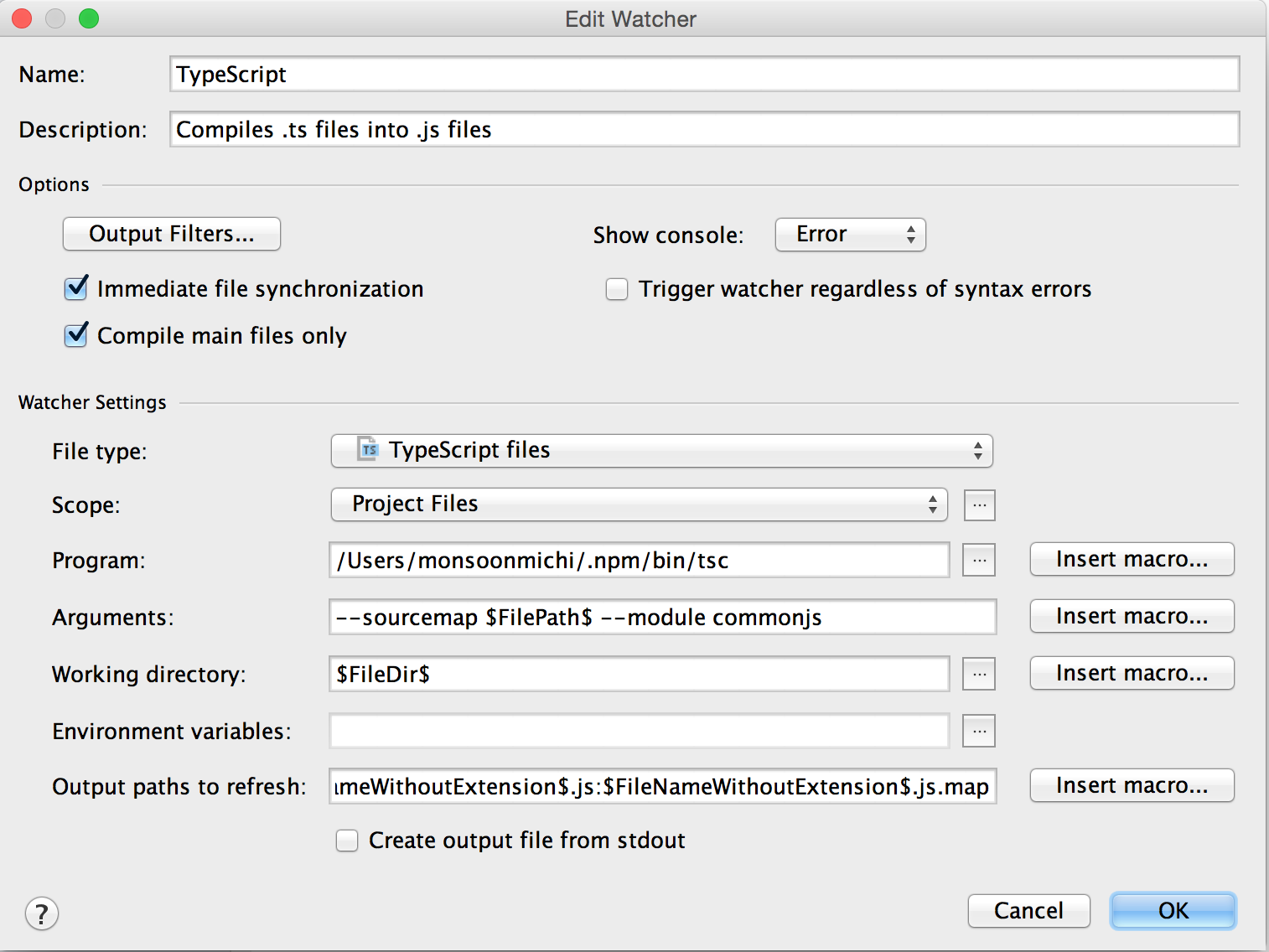
- Setup a Watcher by going to Preferences => Tools => File Watchers => + => TypeScript
- Change arguments to read
--sourcemap --target ES5 --module commonjs $FilePath$and Hit OK
- Select the top level folder of your project in the IDE project navigator to the left
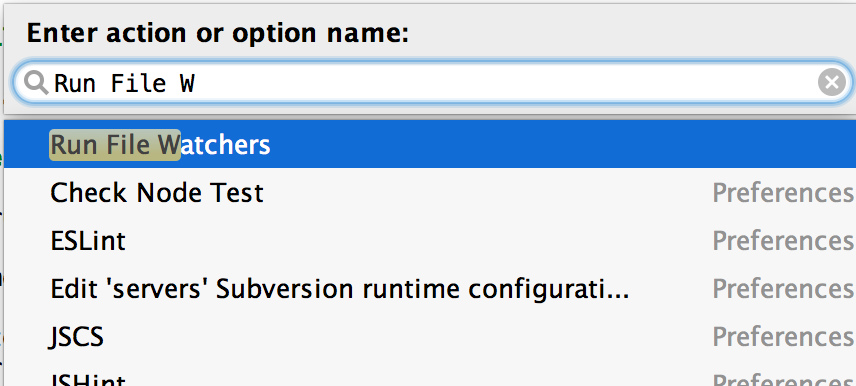
- Click on "Help" => "Find Action..." in the top menu (or CMD + SHIFT + A)
- Type in "Run file watcher" and press enter
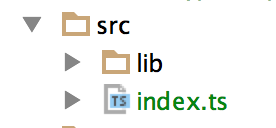
You should see all TypeScript files have collapsible arrows next to them indicating new generated files. For example:
To run tests:
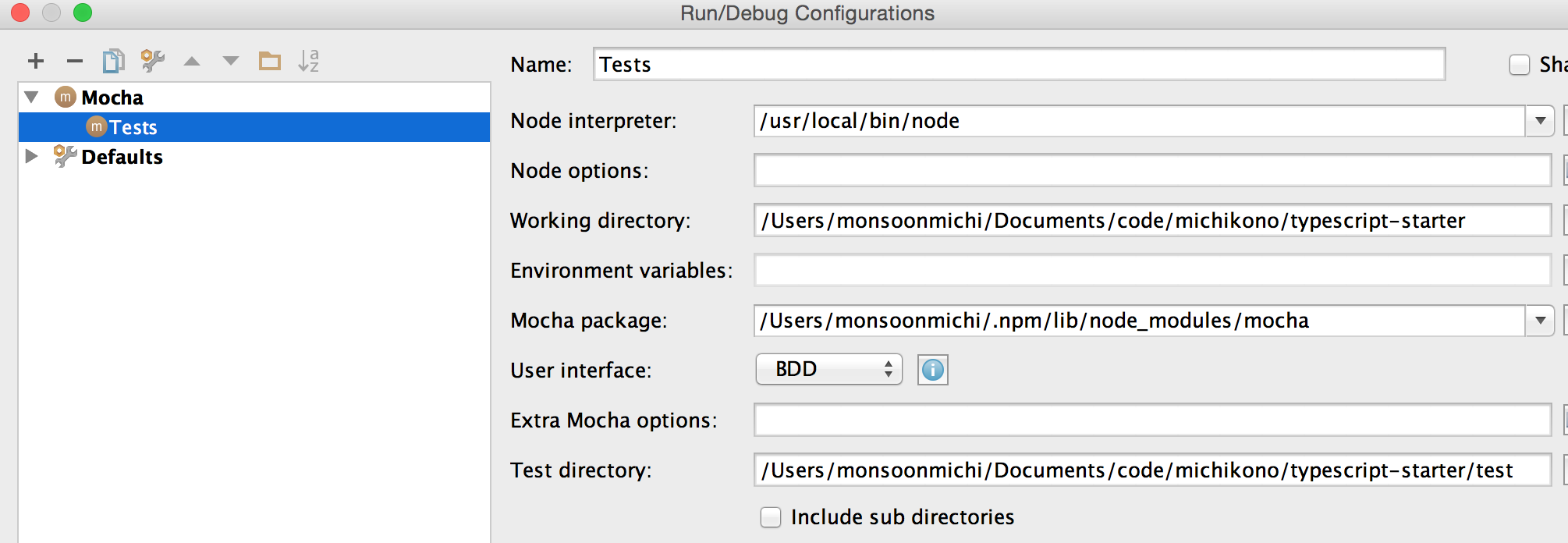
- In the top menu, select Run => Edit Configurations... => + => Mocha
- Name it "Tests"
- The node interpreter should be populated. If not, use your terminal and type in
which node - The Mocha package should be
/usr/local/lib/node_modules/mocha, but if it is not, check where yours is installed viawhich mocha. Replacebin/mochawithlib/node_modules/mocha. - The User Interface is TDD
- The test directory is the
testfolder in this project
To run it, in the top menu, select Run => Run... => And select Tests.
When you run the tests, you will see output at the bottom. Click on the play button to re-run the tests. Click on the Auto-Test icon below the play button (see image) to toggle auto-testing (WebStorm will re-run tests on any file change).
First, install new dependencies:
- Install Growl
- Run
npm install growl --save-dev - Run
sudo gem install terminal-notifier - Run
npm install supervisor -g - Run
npm run ts
This final step is the one that turns on the TDD process and is what you use going forward:
`npm run watch`
For reference, these are the commands under the hood (but you shouldn't need to run them):
npm run ts # compiles typescript
npm test # runs tests
It should reload the tests on each change.
- Testing is done using two libraries. One is Mocha, a framework for writing assertions. The other is Sinon, a stubbing and mocking library.
- You can find the Mocha documentation here: http://mochajs.org/
- You can find the Sinon documentation here: http://sinonjs.org/docs/
- TypeScript declarations are found in
tsd.d.ts, but are managed usingtsd. They are like.hfiles in other languages. If you end up using external libraries such as Underscore.js, you may want to install the dependency usingtsd install [name] --save(more on this here: https://github.com/DefinitelyTyped/tsd)