🏵 Yet Another OneDrive Index. Powered by Cloudflare Workers. Inspired and originated greatly from heymind/OneDrive-Index-Cloudflare-Worker.
Live demo: 📁 Spencer's OneDrive Index.
| Scenario | Screenshot |
|---|---|
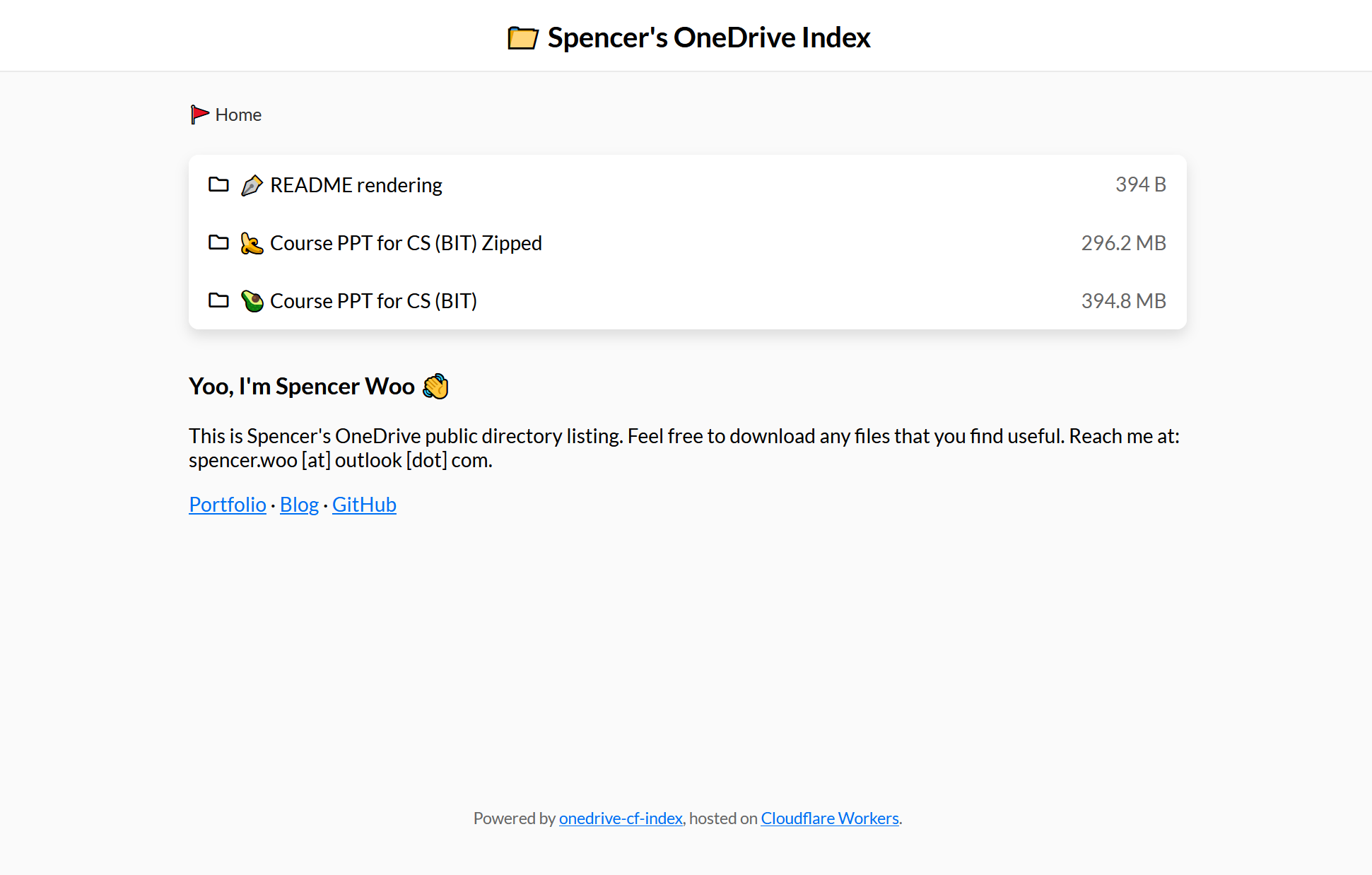
| Home |  |
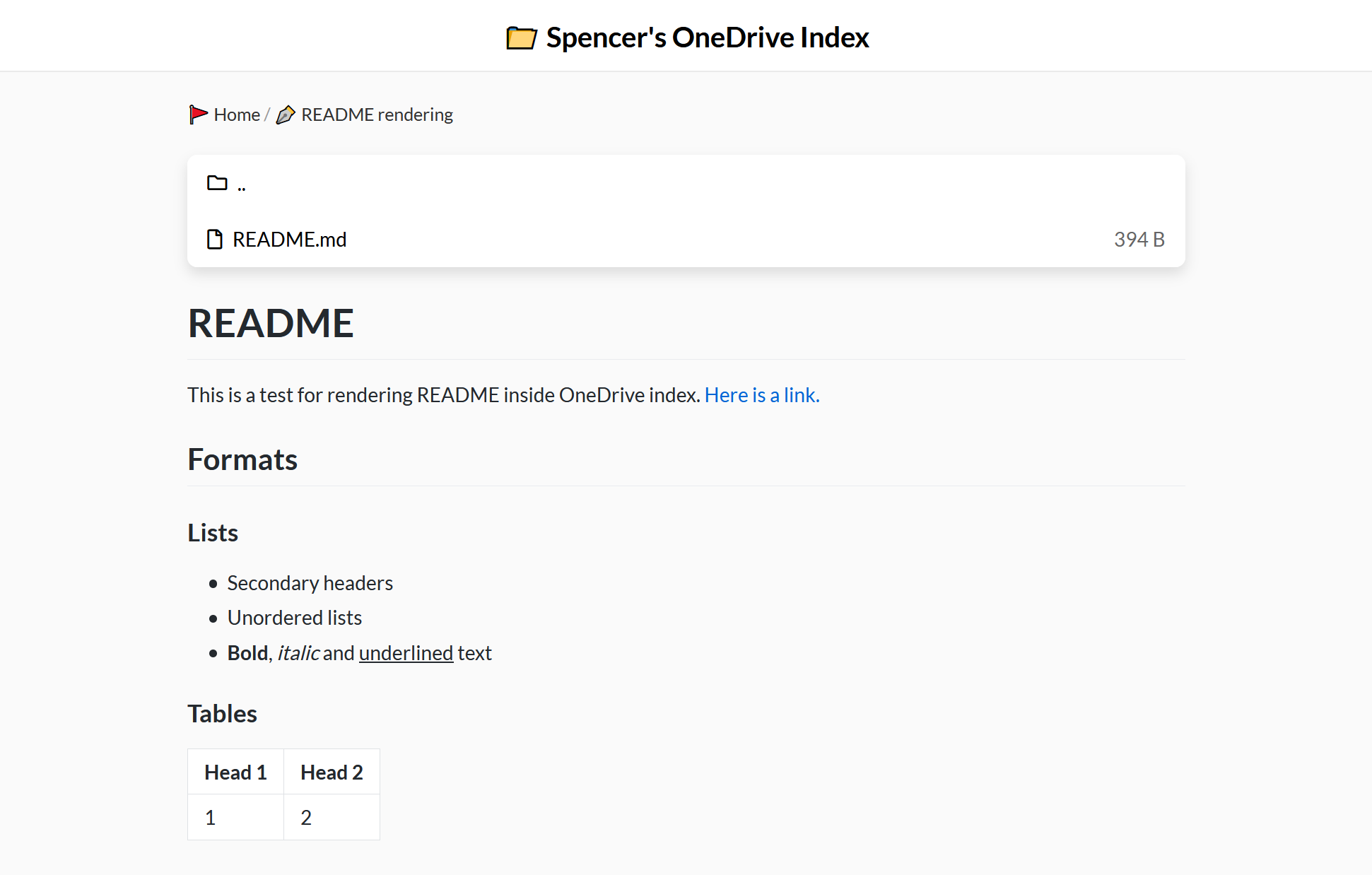
| Folder |  |
- New design:
spencer.css. - File icon rendered according to file type.
- Use Font Awesome icons instead of material design icons (For better design consistency).
- Use github-markdown-css for
README.mdrendering → Demo. - Add breadcrumbs for better directory navigation.
- Support file previewing:
- Code syntax highlight in GitHub style. (With PrismJS.)
- Image preview supports Medium style zoom effect.
- Token cached and refreshed with Google Firebase Realtime Database. (
For those who can't afford Cloudflare Workers KV storage.😢) - Route lazy loading with the help of Turbolinks®. (Somewhat buggy when going from
foldertofile preview, but not user-experience degrading.) - Supports OneDrive 21Vianet.(由世纪互联运营的 OneDrive。)
- ...
- CSS animations all the way.
- Package source code with wrangler and webpack.
- Convert all CDN assets to load with jsDelivr.
- No external JS scripts, all scripts are loaded with webpack! (Other than some libraries.)
- ...
See: New features | OneDrive-Index-Cloudflare-Worker.
Online token generation tool taken from the generous: https://heymind.github.io/tools/microsoft-graph-api-auth.
- Create a new blade app here Microsoft Azure App registrations (OneDrive normal version) or Microsoft Azure.cn App registrations (OneDrive 世纪互联版本) with:
Supported account typesset toAccounts in any organizational directory (Any Azure AD directory - Multitenant) and personal Microsoft accounts (e.g. Skype, Xbox). OneDrive 世纪互联用户设置为:任何组织目录(任何 Azure AD 目录 - 多租户)中的帐户.Redirect URI (optional)set to "Web: https://heymind.github.io/tools/microsoft-graph-api-auth".
- Get your Application (client) ID -
client_idatOverviewpanel. - Open
Certificates & secretspanel and create a new secret calledclient_secret. - Add permissions
offline_access, Files.Read, Files.Read.AllatAPI permissions. - Get your
refresh_tokenusing https://heymind.github.io/tools/microsoft-graph-api-auth. - Create a dedicated folder for your public files inside OneDrive, for instance:
/Public. Please don't share your root folder directly!
If you can't fetch the access_token and/or refresh_token on step 5, please resolve to the solution suggested in the pinned issue #13.
- Register new project at Google Firebase.
- Enable "Realtime Database" at "Develop » Database", create a key called
authand get the URL for your database asfirebase_url(which should look likehttps://xxx.firebaseio.com/auth.json.). - Set database rules to be:
".read": falseand".write": false. - Get your database token
firebase_tokenat "Settings » Service Accounts » Database key".
After all this hassle, you should have successfully acquired the following tokens and secrets:
refresh_tokenclient_idclient_secretredirect_uri: Defaults tohttps://heymind.github.io/tools/microsoft-graph-api-auth.base: Defaults to/Public.firebase_urlfirebase_token
Fork the repository. Install dependencies.
# Install cloudflare workers official packing and publishing tool
yarn global add @cloudflare/wrangler
# Install dependencies with yarn
yarn install
# Login to Cloudflare with wrangler
wrangler config
# Verify wrangler status with this command
wrangler whoamiCreate a DRAFT worker at Cloudflare Workers with a cool name. Get your own Cloudflare account_id and zone_id: Docs - Account ID And Zone ID.
Modify wrangler.toml:
name: The draft worker's name, your worker will be published at<name>.<worker_subdomain>.workers.dev.account_id: Your Cloudflare Account ID.zone_id: Your Cloudflare Zone ID.
Modify src/config/default.js:
client_id: Yourclient_idfrom above.base: Yourbasepath from above.firebase_url: Yourfirebase_urlfrom above.
For Chinese 21Vianet OneDrive users. OneDrive 世纪互联用户:将 useOneDriveCN 设置(修改)为 true。
Add secrets to Cloudflare Workers environment variables with wrangler:
# Add your refresh_token, client_secret, firebase_token to Cloudflare
wrangler secret put REFRESH_TOKEN
# ... enter your refresh_token from above here
wrangler secret put CLIENT_SECRET
# ... enter your client_secret from above here
wrangler secret put FIREBASE_TOKEN
# ... enter your firebase_token from above hereYou can preview the worker with wrangler:
wrangler previewAfter making sure everything is ok, you can publish your worker with:
wrangler publishYou can also create a GitHub Actions for auto publishing your worker on push. See main.yml.
- You can (AND SHOULD) change the
introon the default landing page here: src/folderView.js. Write HTML directly. - Your custom styles are loaded from themes/spencer.css, change that according to your customizations.
- You can also customize Markdown CSS styles, PrismJS code highlight color schemes, etc.
🏵 onedrive-cf-index ©Spencer Woo. Released under the MIT License.
Authored and maintained by Spencer Woo.
@Portfolio · @Blog · @GitHub