This is a solution to the Profile card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
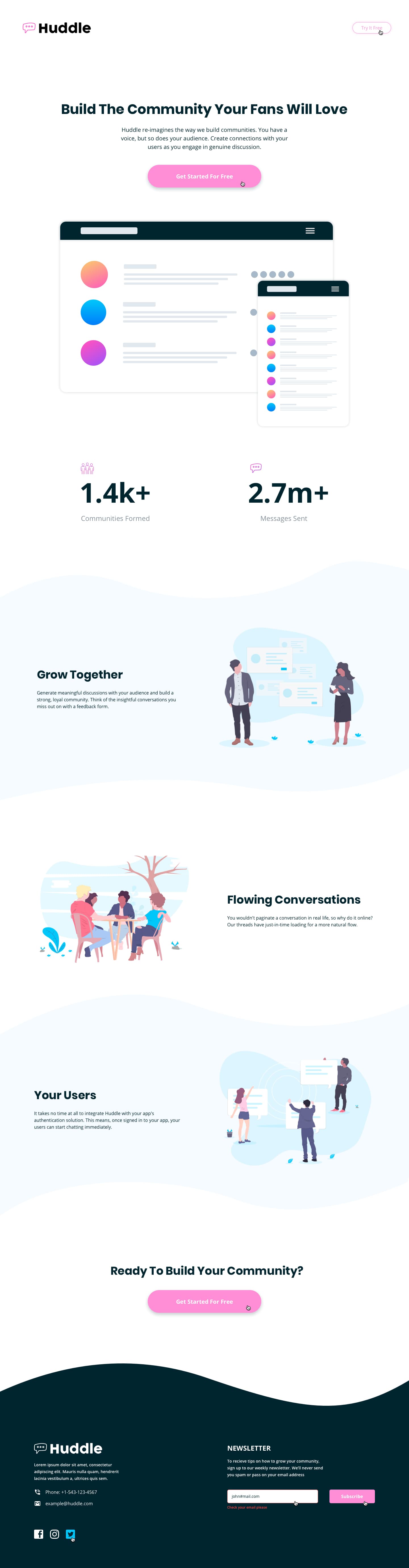
- Build out the project to the designs provided
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
in this project i learned how to design extensively with css
<h1>Some HTML code I'm proud of</h1>
<header>this were, i placed the page heading</header>
<main> the wrap tag </main>
<section> another on </section>
<img>
<source srcset>.proud-of-this-css {
display: flex;
padding: 5%;
gap: 20px;
padding: 10px;
justify-content: center;
align-items: center;
}wow! i enjoy using the flex and grid, those properties are cool to use i think i'm good with css for now
- Frontend Mentor - @Moderateemmaco
- Twitter - @heisemmaco