如果你觉得我们的行情模块对你有帮助, 请给我们点下star. (●ˇ∀ˇ●)
--node.jccomplier nodejs通达信脚本选股后台api模块. 使用restify webapi框架
--webhqchart 行情前端js代码模块
--wechathqchart 微信小程序行情前端js代码模块
*注意! 目前代码使用了ES6的特性, 所有会导致有些老的浏览器无法显示, 需要使用Babel转成es5
--webhqchart.demo 页面行情测试用例
- |--jscommon 行情前端js代码 是webhqchart的一个拷贝
- |--demo 测试用
--vuehqchart
- |--src 行情控件
- |--umychart.resource 行情用到的图片资源 及 css样式
- |--umychart.vue 行情图形及行情数据模块
- |--umychart.vue.components 行情VUE控件模块
- |--pages 测试和demo页面
--小程序行情模块用例 小程序测试用例
--umychart_python 分析家语法(麦语法)python版本 (2019-6-26 开始立项开发) ❗这个是我第1次使用py, 进度会比较慢点, 大家多包含 😄, 有兴趣的朋友也可以加入一起开发。
- 2019-7-1 进度 词法分析(完成) 语法分析(完成) AST(完成), 执行器框架迁移完成(K线数据完成, 四则运算完成, 逻辑运算完成, 部分指标函数完成)
- 2019-7-8 麦语法执行器基本移植完成
--umychart_indexapi nodejs指标后台计算demo (包括docker打包文件)
npm install jquery
npm install hqchart
https://www.npmjs.com/package/hqchart
VUE 例子:demo-vue.md
React 例子:demo-react.md
本项目只提供行情图形库及麦语法脚本执行器.
页面中所有的行情数据都来自互联网或测试假数据, 不能确保数据的正确性, 仅供开发调试使用. 任何行情数据问题都与本项目无关. 请自行去交易所购买正版行情。
- 支持前复权,后复权
- 支持日线,月线,周线,年线.分钟线
- 主图支持股票叠加
- K线形状支持 空心K线,实心K线,美国线,收盘价线
- 支持常用指标指标(目前以录入系统指标80多个),支持自定义通达信语法脚本指标
均线,BOLL,MACD,KDJ,VOL,RSI,BRAR,WR,BIAS,OBV,DMI,CR,PSY,CCI, DMA,TRIX,VR,EMV,ROC,MIM,FSL,CYR,MASS,WAD,CHO ..... - 支持画图工具,支持保存到本地或保存在内存中(小程序不支持)
线段,射线,矩形,圆弧线,水平线,趋势线,平行线,平行通道,价格通道线,文本,江恩角度线,阻速线,黄金分割,百分比线,波段线,三角形,对称角度,斐波那契周期线,平行四边形,圆, iconfont图片 - 支持区间统计, 区间形态匹配 (微信小程序版本不支持)
- 数据鼠标左右拖拽移动, 键盘移动十字光标移动,键盘缩放
- 支持麦语法 内置系统函数说明
- 支持通达信语法指标
- 支持五彩K线(目前录入系统五彩K线30多个), 支持自定义通达信语法脚本的五彩K线
- 支持专家系统指标
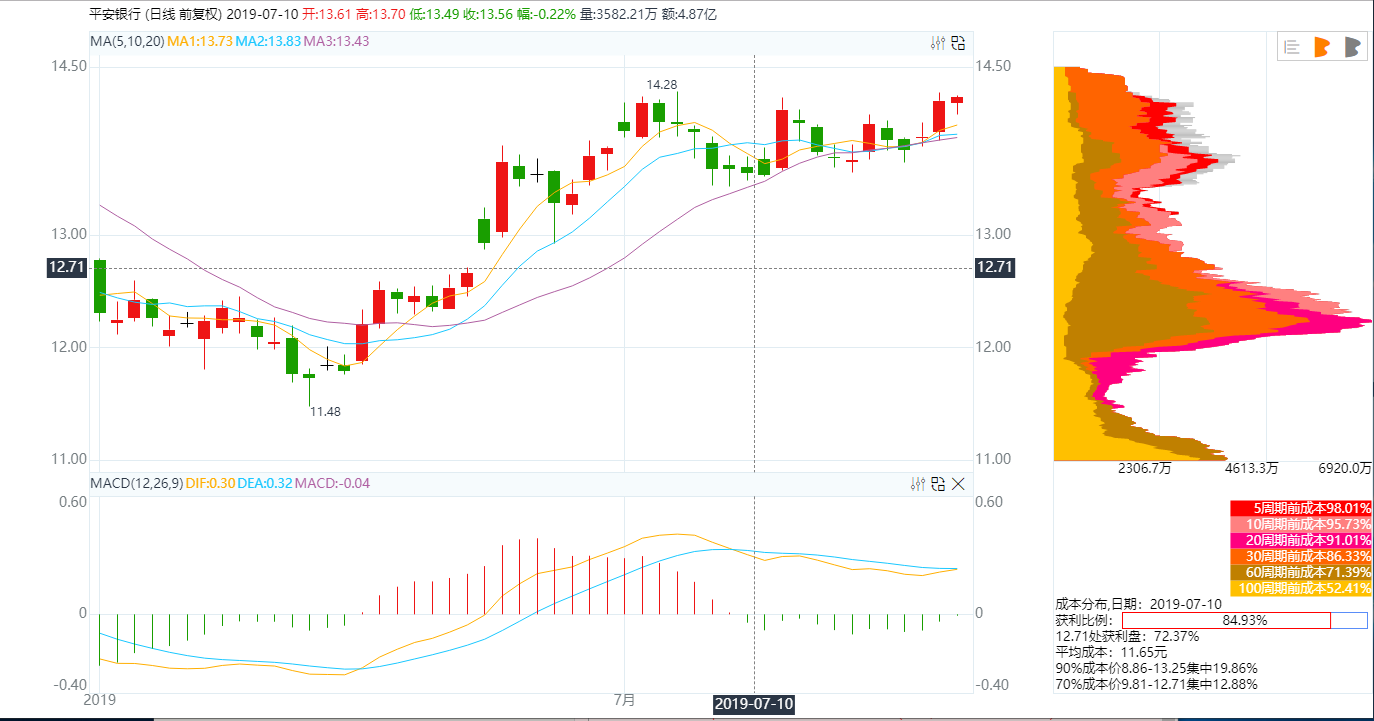
- 支持个股筹码图

- 支持单指标单股票前端回测计算 (webhqchart\umychart.regressiontest.js) (2019-5-13 增加功能)
计算如下数据:
Trade: {Count 交易次数 Days:交易天数 Success:成功交易次数 Fail:失败交易次数}
Day: {Count:总运行 Max:最长运行 Min:最短运行 Average:平均运行}
Profit: 总收益 StockProfit:个股收益 Excess:超额收益 MaxDropdown:最大回撤 Beta:β(Beta)系数
NetValue: [ {Date:日期, Net:净值, Close:股票收盘价, IndexClose:大盘的收盘价}, ] - 支持弹幕
- 支持多指标叠加 (2019-7-12 新加功能)

- 支持截图 (2019-7-9 新加功能)
- 支持K线日线数据或分钟数据自动更新 (2019-7-23)
- 支持分笔K线图 (2019-9-9)

- 支持K线面积图

- 支持指标
- 支持股票叠加
- 支持沪深和港股,国内期货(开发中)
- 分钟数据显示
- 支持多日分钟数据显示
- 支持A股集合竞价显示/隐藏 (2019-7-12 新加功能)

- 支持指数领先指标(2019-7-15 新加功能)

- 支持信息地雷

- 支持涨停坐标
- K线图
- 走势图
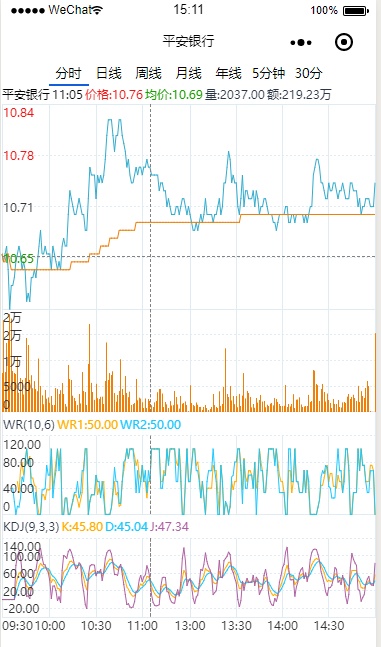
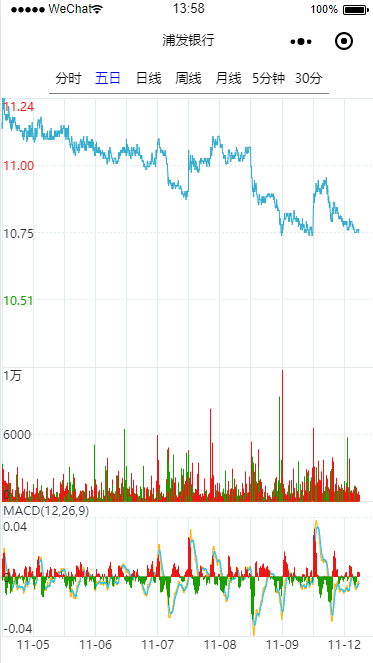
- 走势图手机页面
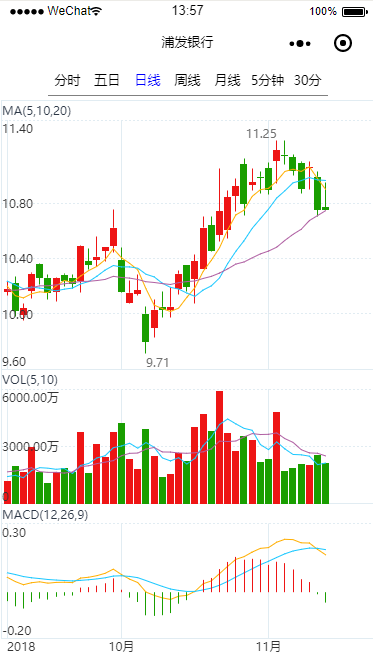
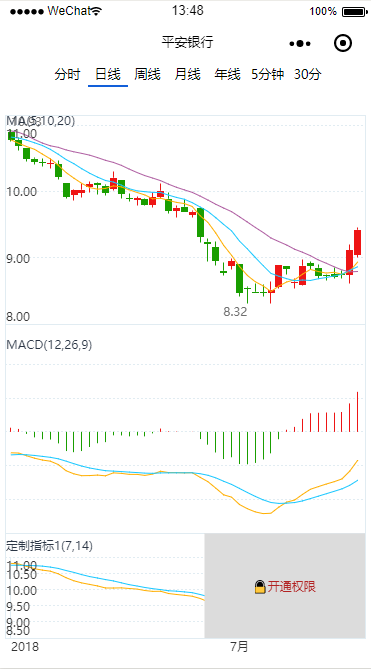
- K线图手机页面
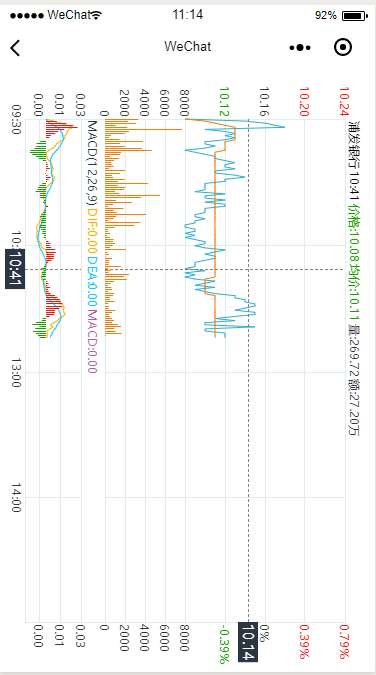
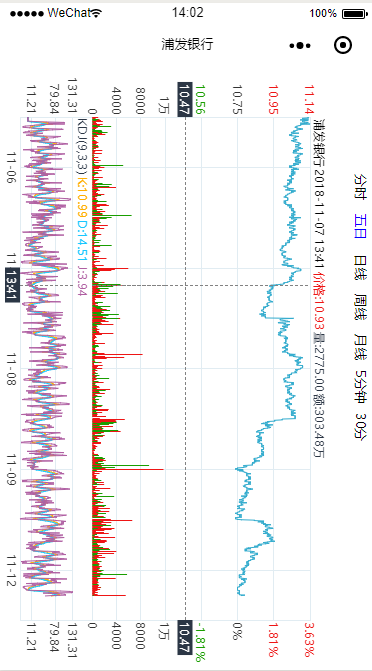
- 横版走势图手机页面
- 横版K线图手机页面
- 多日走势图
- 个股筹码图
- 指标回测(手机版)
- 手机K线训练
- 手机K线训练横屏
- 弹幕功能
- 多指标叠加
- 截面数据(财务数据)计算器
- 走势图-大盘异动
- 分笔K线图
- 小程序demo 请搜索 ‘知临信息软件及数据服务介绍’ 或微信扫描

- HQChart使用教程1-如何快速创建一个K线图页面
- HQChart使用教程2-如何把自定义指标显示在K线图页面
- HQChart使用教程3-如何把指标上锁显示在K线图页面
- HQChart使用教程4-如何自定义K线图颜色风格
- HQChart使用教程5-K线图控件操作函数说明
- HQChart使用教程6-如何获取K线图上的指标数据进行回测
- HQChart使用教程7-如何快速创建一个分时图页面
- HQChart使用教程9-如何快速创建K线训练页面
- HQChart使用教程10-手机端页面设置的几个特殊属性
- HQChart使用教程11-如何把K线数据API替换成自己的API数据
- HQChart使用教程8- 如何快速创建一个横屏分时图页面
- HQChart使用教程14-分析家语法执行器
- HQChart使用教程13-5分钟完成一个小程序K线图
- HQChart使用教程12-如何在K线图上添加弹幕
- HQChart使用教程15-分析家语法执行器python版本
- HQChart使用教程16-py中使用麦语言指标可视化
- HQChart使用教程17-多技术指标独立坐标叠加
- HQChart使用教程18-K线截图
- HQChart使用教程19-基于HQChart的后台单股票指标计算服务
- HQChart使用教程20-单股票截面数据(财务数据)计算器
- HQChart使用教程21-十字光标设置说明
- HQChart使用教程22-如何创建移动筹码图
- HQChart使用教程23-Y轴刻度显示设置
- HQChart使用教程24-多语言设置
- HQChart使用教程25-叠加多个品种设置
- HQChart使用教程26-K线图及走势图数据自动更新设置
- HQChart使用教程27-动态设置K线图指标模板
- HQChart使用教程28-如何创建系统指标
- HQChart使用教程31-走势图异动数据设置
- HQChart使用教程32-如何K线图显示自定义SVG矢量图标
- HQChart使用教程33-如何在麦语法中自定义变量
- HQChart使用教程34-如何在麦语法中自定义函数
- HQChart使用教程39-指标中如何绘制文本分割线
- HQChart使用教程40-如何自定义分钟周期或日线周期K线
- HQChart使用教程41-分钟K线设置拖拽自动下载历史数据
- HQChart使用教程42-K线图如何对接数字货币
- HQChart使用教程43-日K线设置拖拽自动下载历史数据
- HQChart使用教程45-如何动态修改指标参数
- HQChart使用教程46-分钟周期数据计算外部接口
- HQChart使用教程47-如何自定义右键菜单
- HQChart使用教程48-如何自定义X轴刻度
- HQChart使用教程49-指标配置项说明
- HQChart使用教程50-Y轴自定义刻度设置说明
- HQChart使用教程51-指标切换按钮事件说明-h5版本
- HQChart使用教程52-自定义手机端K线图Tooltip
- HQChart使用教程53-log日志输出控制
- HQChart使用教程54- K线缩放控制按钮接口说明
- HQChart使用教程55- 自定义PC端K线图Tooltip
- HQChart使用教程56-内置品种对应后缀列表说明
- HQChart使用教程57-如何调整K线的柱子缩放大小
- HQChart使用教程58-如何在K线右侧绘制面积图(如深度图)
- HQChart使用教程59-跨周期跨股票函数STKINDI使用说明
- HQChart使用教程60-新版k线训练使用教程
- HQChart使用教程61-画图工具接口使用教程
- HQChart使用教程62-品种小数位数设置
- HQChart使用教程35-如何在uni-app创建K线图(h5)
- HQChart使用教程36-如何在uni-app创建走势图(h5)
- HQChart使用教程37-如何在uni-app创建k线图(app)
- HQChart使用教程38-如何在uni-app创建走势图(app)
- HQChart使用教程44-uniapp使用条件编译同时支持h5,app,小程序
- HQChart使用教程60-解决uniapp-app页面隐藏后在显示白屏的问题
- HQChart使用教程63-uniapp使用renderjs+hqchart(h5)
- HQChart使用教程29-走势图如何对接第3方数据1
- HQChart使用教程29-走势图如何对接第3方数据2-最新分时数据
- HQChart使用教程29-走势图如何对接第3方数据3-多日分时数据
- HQChart使用教程29-走势图如何对接第3方数据4-叠加股票分时数据
- HQChart使用教程29-走势图如何对接第3方数据4-异动提示信息
- HQChart使用教程29-走势图如何对接第3方数据5-指标数据
- HQChart使用教程29-走势图如何对接第3方数据6-websocket分钟数据
- HQChart使用教程30-K线图如何对接第3方数据1
- HQChart使用教程30-K线图如何对接第3方数据2-日K数据
- HQChart使用教程30-K线图如何对接第3方数据3-1分钟K数据
- HQChart使用教程30-K线图如何对接第3方数据4-流通股本数据
- HQChart使用教程30-K线图如何对接第3方数据5-指标数据
- HQChart使用教程30-K线图如何对接第3方数据6-分笔K线数据
- HQChart使用教程30-K线图如何对接第3方数据7-日K数据分页下载
- HQChart使用教程30-K线图如何对接第3方数据8-1分钟K线数据分页下载
- HQChart使用教程30-K线图如何对接第3方数据9-BS指标数据
- HQChart使用教程30-K线图如何对接第3方数据10-如何绘制自定义线段或多边行指标数据
- HQChart使用教程30-K线图如何对接第3方数据11-如何绘制多组自定义图标
- HQChart使用教程30-K线图如何对接第3方数据12-如何在指标中绘制文字
- HQChart使用教程30-K线图如何对接第3方数据13-使用websocket更新最新K线数据
- HQChart使用教程30-K线图如何对接第3方数据14-轮询增量更新日K数据
- HQChart使用教程30-K线图如何对接第3方数据15-轮询增量更新1分钟K线数据
- HQChart使用教程30-K线图如何对接第3方数据16-日K叠加股票
- HQChart使用教程30-K线图如何对接第3方数据17-分钟K叠加股票
- HQChart使用教程30-K线图如何对接第3方数据18-如何绘制自定义柱子
- HQChart使用教程30-K线图如何对接第3方数据19-如何绘制彩色K线柱
- HQChart使用教程30-K线图如何对接第3方数据20-信息地雷公告数据
- HQChart实战教程1-外汇分时图
- HQChart实战教程2-使用跨周期写指标
- HQChart实战教程3-http+ws对接分钟K线数据
- HQChart实战教程4-http+ws对接日K线数据
- HQChart实战教程5-http+ws对接单日分时图数据
- HQChart实战教程6-自定义分时图
- HQChart实战教程7-自定义显示手势点击K线显示信息
- HQChart实战教程8-如何手动重新初始化hqchart
- HQChart实战教程9-自定义A股分时图
- HQChart实战教程14-K线图对接第3方http/https数据教程整理
- HQChart实战教程17 -K线沙盘推演
- HQChart实战教程10-全ws数据对接HQChart(数字货币对接实战)
- HQChart实战教程11-火币网ws数据对接
- HQChart实战教程12-火币网ws数据对接分时图
- HQChart实战教程13-火币网ws数据对接K线(uniapp)
- HQChart实战教程15-火币网ws数据对接拖拽下载历史K线图
- HQChart实战教程16-K线图风格配色篇-仿火币网H5配色
- 如何(c++,js)写一个传统的K线图和走势图1
- 如何(c++,js)写一个传统的K线图和走势图2-走势图
- 如何(c++,js)写一个传统的K线图和走势图3-多指标窗口模式如何实现的
- 如何(c++,js)写一个传统的K线图和走势图3-十字光标的绘制
- 如何(c++,js)写一个传统的K线图和走势图4-K线图
- 如何(c++,js)写一个传统的K线图和走势图5-移动筹码图
代码地址(vuehqchart)


 多周期页面地址
多周期页面地址
 综合排名页面地址
综合排名页面地址

指数行情页面黑色风格
个股行情页面白色风格
代码地址(vue.demo/infoHqdemo)

手机端行情页面
代码地址(vue.demo/hq_h5_pages)


手机端行情页面
代码地址(vue.demo/hq_h5_pages)

个股详情手机端h5
代码地址(webhqchart.demo/h5demo)
VUE代码地址(vue.demo/stockpage_h5)
- 数字货币对接
数据来源: https://www.coinzeus.io/cn

h5测试页面
代码地址(vue.demo/bitdemo)
定制开发,数据购买,合作等商务事宜请联系 QQ:1586140774