Looking for SASS-based d2l-table? It's over here.
d2l-table
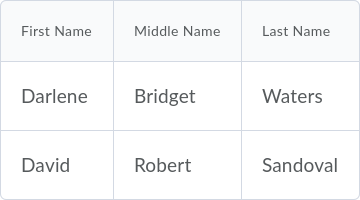
Tables are styled like this:
A Polymer-based web component for D2L tables, which includes styling for tables.
For further information on this and other D2L UI components, see the docs at ui.valence.d2l.com.
Installation
d2l-table can be installed from Bower:
bower install d2l-tableUsage
Include the webcomponents.js "lite" polyfill (for browsers who don't natively support web components), then import d2l-table.html:
<head>
<script src="https://s.brightspace.com/lib/webcomponentsjs/0.7.21/webcomponents-lite.min.js"></script>
<link rel="import" href="../d2l-table/d2l-table.html">
</head>HTML:
<table is="d2l-table">
<thead>
<tr>
<th>Header column 1</th>
<th>Header column 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>row 1 column 1</td>
<td>row 1 column 2</td>
</tr>
<tr>
<td>row 2 column 1</td>
<td>row 2 column 2</td>
</tr>
</tbody>
</table>Row Styles
HTML:
<table is="d2l-table">
<tr selected>
<td>selected</td>
</tr>
<tr active>
<td>active</td>
</tr>
<tr active selected>
<td>active and selected</td>
</tr>
</table>Header Icons
HTML:
<table is="d2l-table">
<thead>
<th>
<button is="d2l-table-col-sort-button">Ascending</button>
</th>
<th>
<button is="d2l-table-col-sort-button" desc>Descending</button>
</th>
</thead>
<tbody>
<tr>
<td>123</td>
<td>321</td>
</tr>
<tr>
<td>456</td>
<td>654</td>
</tr>
</tbody>
</table>Usage in Production
In production, it's recommended to use a build tool like Vulcanize to combine all your web components into a single import file. More from the Polymer Docs: Optimize for Production...
vulcanize --inline-scripts index.htmlTests
Run
npm testTo run tests. The following tests are run:
- lint:js Runs eslint for Javascript in and out of HTML
- lint:wc Runs Polymer's linter
- galen Runs Galen tests. See Galen
- wct Runs WCT tests. Tests functionality of table
Galen
The Galen tests check layout and look of table. Galen is not meant to test functionality. For example, these tests will fail if the border-radius changes. The tests use a combination of screenshots and layout assertions. The results of the tests can be found in reports/d2l-table/report.html
To update the screenshots, run npm run dump. The screenshots will be placed under dumps/d2l-table/objects
- run the tests with
npm run test:galen - galen.config can be used to change the browser that is being tested. See the config documentation
- table.gspec contains the actual assertions. Documentation can be found here
Coding styles
See the Best Practices & Style Guide for information on naming conventions, plus information about the EditorConfig rules used in this repo.