Siga esses passos pra fazer o setup e poder trabalhar no seu projeto:
- Crie um fork deste projeto.
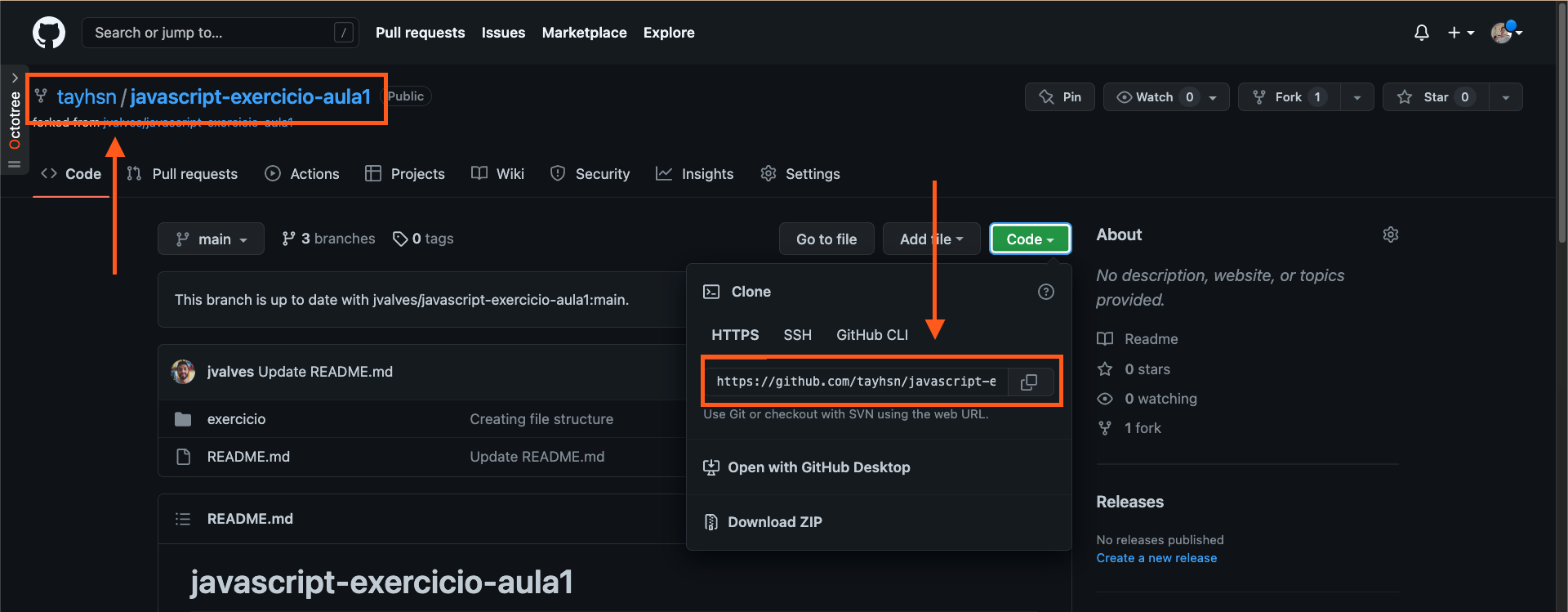
- Clone sua PRÓPRIA versão do repositório
- Crie uma nova branch: git checkout -b
<turma-nome-sobrenome-a020>.Entenda o comando `git checkout -b`
Na aula vocês aprenderam a criar uma branch (`git branch "nome-branch"`) e se mover até ela (`git checkout "nome-branch"`). Porém, o git permite utilizar contrações para realizar mais de ação com um único comando, que é o caso do (`git checkout -b "nome-branch"`), que cria e automaticamente se move para a branch recém criada.
- Implemente o projeto na branch
<turma-nome-sobrenome-a020>. Lembre-se de fazer commits. - Dê push nos commits: git push origin
<turma-nome-sobrenome-a020>.
Siga os passos abaixo ao terminar seu projeto, para enviá-lo:
- Envie um Pull Request da sua branch recém enviada, para que seja possível fazer o merge depois. POR FAVOR NAO FAÇA O MERGE DO SEU PRÓPRIO PULL REQUEST
- Após o momento de feedback e correção, aprove seu Pull Request e faça o merge
- Seu projeto será considerado completo quando a aprovação e o merge com a main acontecerem em seu próprio repositório.
Cada uma das pastas possui um arquivo .html. Dessa vez, você deve alterar o arquivo html, ver o resultado acessando o arquivo. No seu navegador de internet (sugerimos o Google Chrome). Para acessar o arquivo, você pode copiar o caminho dele e colar no navegador, ou utilizar a extensão LiveServer. Mais detalhes sobre a extensão no material assíncrono.
- item 1 - Tags semânticas
- item 2 - Tags de mídia
- item 3 - Formulários e tags de link
Cada pasta deste repo possui um README.md com o enunciado do exercício e um template para que você possa começar. No exercício de hoje, vamos construir um simulador de climas