This project consists of me as a student from Microverse applying, everything I learned so far in HTML and CSS to recreate a design from real designers, adding some personal touch, and having the TSE as my client.
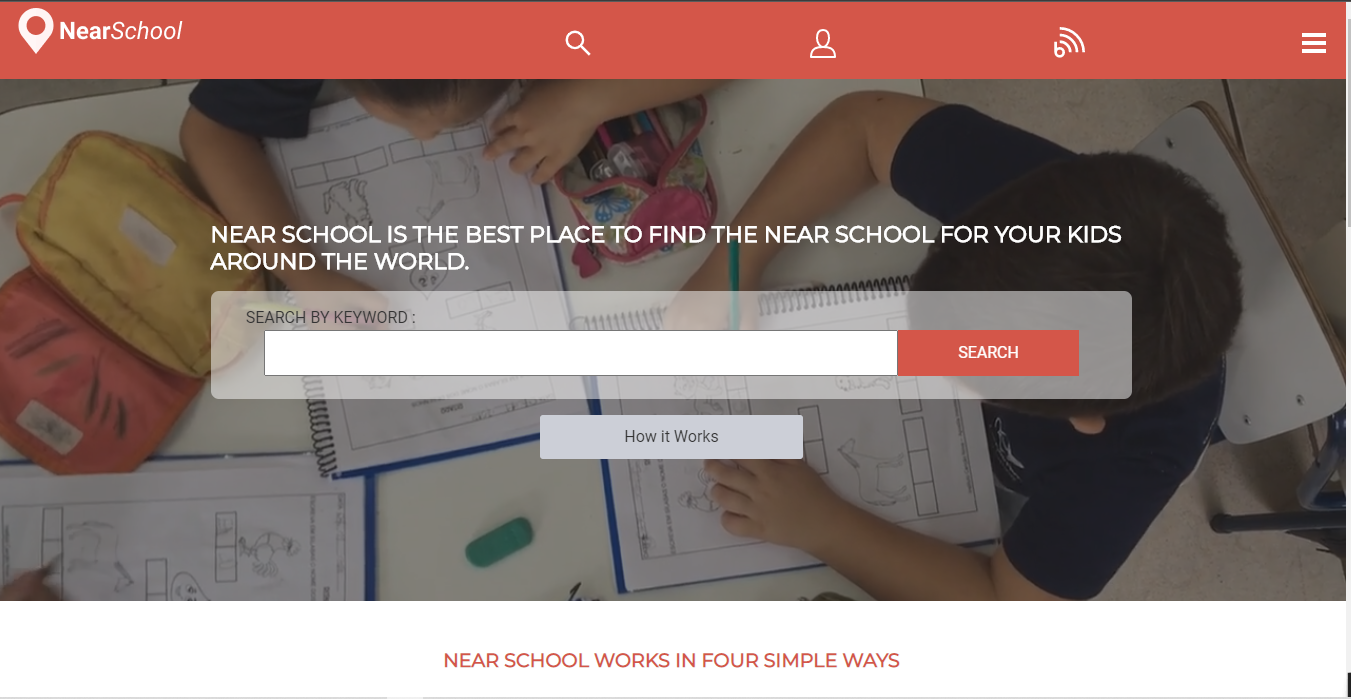
- Navigation Bar.
- A banner with a background video.
- Main section.
- Search page, Create an account, and sign-in page, and a page with the school details.
- Footer.
See the page via the link above
To get a local copy of this repository up and running follow these simple steps:
- A PC or device with internet connection with the ability to use command line or terminal.
- Open the command line or terminal
- Go to your preferred directory
- Run git clone git@github.com:helciodev/directory-of-schools.git command
- Open index.html file in any modern browser
😎 Helcio André
- GitHub: @helciodev
- Twitter: @helcio_bruno
Give a ⭐️ if you like this project!
- Thanks to Mathew Njuguna and others on Behance for this the design
- icons used from iconify
- Font Family Roboto and Montserrat from google fonts
- Traversy Media for a well done and straightforward tutorial on how to make a video background video tutorial
- Images and video source in the website is pexels from authors Adailton Batista, Agung Pandit Wiguna Julia M Cameron, Matthis Volquardsen, pixbay, Meliani Idriss, Deeana Creates -Intro on how to navigate introJs,
- The select tag with a list of all countries by Exeideas
This project is MIT licensed.