- 本项目集成了bootstrap4,jquery,easyui(可配置)等
- 采用webpack4多页面(多入口)配置,实现常用webpack配置
- 在线demo
- 项目源码
- 项目文档
- 链接——Bootstrap、 jQuery、Font Awesome、EasyUi、sass/scss, webpack
- 想使用bootstrap、jquery开发项目,尤其是简单的门户网站,宣传页面等小项目
- 想学习webpack4配置
还不知道webpack是干什么的? 它就是一个打包工具,能帮我们压缩代码,处理图片,热启动(开发时修改代码自动刷新浏览器),代码转义(写es6转成es5,写scss转成css)等
- 确保已安装nodejs,最好是8.x以上,该项目在v8.9.4上测试。
如果不会安装nodejs可以参考这里,如果想安装多个nodejs版本可以参考这里, 如果本地网络不好可以安装cnpm,详情看这里
- 检出项目到本地
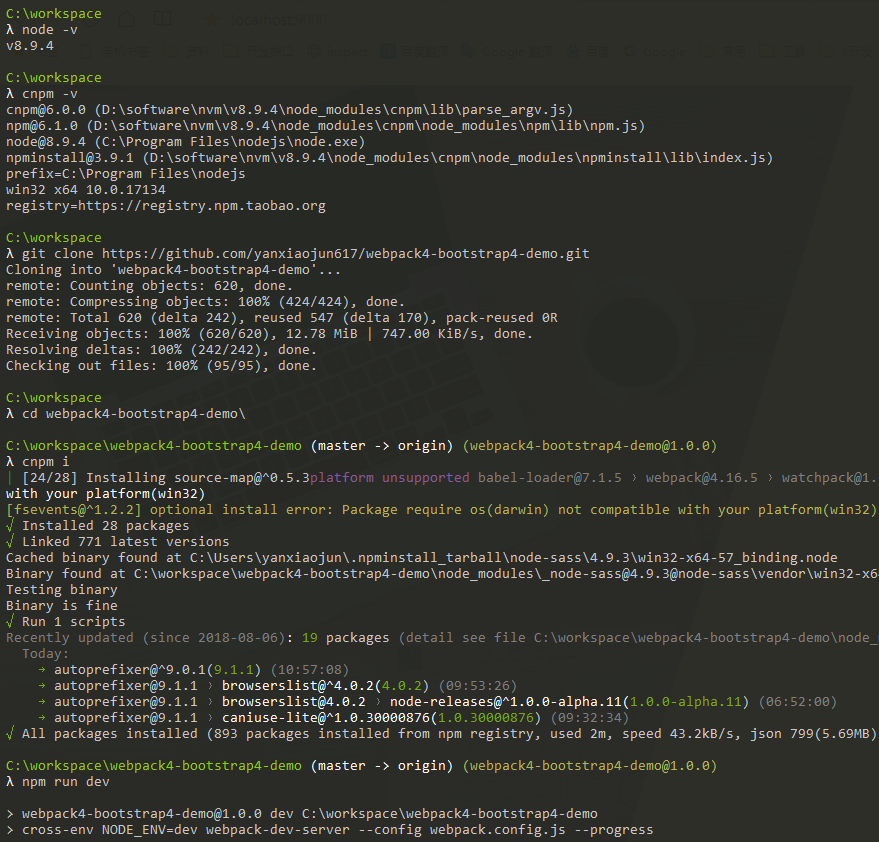
git clone https://github.com/yanxiaojun617/webpack4-bootstrap4-demo.git
- 进入项目并安装依赖
cd webpack4-bootstrap4-demo
cnpm i
- 跑起来
npm run dev
npm run build
打包后资源放在dist目录下
- 了解更多请阅读项目文档