In general this app is a simple concept that can have many different small implementations. The general idea is to have a social media platform, a combination of Instagram and Tinder, for pet owners to create for their dogs. This app will serve as a tool for "dogs" to post and like other dogs that are in their area so that they can make friends and chat with dogs. These dogs can then plan and become friends in person. The app will have the general social media abilities of posting, liking and commenting along with Tinder like features like swiping right and left and liking other profiles.
[Evaluation of your app across the following attributes]
- Category: Social Media
- Mobile: This app is designed for mobile use only has it is the most convenient and usable for the Tinder like features to be on a mobile device.
- Story: Keeps track of users feeds, own posts, comments/likes and chats, and of other features like friends.
- Market: Any dog owner can choose to use this app, as there is no specific target audience other than dog owners.
- Habit: The app can be used as much or as little as wanted, there is no pressure or reason to be forced to use the app.
- Scope: Any new account can start with posting a picture or following friends but there are no required steps after creating an account.
Required Must-have Stories
- User creates log in.
- Adds information of their own self, but for the majority information about their dog.
- Begin swipping left or right on other dogs!
Optional Nice-to-have Stories
- Add lots of information about the dog.
- Add a picture and post frequently.
- Launch screen
- Login screen
- General Feed
- Posts
- Logout button
- Tinder like feature screen
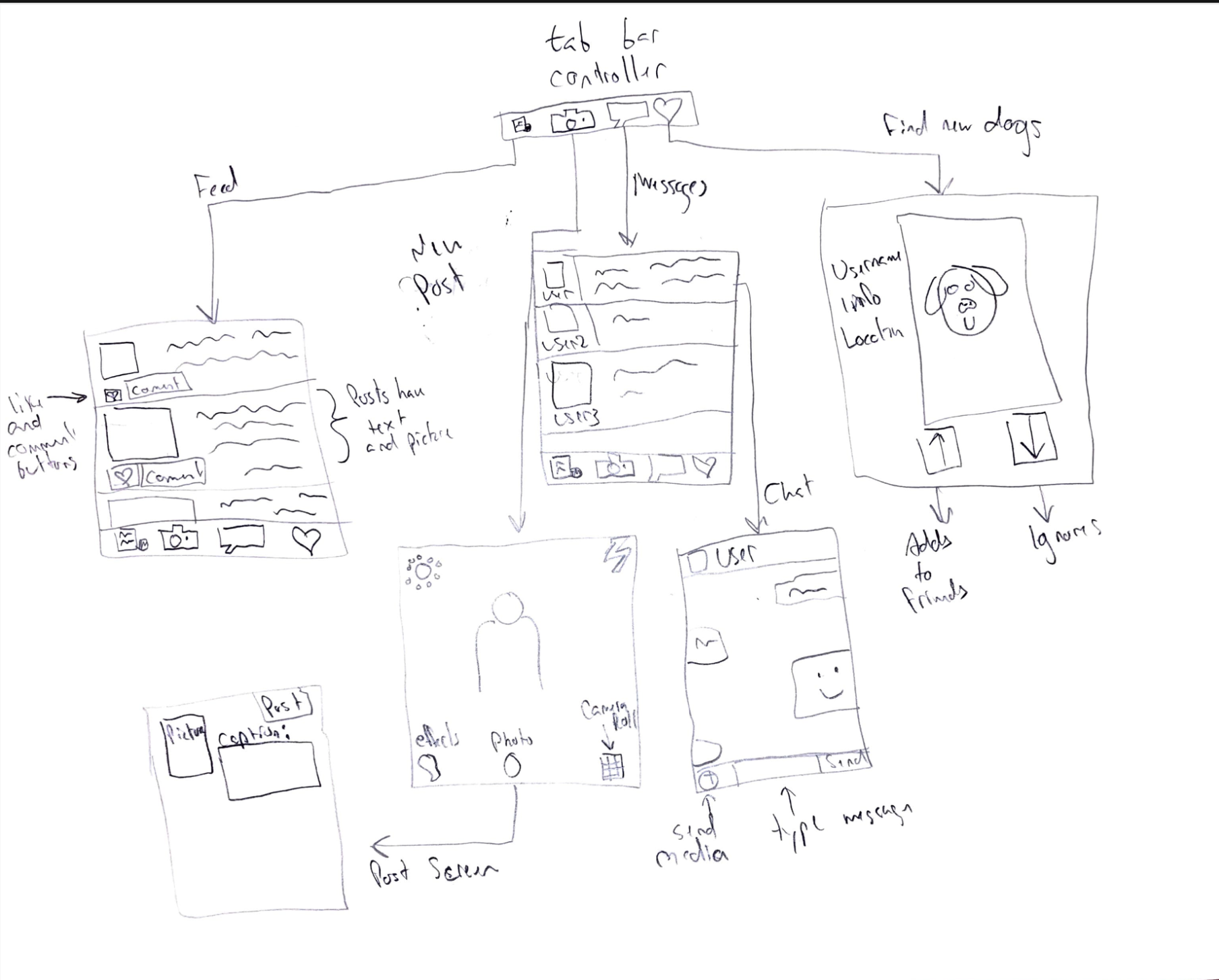
Tab Navigation (Tab to Screen)
- Profile
- Other dogs
- Feed
- Settings
Flow Navigation (Screen to Screen)
-
Launch screen -> Login
-
Main feed
- Chat button
- Profile button
Feed Cell.swift: nameLbl - Stores a name per cell statusLbl - Stores a status per cell FeedViewController.swift: FeedtblView - handles the Feed table view MessagesCell.swift: profilePictureImg - Stores image url nameLbl - Holds name MessagesViewController.swift: tblView - handles the message table view
[Add table of models]
- [Add list of network requests by screen ]
- [Create basic snippets for each Parse network request]