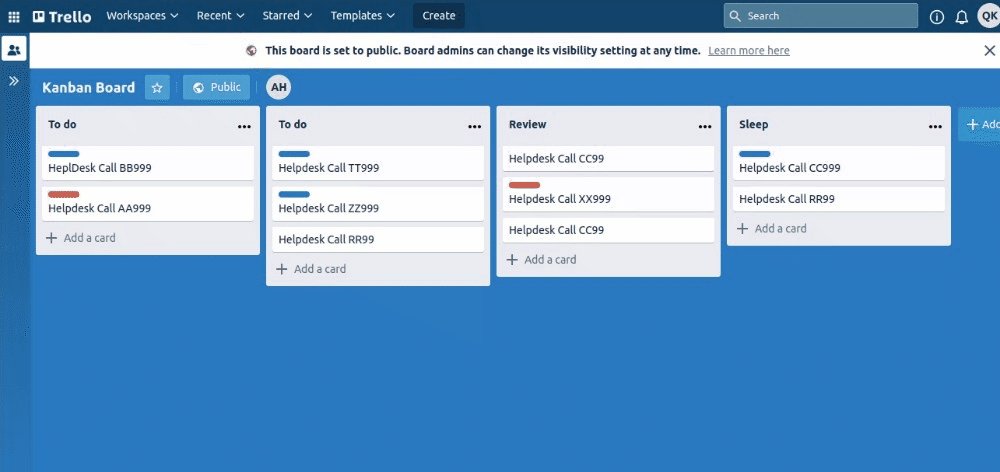
This project perfectly replicates the Trello web app from an existing page using React and react-beautiful dnd. The app lets users to:
- Create new list
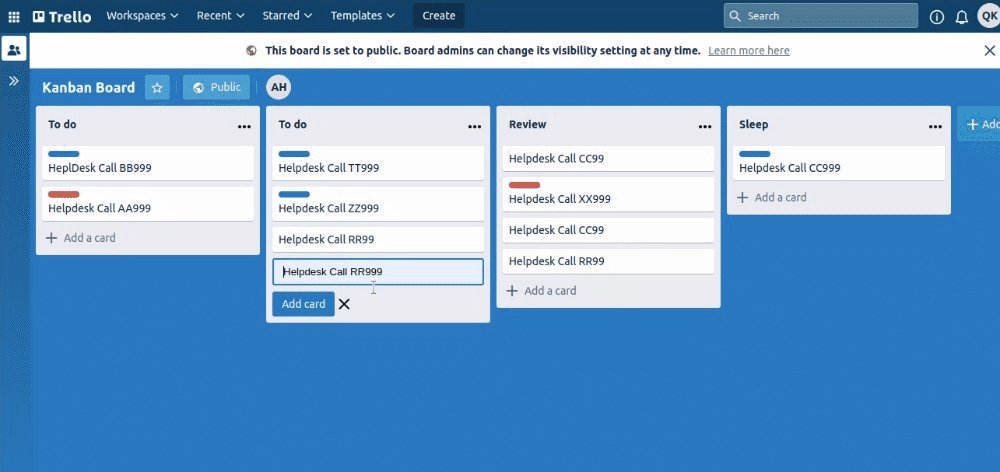
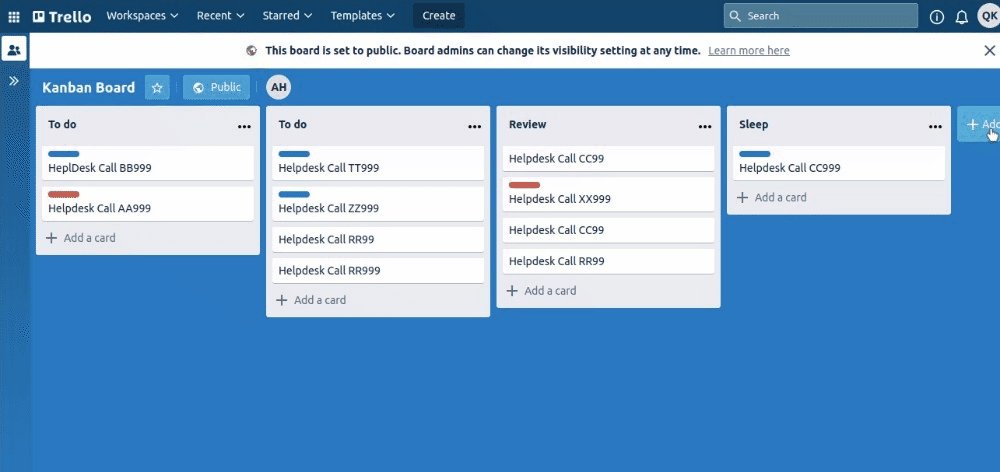
- Create new card
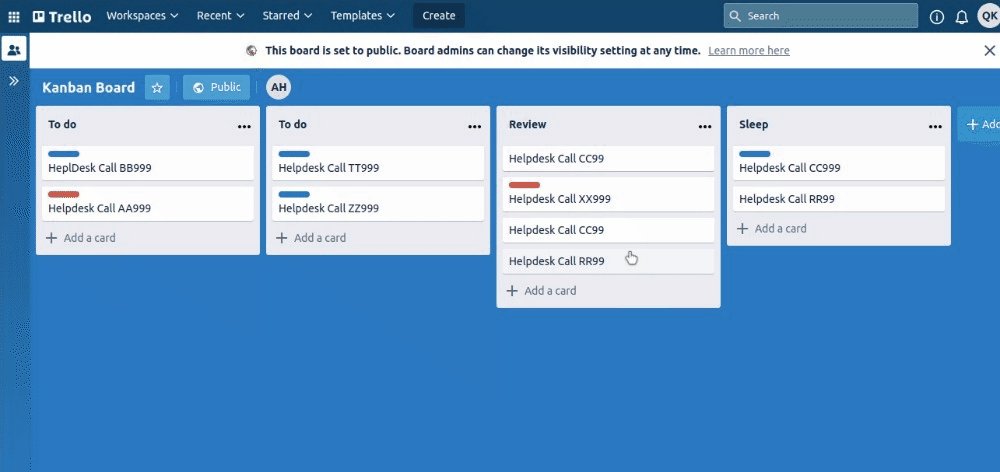
- Drag-n-drop cards between lists
There are no API requests instead data is persisited in local storage.
React|React-DOM|React-Create-Appnpm|ES6|react-beautiful-dnd
This project was bootstrapped with Create React App.
-
Clone the repository
git clone https://github.com/henatan99/trello-replica-web-app.git -
cd to the project directory
trello-replica-web-app -
Install dependancies
npm install
In case there is dependencies conflict use the legacy-peer-deps flag
npm install --legacy-peer-deps
- And follow the App Usage instructions in the next section
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
npx stylelint "**/*.{css,scss}" --fixnpx eslint . --fix
- Node.JS
👤 Henok Mossissa
- GitHub: @henatan99
- Twitter: @henatan99
- LinkedIn: Henok Mossissa
Contributions, issues, and feature requests are welcome!
Give a ⭐️ if you like this project!
- Facebook team who created creat-react-app API
- Trello
- TrueFoundry
This project is MIT licensed.