Angular 12 JWT Authentication & Authorization example
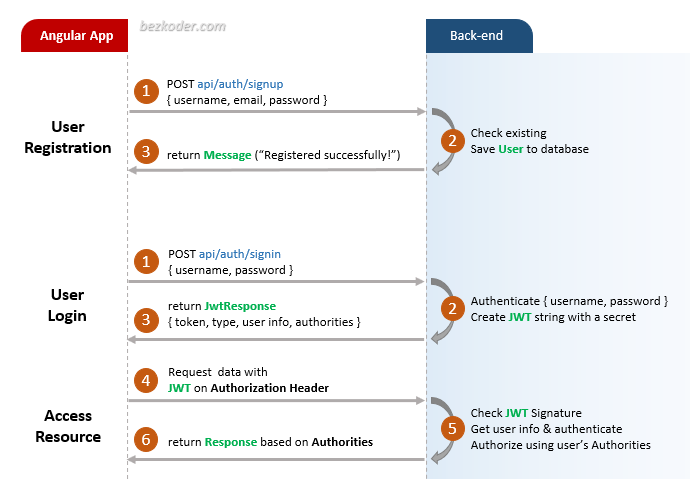
Flow for User Registration and User Login
For JWT – Token based Authentication with Web API, we’re gonna call 2 endpoints:
- POST
api/auth/signupfor User Registration - POST
api/auth/signinfor User Login
You can take a look at following flow to have an overview of Requests and Responses that Angular 12 Client will make or receive.
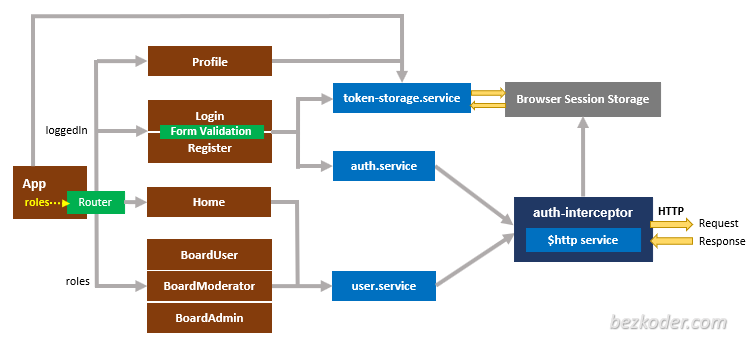
Angular JWT App Diagram with Router and HttpInterceptor
For more detail, please visit:
With Spring Boot back-end
Angular 12 + Spring Boot: JWT Authentication and Authorization example
With Node.js Express back-end
Angular 12 + Node.js Express: JWT Authentication and Authorization example
Open app/_helpers/auth.interceptor.js, modify the code to work with x-access-token like this:
...
// const TOKEN_HEADER_KEY = 'Authorization'; // for Spring Boot back-end
const TOKEN_HEADER_KEY = 'x-access-token'; // for Node.js Express back-end
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
...
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
...
if (token != null) {
// for Spring Boot back-end
// authReq = req.clone({ headers: req.headers.set(TOKEN_HEADER_KEY, 'Bearer ' + token) });
// for Node.js Express back-end
authReq = req.clone({ headers: req.headers.set(TOKEN_HEADER_KEY, token) });
}
return next.handle(authReq);
}
}
...Run ng serve --port 8081 for a dev server. Navigate to http://localhost:8081/.
More practice
Fullstack with Node.js Express:
Fullstack with Spring Boot:
Fullstack with Django:
Serverless with Firebase:
Angular 12 Firebase CRUD with Realtime DataBase | AngularFireDatabase
Angular 12 Firebase Storage: File Upload/Display/Delete example
Integration (run back-end & front-end on same server/port)