Este é um projeto do jogo bastante conhecido como campo minado (minesweeper).
O tabuleiro tem várias peças que inicialmente estão ocultas e você clica para revelá-las. Algumas bombas estão escondidas nas peças ocultas e o objetivo é revelar todas as peças que não são bombas.
O jogo tem algumas poucas regras:
- Clique nas peças para revelá-las;
- Cada peça pode ter ou não bombas;
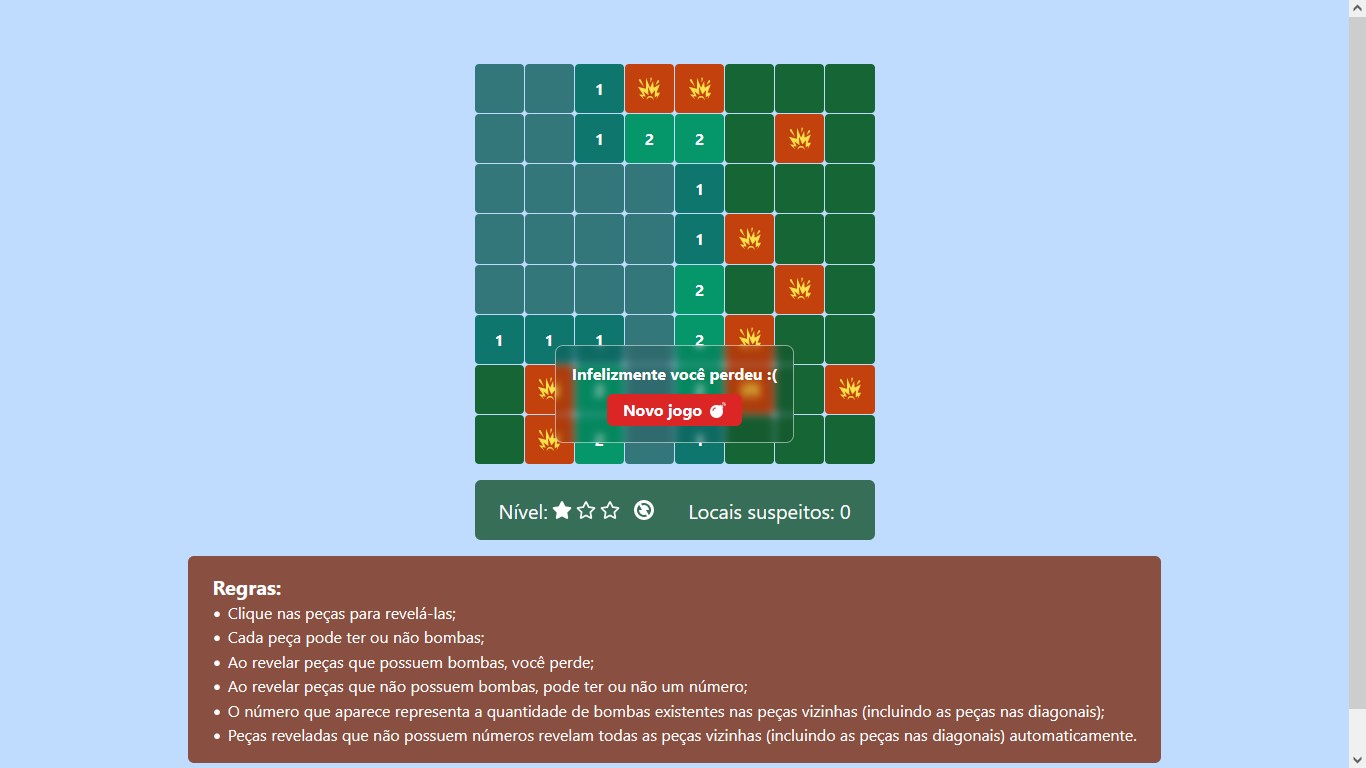
- Ao revelar peças que possuem bombas, você perde;
- Ao revelar peças que não possuem bombas, pode ter ou não um número;
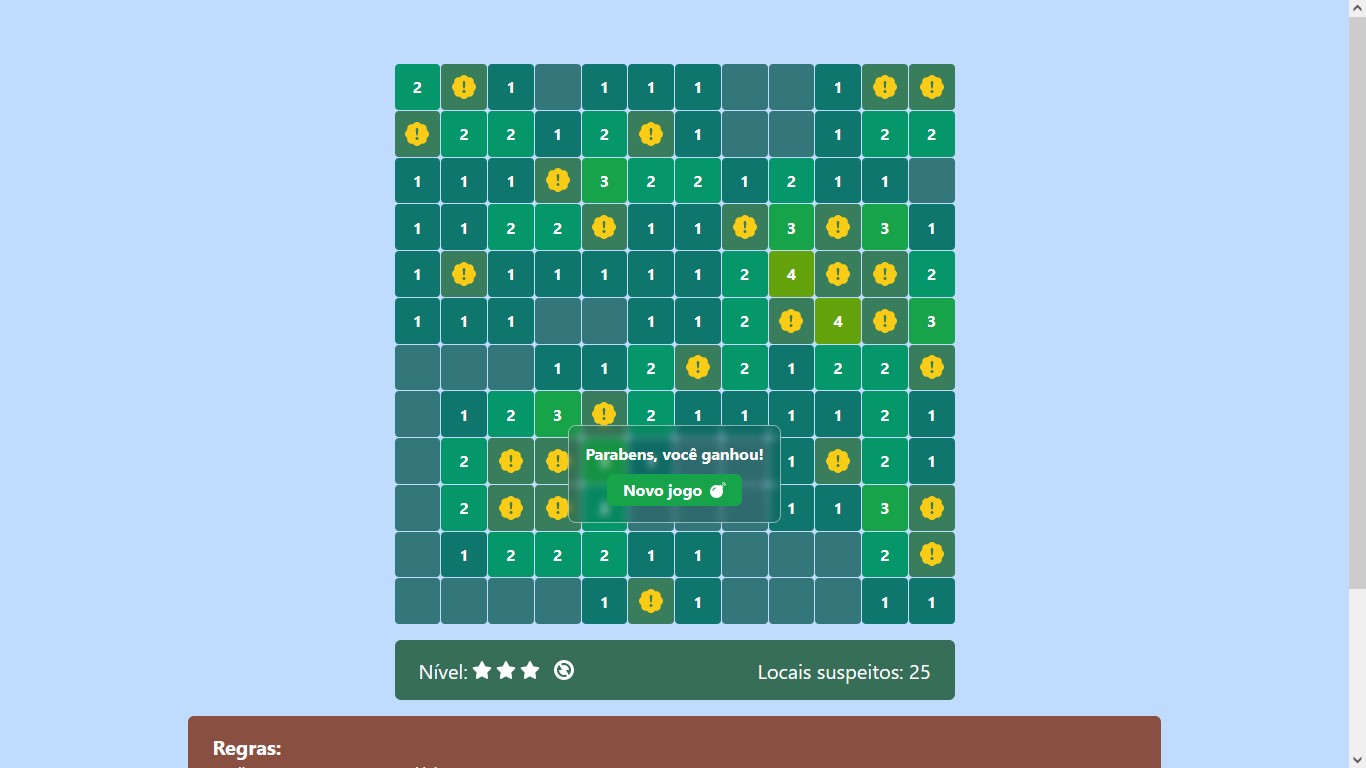
- O número que aparece representa a quantidade de bombas existentes nas peças vizinhas (incluindo as peças nas diagonais);
- Peças reveladas que não possuem números revelam todas as peças vizinhas (incluindo as peças nas diagonais) automaticamente.
Basicamente, este projeto utiliza as 3 seguintes tecnologias:
Outro detalhe sobre o projeto é que possui 3 níveis: fácil, intermediário e difícil. O que varia entre esses três é que quanto maior a dificuldade, maior a quantidade de bombas e de peças totais.
Para abrir o projeto em funcionamento, ele está hospedado no próprio Github Pages. Clique aqui para acessar a página da aplicação online.
- Após clonar o repositório, o seguinte código instala as dependências necessárias:
yarnCaso tenha preferência pelo npm como gerenciador de pacotes, utilize:
npm install- Após a finalização da instalação das dependências necessárias, o seguinte código executa a aplicação:
yarn devou caso tenha preferência pelo npm como gerenciador de pacotes:
npm run dev- Caso a aplicação não abra automaticamente no navegador, abra http://127.0.0.1:5173 no navegador.
- Para parar a aplicação, pressione
ctrl+cno terminal de execução do projeto.